@RequestBody和@ResponseBody
1、@RequestBody:可以直接将json格式的数据绑定为对象类型;用于前台向后台传递数据;
2、@ResponseBody:可以直接将响应中的对象类型返回为json格式的数据;
3、案例:
(1)、pojo对象类型的转换:
这儿有一个实体类
public class User { private int id; private String name; private String password; }
一段ajax代码
$(document).ready(function(){ var user1={'id':'1','name':'admin1','password':'123'}; $("#mybtn").click(function(){ $.ajax({ url:"test5.action", type:"post", dataType:"json", contentType:"application/json", data:JSON.stringify(user1), success:function(data){ console.log(data); }, error:function(){ console.log("111"); } }); }); });
一个Controller方法:
@RequestMapping(value="/test5.action",method=RequestMethod.POST) @ResponseBody public User test5(@RequestBody User user) { System.out.println(user); return user;//将user自动作为json返回 }
结果:


(2)、List列表类型的转换
$(document).ready(function(){ var user1={'id':'1','name':'admin1','password':'123'}; var user2={'id':'2','name':'admin2','password':'123'}; var arr=[]; arr.push(user1); arr.push(user2); $("#mybtn").click(function(){ $.ajax({ url:"test5.action", type:"post", dataType:"json", contentType:"application/json", data:JSON.stringify(arr), success:function(data){ console.log(data); $.each(data,function(index,item){ var name=data[index].name; alert(name); }); }, error:function(){ console.log("111"); } }); }); });
@RequestMapping("/test6.action")
@ResponseBody
public List<User> test6(@RequestBody List<User> users){
System.out.println(users);
return users;
}
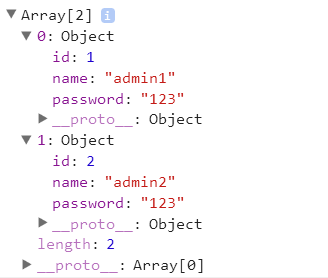
结果:
![]()

PS:因作者能力有限,如有误还请谅解;