功能认识
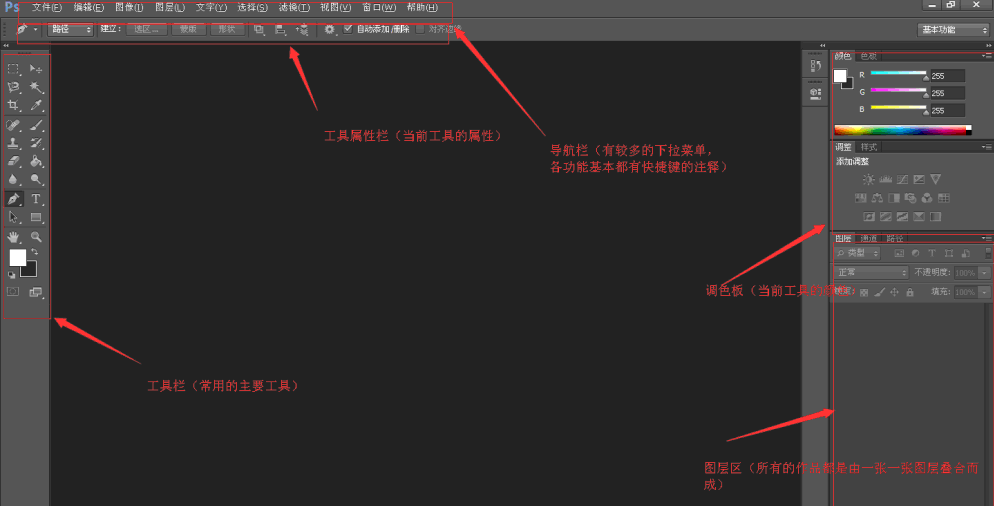
1.基本界面

可以对各工具栏进行编辑,对工具/栏目进行勾选添加和整合并搭建自己的专属操作页面。

2.画布设置
拍照或者画画都需要一个东西来呈现这个东西叫做画布(可以通过导航栏-文件-新建画布)

宽高单位通常选择像素
分辨率/DPI值:越大像素块越多,也就越清晰。[一般出去印刷时,分辨率要相对较高(最低不能对于300),要不,印刷机不识别;做印刷需要还要改颜色模式为“CMYK”][如果只在电脑上进行设计和观看颜色模式选用“RGB”,分辨率一般选择70]
参数调好便可以新建画布了。
3.素材导入
新建画布后要进行素材的导入
通常方法:(1)找文件所在的位置直接用鼠标拖入画布;
(2)在导航栏-文件-打开-找到文件夹-点击打开
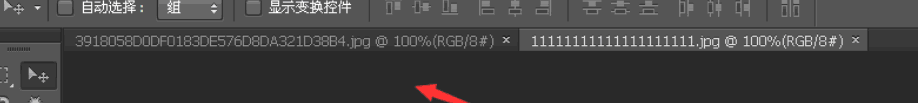
如果所需合成的两张素材都用这两种方法打开,会呈现两个画布,这时便需要用左侧工具栏中的“移动工具”
{要注意!CS版本要解锁(1.双击图层新建图层来解锁2.直接点击图层上的小锁也可以解锁}
然后拖动其中一个图片(A)移动到另一张画布(B)的标题上
不能松手然后再拖到(A)的图片上,便可以将两张图片放入一张画布啦
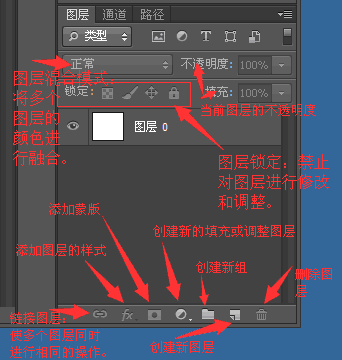
4.图层面板
各个图层就像一层层玻璃一样,通过叠合呈现最终的效果,使用PS必不可少的区域。

注:不透明度的填充有区别:1.调节的区域不同(前者整张图层,后者填充区域)2.前者影响原图层中的以及添加的各种图层样式的效果,后者只影响原图层不影响添加效果即添加的图层样式。