小程序支持的单位?
可以说小程序就是在微信体系网页的另一种表现方式。网页中的单位小程序基本都支持。但实际开发中,我常用到的是以下几种 ↓
rpx
rpx做为小程序自家系统里的单位,特性是可以根据屏幕宽度进行自适应。rpx官方介绍
比如我写一个2:1比例的全屏轮播图,可以这样写:
swiper { width:750rpx; height:375rpx; }
1rpx = 0.5px = 1物理像素。网页开发中,默认字体一般设置为14px,在小程序中我们就可以设置小程序的默认字体大小为28rpx。
px
在小程序开发中 rpx基本就代替了px,但在一些特殊的场合,px的表现要比rpx好。
兼容ipad时,由于ipad可以横屏和竖屏,并且屏幕宽度可以达到2K以上,如果你的小程序要考虑到兼容ipad,那么还是多考虑使用px吧。
覆盖微信原生组件样式。em????可以覆盖微信原生样式???
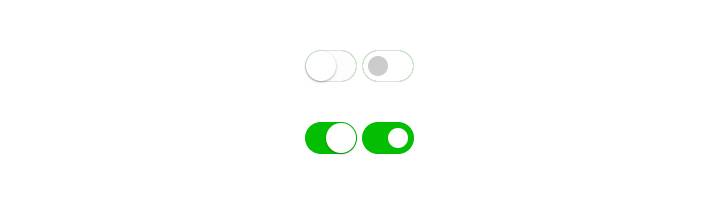
是的,只有小程序老玩家才知道的秘密!小程序原生样式是可以覆盖美化的,以 <switch> 组件为例:switch代码片段

导入代码片段到开发者工具中,并切换设备模式预览可以发现rpx表现不佳。使用px反而更好。
em与rem
em与rem在H5的网页开发上可以大放异彩,但小程序中因为有rpx的存在,em与rem使用的就少了。基本只有在一些对字体宽度有特效的情况下才会使用。比如首行缩进。
vw、vh和百分比
vw:视窗宽度,1vw等于视窗宽度的1%。
vh:视窗高度,1vh等于视窗高度的1%。
%:父级容器的宽度百分百。
——————————————————————***重点来了***————————————————————————————
calc() 的使用
前面讲了单位,那么我们现在来聊聊怎么使用这些单位了。小程序是网页的一种,支持css,也支持calc()。
这里吃下书:
calc() 函数用于动态计算长度值。
● 需要注意的是,运算符前后都需要保留一个空格,例如: calc(100% - 10px);
● 任何长度值都可以使用calc()函数进行计算;
● calc()函数支持 "+", "-", "*", "/" 运算;
● calc()函数使用标准的数学运算优先级规则;
使用场景示例
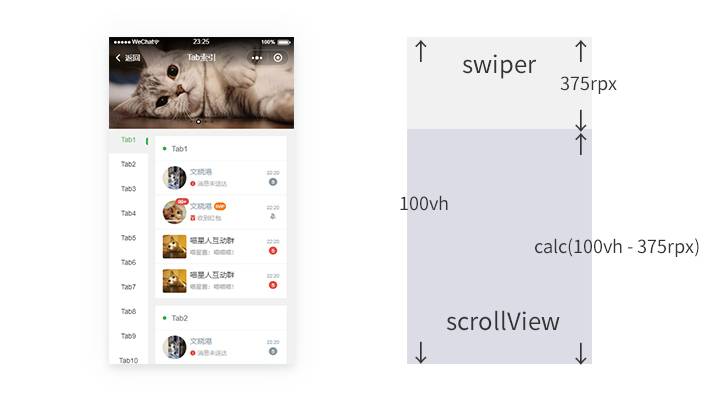
垂直导航页,常用于外卖订餐或者商城的二级分类页。
上半部分是定死高度375rpx的轮播图区域,下半部分是可以随设备高度变化的可滚动的区域。容器高度可以这样写:
{
height:calc(100vh - 375rpx)
}

原文地址:https://developers.weixin.qq.com/community/develop/article/doc/000c0e6fec44f8bec0287dcd656813