好久、好久没有讲博客了,之前都忘记有这个技术博客了,只是顾自己去Google和baidu里面去找资料。后来发现有些东西还是讲下来自己会更加清楚明白。以后每周都会逼迫自己写写技术文章。废话到此为止
-----------------------------------------------------------------------------------------------
今天我们讲讲ASP.NET MVC,我使用的是MVC3基于VS2012,当然大家可以在VS2010里面去下载:http://www.microsoft.com/zh-cn/download/details.aspx?id=4211。
然后接下来是我个人经验,如果有错误欢迎大家指正。
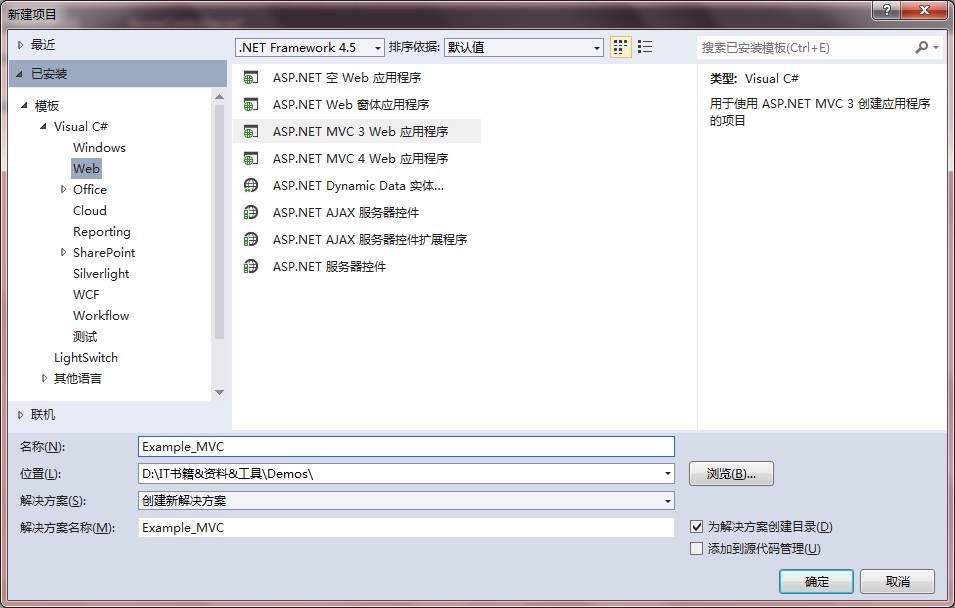
首先我们打开VS2012创建一个ASP.NET MVC 3项目。在创建使用VS2012里面会弹出一个对话框里面有3个选项
1:空(本人一般使用此选项,因为这个选项不会在项目中创建其它垃圾文件和代码)
2:Internet应用程序(带有使用窗体身份验证的帐户控制器的默认 ASP.NET MVC 3 项目。
注:示例辅助学习项目,里面会自带一些文件和代码。)在这里不多介绍此选项大家有兴趣就自己创建一个看看。
3:Intranet应用程序(此选项同样跟第二个选项差不多的,此选项中比第二个多个功能是它帮您创建了基于Windows身份验证)在这里不多介绍此选项大家有兴趣就自己创建一个看看。
我们还是创建一个空的项目吧。
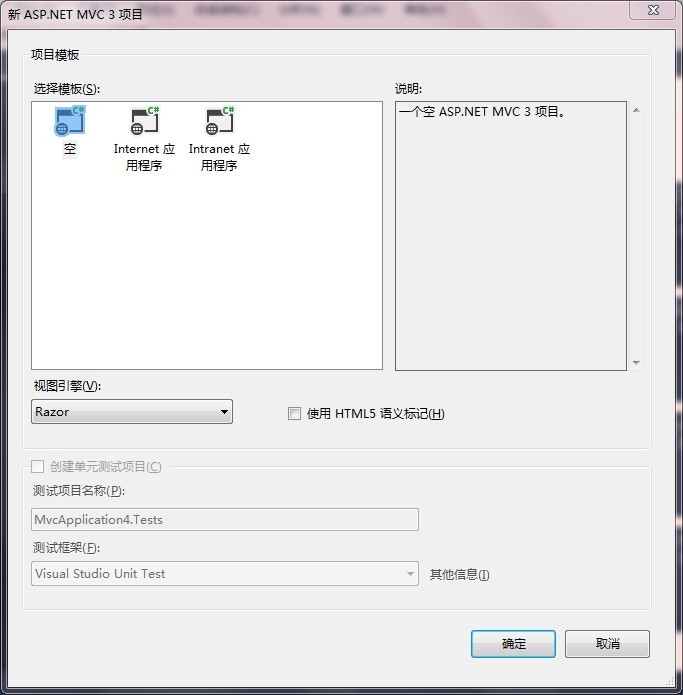
以下创建空项目时会包含几个选项
1:视图引擎我们选择Razor此为MVC3的语法,当然这里可以不用Razor可以选择ASPX,当ASPX时基于MVC2语法。接下来的课程都是基于Razor语法的。(默认选项)
2:另外问我们是否使用HTML5语义标记。(本课程知识讲解MVC3,所以我们还是默认选项)
接下来我们讲解主要是入门讲解章节
本章主要讲解是:1)MVC基本讲解
2)创建项目后目录层次和作用
