|
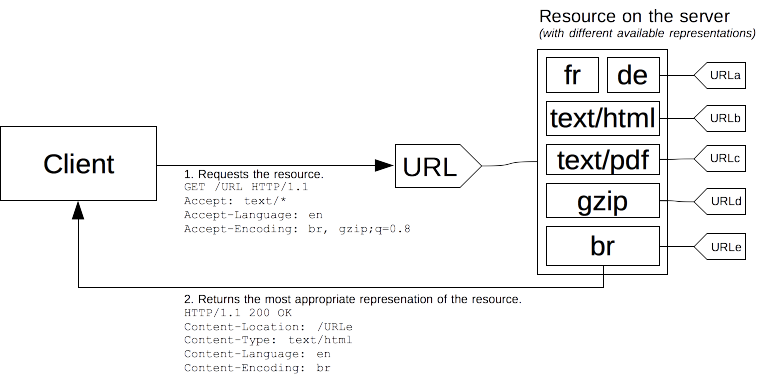
访问同一个 URI 时,服务器可以返回不同类型的资源。比如在浏览器中访问 具体返回哪种类型,就需要引入内容协商的机制,以达到返回正确资源类型的目的。 内容协商分为服务器主导(server driven)和客户端主导(agent-driven negotiation / reactive negotiation)两种方式。 资源请求及返回过程 -- 图片来自 MDN 服务器主导服务器主导的内容协商 -- 图片来自 MDN 端上面发送 示例: 常用端上发送的请求头有:
服务器通过返回 客户端主导客户端主导的内容协商 -- 图片来自 MDN 当 URI 对应多种资源时,服务器一并返回,由端上自行决定取哪个。 总结服务器主导其缺点如下:
客户端主导缺点如下:
相关资源 |
|
The text was updated successfully, but these errors were encountered: |
zoukankan
html css js c++ java
-
HTTP 内容协商/ Content Nagotiation
-
相关阅读:
【并查集学习笔记】------迟来的总结
【Ant Trip】题解
【数星星 Stars】题解
【From Hero to Zero】题解
营救 【题解】
js获取浏览器视窗尺寸
js基础拖拽二
js基础拖拽一
js检测浏览器flash支持
js操作cookie
- 原文地址:https://www.cnblogs.com/Wayou/p/14852587.html
Copyright © 2011-2022 走看看



 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享