在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析
Ⅰ、在springmvc.xml中配置multipart类型解析器
<!-- 文件上传 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设置上传文件的最大尺寸为5MB --> <property name="maxUploadSize"> <value>5242880</value> </property> </bean>
Ⅱ、加入上传图片的jar
1、下载commons-fileupload官方地址:https://commons.apache.org/proper/commons-fileupload/

2、下载commons-io官方地址:https://commons.apache.org/proper/commons-io/

3、创建图片虚拟目录存储图片
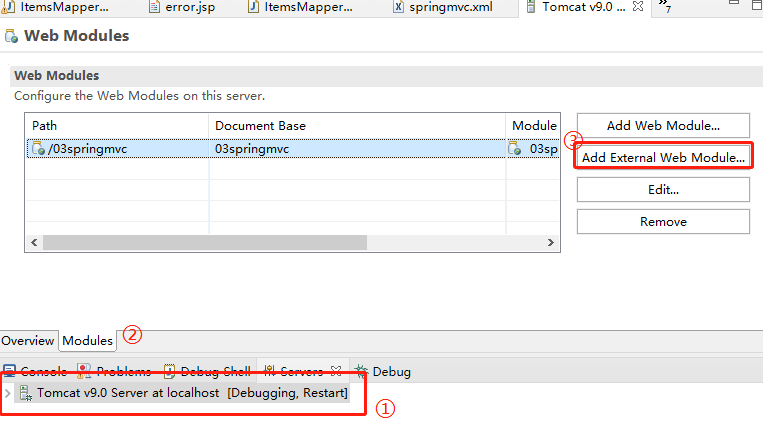
3.1、图形化创建虚拟目录

①、双击Tomcat
3.2、直接修改tomcat的配置
在conf/server.xml文件,添加虚拟 目录

<Context docBase="D:workspaceupload" path="/pic" reloadable="true"/>
注意:在图片虚拟目录 中,一定将图片目录分级创建(提高i/o性能),一般我们采用按日期(年、月、日)进行分级创建
④、上传图片页面
<tr> <td>商品图片</td> <td> <c:if test="${items.pic !=null}"> <img src="/pic/${items.pic}" width=100 height=100/> <br/> </c:if> <input type="file" name="items_pic"/> </td> </tr>
⑤、controller方法
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model, @Validated(value = { ValidGroup1.class }) ItemsCustom itemsCustom,
BindingResult bindingResult, MultipartFile items_pic// 接收商品图片
) throws Exception {
// 获取校验错误信息
if (bindingResult.hasErrors()) {
// 输出错误信息
List<ObjectError> allErrors = bindingResult.getAllErrors();
for (ObjectError objectError : allErrors) {
// 输出错误信息
System.out.println(objectError.getDefaultMessage());
}
// 将错误信息传到页面
model.addAttribute("allErrors", allErrors);
// 可以直接使用model将提交pojo回显到页面
model.addAttribute("items", itemsCustom);
// 出错重新到商品修改页面
return "items/editItems";
}
// 原始名称
String originalFilename = items_pic.getOriginalFilename();
// 上传图片
if (items_pic != null && originalFilename != null && originalFilename.length() > 0) {
// 存储图片的物理路径
String pic_path = "D:\workspace\upload\";
// 新的图片名称
String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 新图片
File newFile = new File(pic_path + newFileName);
// 将内存中的数据写入磁盘,主要看看虚拟路径对应的物理路径中有没有这个图片
items_pic.transferTo(newFile);
// 将新图片名称写到itemsCustom中,没有使用数据库,所以就直接返回
itemsCustom.setPic(newFileName);
model.addAttribute("itemsCustom", itemsCustom);
}
return "items/editItems";
}