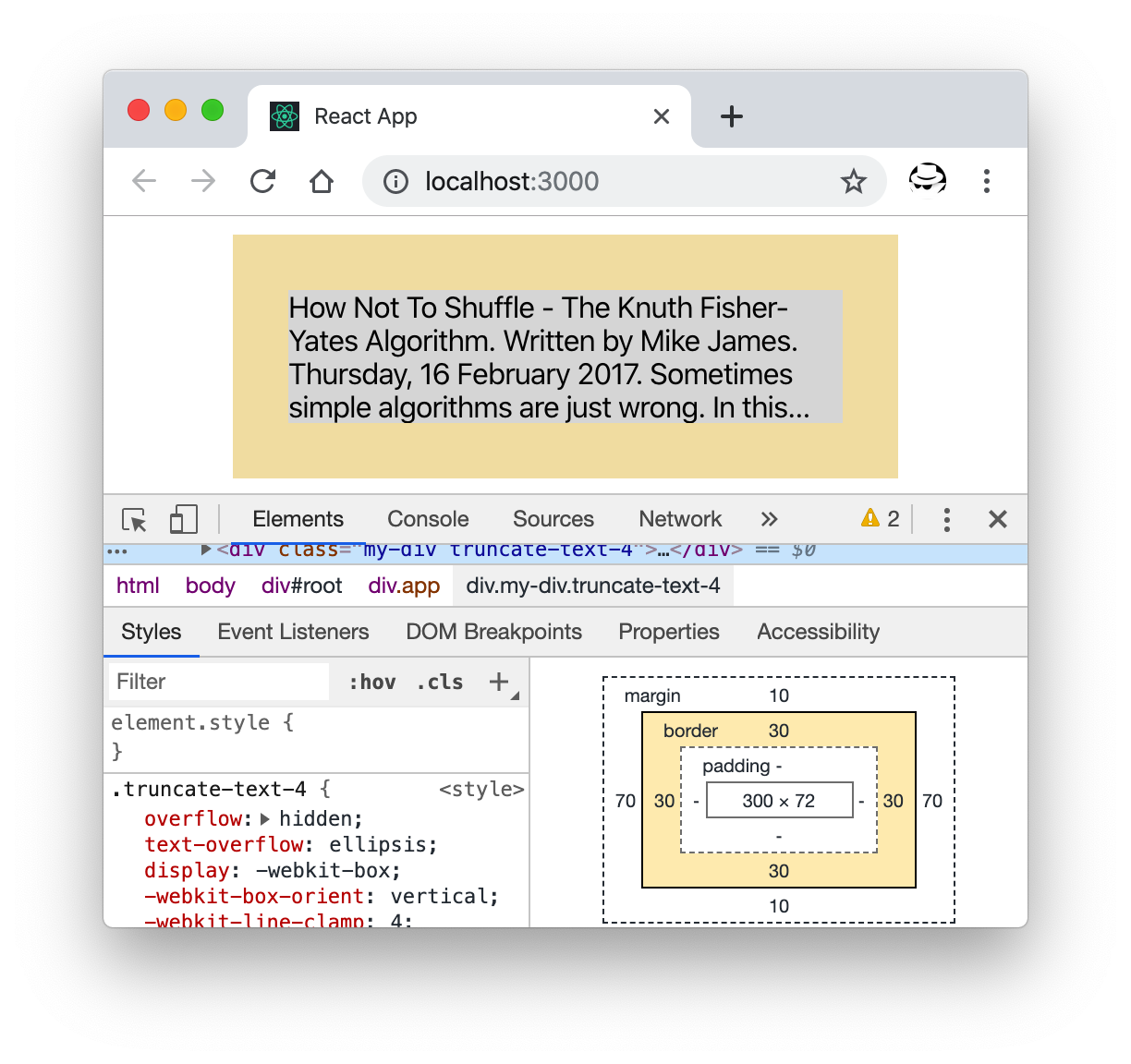
CSS 实现的文本截断考察如下代码实现文本超出自动截断的样式代码: .truncate-text-4 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
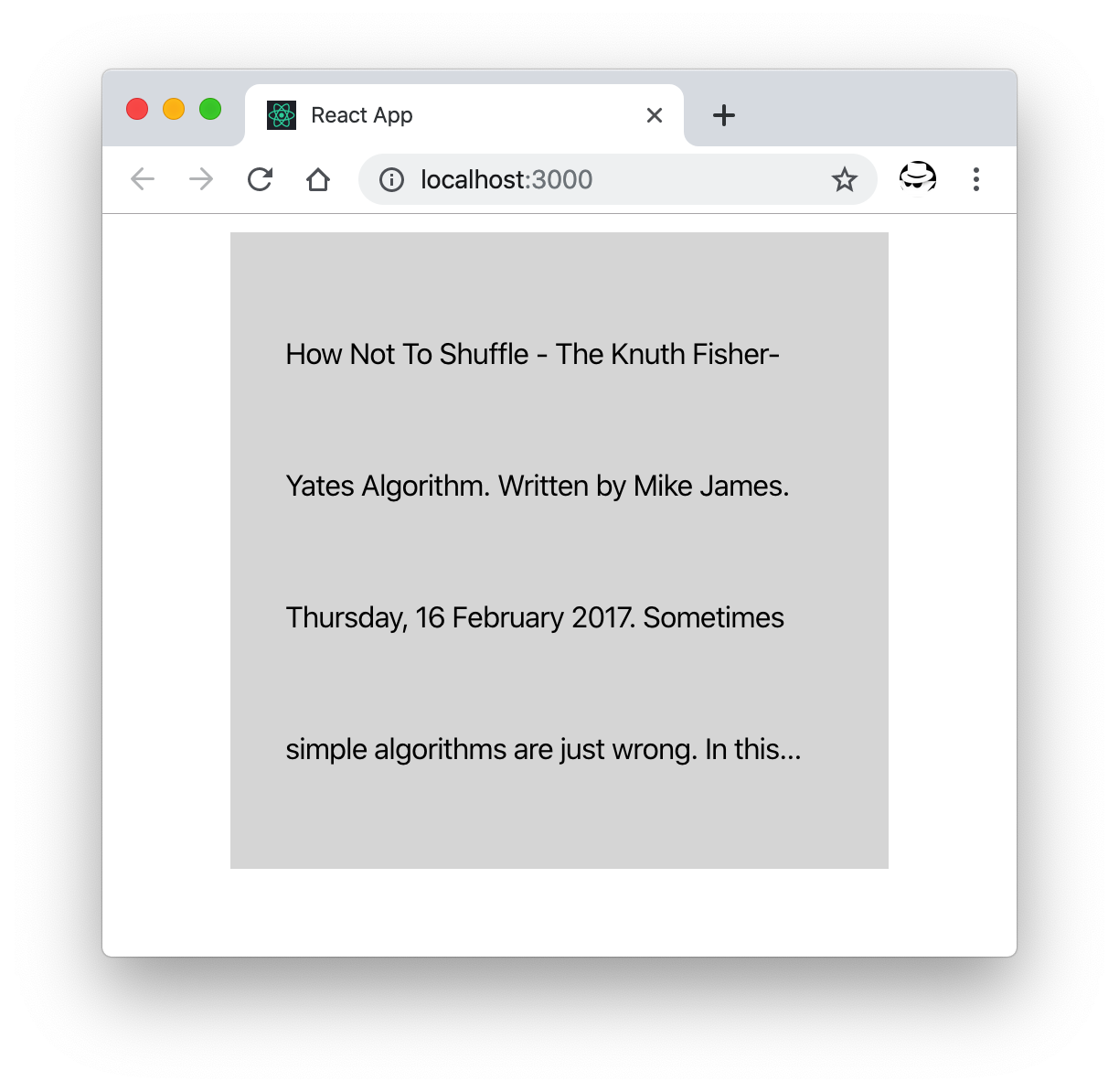
}使用如下的 HTML 片段进行测试: <style>
.my-div {
width: 300px;
margin: 10px auto;
background: #ddd;
}
</style>
<div class="my-div truncate-text-4">
How Not To Shuffle - The Knuth Fisher-Yates Algorithm. Written by Mike James.
Thursday, 16 February 2017. Sometimes simple algorithms are just wrong. In
this case shuffling an .... In other words as the array is scanned the element
under
</div>运行效果: 通过 CSS
|