原文链接 https://blog.csdn.net/zgmu/article/details/72123329
首先我们了解到,小程序规定页面路径只能有五层,所以我们尽量避免多层级的页面跳转
页面跳转会涉及到多层级的跳转:
第一种:wx.navigateTo(OBJECT)
navigateTo 保留当前页面,跳转到应用的某一个页面,使用wx.navigateBack可以返回到愿页面。
OBJECT 参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的应用内页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’ |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
onLoad: function(options) {
wx.navigateTo({
url: '../index/index'
})
}
第二种:wx.redirectTo(OBJECT)
redirectTo 关闭当前页面,跳转到应用的某个页面
OBJECT 参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的应用内页面的路径 |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
onLoad: function(options) { wx.redirectTo({ url: '../index/index' }) }
第三种:wx.navigateBack(OBJECT)
navigateBack 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明:
| 参数 | 类型 | 默认值 | 说明 |
| delta | Number | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 |
onLoad: function(options) { var pages = getCurrentPages() var num = pages.length navigateBack:function(){ wx.navigateBack({ delta: num }) } }
原文链接:https://www.cnblogs.com/caicaizi/p/6652103.html
页面跳转携带参数:
我们知道,在微信小程序中,从一个页面转到另一个页面,一般情况下可以通过navigate或redirect时候的url来携带参数,然后在目标页面的onLoad函数参数中获取这些url参数。例如:
// 源页面A相关代码 wx.navigateTo({
// 在url中携带值跳转(?(属性)=(值))如果两个参数传递就用&隔开 url: "/pages/mypage/mypage?a=1&b=2" })
// 目标页面B相关代码 Page({ onLoad: function (options) { var a = options.a; // 值:1 var b = options.b; // 值:2 } })
但是,这种方式只有在目标页面还没有创建的时候,才有效。因为一个页面的onLoad方法在页面的生命周期中,只执行一次。
考虑一下以下场景:
1. 在【页面A】中调用wx.navigateTo方法跳转到【页面B】
2. 然后从【页面B】返回【页面A】, 并将【页面B】中的一些数据传回【页面A】
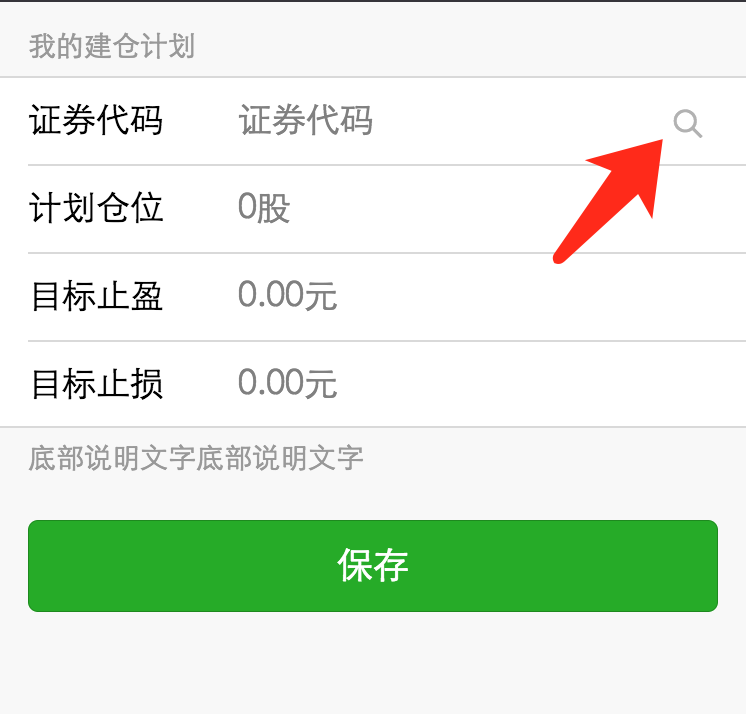
举个更实际点的例子,如下图所示,我在这个表单页面A中填写数据:

然后这个页面上,有一个搜索按钮,点击该按钮,将跳转到另一个证券代码搜索页面B

上图为页面B
当我在这个搜索列表中选中一个证券代码后,将返回到上一个表单页面,继续我未完成的表单填写与提交操作。
这种场景是非常合理和常见的。
但是,我们来想一下,怎么在退出页面B,返回页面A的时候,把页面B中选中的证券代码回传给页面A呢?使用navigateTo()中url携带参数的方式?
基于Page生命周期的原因,我们的答案是:不行!
那有什么办法可以做到呢?
方法1:使用全局数据存储
- 将要传递的数据,存储在App对象上(比如globalData属性)。
- 将要传递的数据,存储在小程序的本地数据缓存(Storage)中。
例如,我们在将要退出页面B的时候,作如下调用:
//=== 1. 存储到app对象上的方式 ======== var app = getApp() app.globalData.mydata = {a:1, b:2}; //存储数据到app对象上 wx.navigateBack(); //返回上一个页面 //=== 2.存储到数据缓存的方式 ========= wx.setStorage({ key: "mydata", data: {a:1, b:2}, success: function () { wx.navigateBack(); //返回上一个页面 } })
这样一来,当返回到上一个页面的时候,可以通过读取这些全局存储区域,来获取到我们需要的数据。
不过,这种方式也是有很明显的缺点的。由于是全局数据存储,所以当你存入了那些数据后,必须谨慎的去管理这些全局数据(何时被销毁),否则一不小心,就会产生副作用。
方法2:从页面路由栈中直接获取和操作目标Page对象
这种方式,是通过调用小程序的API: getCurrentPages(),来获取当前页面路由栈的信息,这个路由栈中按照页面的路由顺序存放着相应的Page对象,我们可以很容易的获取到上一级页面的完整Page对象,从而使直接调用Page对象的属性和方法成为可能。
如下所示:
var pages = getCurrentPages(); var currPage = pages[pages.length - 1]; //当前页面 var prevPage = pages[pages.length - 2]; //上一个页面 //直接调用上一个页面的setData()方法,把数据存到上一个页面中去 prevPage.setData({ mydata: {a:1, b:2} })
比起全局数据存储的方式,这种方式在逻辑上要清晰得多,也不存在对数据的销毁有额外的管理工作。
总之,目前来看,如果你遇上了这样的场景,我推荐你使用方法2来设计你的代码。也希望小程序框架能推出更好更优雅的方式,来解决这种数据回传问题。
买三送二
就今天还看到其他跳转的方法:
wx.reLaunch(OBJECT),小程序关闭所有页面
reLaunch 小程序关闭所有页面
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2',如果跳转的页面路径是 tabBar 页面则不能带参数 |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
代码实例:
wx.reLaunch({ url: 'test?id=1' })
wx.switchTab(OBJECT), 小程序跳转到 tabBar 页面
switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
| url | String | 是 | 需要跳转的 tabBar 页面的路径(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数 |
|
success |
Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功/失败都会执行) |
代码实例:
wx.switchTab({ url: "../advice/advice" //此页面为tabBar页面 });