这段时间一直做微信小程序,过程中遇到了一个问题,这个问题一直没有得到完美的解决。
问题描述:
在Web编程中经常会引入template插件,这个插件是封装好,我们通常的做法是直接引入,配置简单,好用,一直都没出现什么大问题。但是这次在微信小程序上,问题就出现了。
因为手机屏幕普遍和PC比小很多,template正常情况下我们给content一个padding:1 30rpx 40rpx 30rpx;时富文本内容在手机屏幕上显示时两边有留白,页面会好看,也为了用户手握手机是不回方便看文本。
文本内容设置padding后就成功,但是image在其中就超出屏幕显示区域了(如下图)

严重影响页面展示!
为了解决这个问题,我前后断断续续用了三四天时间;解决办法其实很简单!
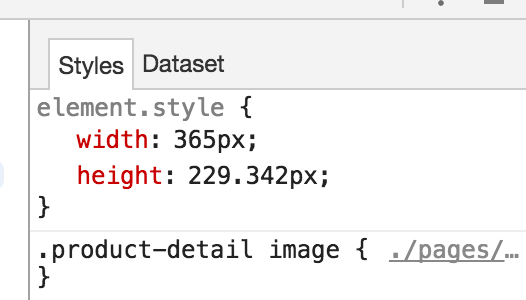
我在控制台中查看image的样式,最不明白的就是element.style (如图)

看见图中的width:365px;这是怎么设置的,我猜应该是js代码动态生成的,上网一查,果不其然这是js文件根据不同的屏幕尺寸动态设置的image宽度。怎么办?我难道要去找那段js代码吗?这样工作可想而知
那怎么解决呢?
element.style根本就不存在啊!
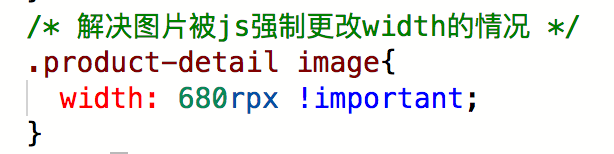
办法很就是:!important
没错,这个东西的作用就是提高指定CSS样式规则的应用优先权。
就是说:这个东西可以覆盖掉element.style里面的属性
于是我就增加了这段代码:

这个问题就解决了!
最后:具体这个js代码在哪我也没有去深究,问题也算解决了!现在就好了(如图);
