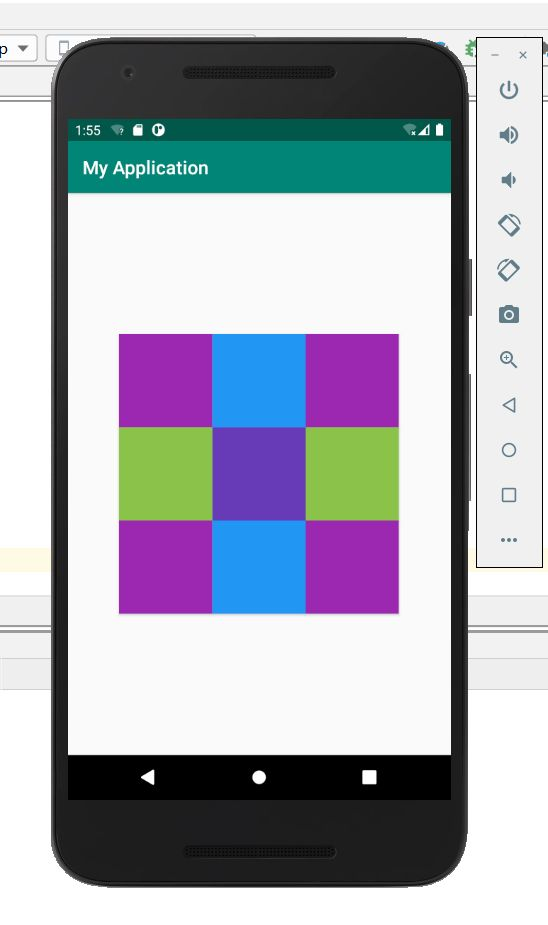
九宫格
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#673AB7"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#8BC34A"
android:layout_toLeftOf="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#8BC34A"
android:layout_toRightOf="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#2196F3"
android:layout_above="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#9C27B0"
android:layout_toLeftOf="@+id/button4"
android:layout_above="@id/button2"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button6"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#9C27B0"
android:layout_toRightOf="@+id/button4"
android:layout_above="@id/button3"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button7"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#2196F3"
android:layout_below="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button8"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#9C27B0"
android:layout_below="@id/button2"
android:layout_toLeftOf="@id/button7"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button9"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#9C27B0"
android:layout_toRightOf="@+id/button4"
android:layout_below="@id/button3"
android:layout_centerInParent="true"
android:text=""
/>
</RelativeLayout>

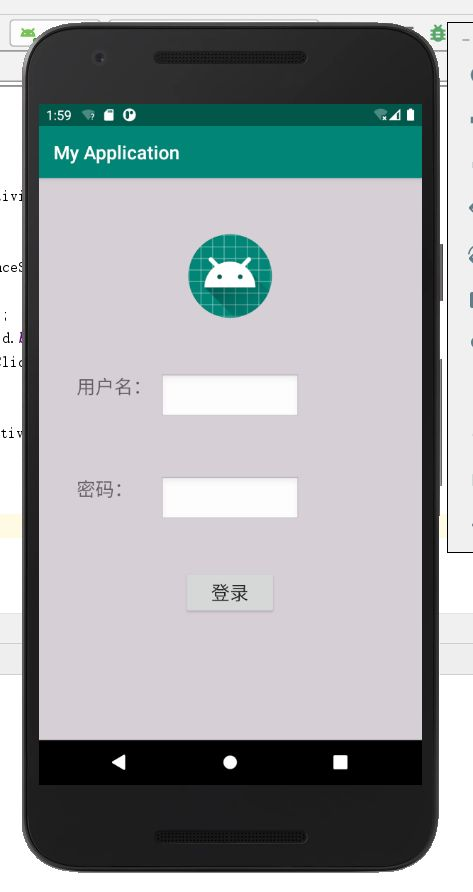
登陆界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3424"
>
<ImageView
android:id="@+id/img1"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
app:srcCompat="@mipmap/ic_launcher_round"></ImageView>
<TextView
android:id="@+id/tv1"
android:layout_width="90dp"
android:layout_height="50dp"
android:layout_marginTop="60dp"
android:layout_below="@id/img1"
android:layout_toLeftOf="@id/et1"
android:text="用户名:"
android:textSize="20dp"
></TextView>
<EditText
android:id="@+id/et1"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_marginTop="60dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/img1"
android:background="@android:drawable/edit_text"
></EditText>
<TextView
android:id="@+id/tv2"
android:layout_width="90dp"
android:layout_height="50dp"
android:layout_marginTop="60dp"
android:layout_below="@id/tv1"
android:layout_toLeftOf="@id/et1"
android:text="密码:"
android:textSize="20dp"
></TextView>
<EditText
android:id="@+id/et2"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_marginTop="60dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/et1"
android:background="@android:drawable/edit_text"
></EditText>
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/et2"
android:text="登录"
android:textSize="20dp"
android:layout_marginTop="50dp"
></Button>
</RelativeLayout>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button1) ;
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"按钮点击",Toast.LENGTH_SHORT).show();
}
});
}
}