从这里开始,就可以说是正式地进入慕学在线网这个项目了~~~~
1、将html文件中的index.html拷贝到templates中
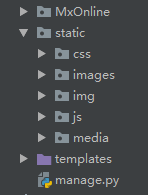
2、新建用来存放静态文件的static(directory)目录,并把css,images,img,js,media拷贝到目录里

3、在settings.py中设置路径:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
4、引用静态文件:
-
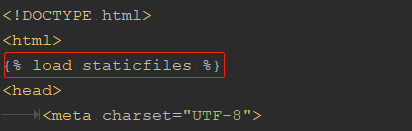
加载{% load staticfiles %}:

-
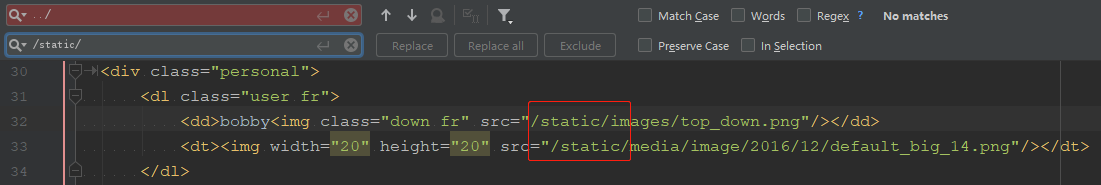
Ctrl+f将index.html中所有“../”替换成“/static/”:

5、配置静态文件的url:
# MxOnline/urls.py
import xadmin
from django.urls import path
from django.views.generic import TemplateView
urlpatterns = [
path('xadmin/', xadmin.site.urls),
path('', TemplateView.as_view(template_name='index.html'),name='index'),
]
6、配置登录界面:将login.html拷贝到templates中,将所有“../”替换成“/static/”
7、配置login的url:
# MxOnline/urls.py
urlpatterns = [
path('xadmin/', xadmin.site.urls),
path('', TemplateView.as_view(template_name='index.html'),name='index'),
path('login/', TemplateView.as_view(template_name='login.html'),name='login'),
]
8、更改index.html中跳转登录界面的url:
原始版:
<!-- <a style="color:white" class="fr registerbtn" href="register.html">注册</a> -->
<!-- <a style="color:white" class="fr loginbtn" href="login.html">登录</a> -->
更正版:
<a style="color:white" class="fr registerbtn" href="register.html">注册</a>
<a style="color:white" class="fr loginbtn" href="/login/">登录</a>
到这里就已经可以访问首页和登录界面了,但是还不能真正登录。
未完待续~~~