3)简单代码演示
一、MVC基本讲解
什么是MVC(MVC全称是:M-Model、V-View、C-Controller)中文翻译(模型->视图->控制器)。接下我想说明它们之间的关系。Model主要是负责数据模型和数据转化,View主要负责UI(User Interface)补充:在这里我想说说其实用户使用的每个View按钮都是对应的一个Action,Controller主要负责用户操作,在每个View上面的按钮都会对应一个Controller里面的一个方法(在此我们称为Action)。
它们之间的关系是View通过按钮调用后台的Controller里面的Action进行得到客户想要的操作。Controller就会对前台的数据进行操作,当用户需要操作数据时Controller就会发送用户View上面的以处理好的值给Model。Model主要是处理实体类和数据文件(如:LINQ to SQL、Entity Framework实体框架)。
以上就是对MVC的一个简单讲解。
二、创建项目后目录层次和作用


打开VS2012 创建 Web里面有ASP.NET MVC3 Web 应用程序。
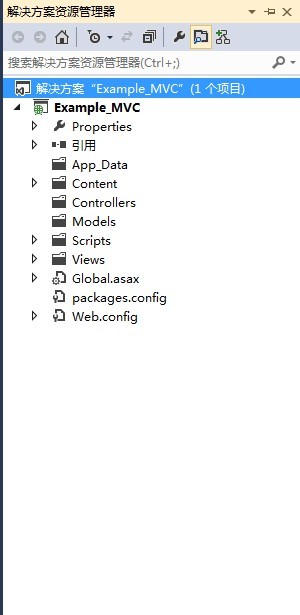
项目结构
项目结构讲解
App_Data(这个文件夹大家都应该很熟悉了。在WebForms中都可能用到,此文件夹用于存储数据文件如:Access、*.sql脚本文件、数据库备份文件等)
Content(本文件夹负责一些CSS和主题文件。大家可以点进去看看)
Controller(本文件夹一眼就看出来就是我们的MVC里面C了,上面提到我们这个文件夹主要的作用,负责对UI的操作。补充:一个View对应一个Controller)
Models(本文件夹也就是我们的MVC里面M了,主要负责的是实体数据了。同时对Controller要操作的对象数据而提供的)
Scripts(本文件夹属于想自动创建的文件夹主要里面包括一些脚本文件:主要是帮助开发者下载现在广泛使用的Jquery、AJAX异步操作的脚本文件)有兴趣的自己可以对每个文件打开研究里面代码
View(本文件夹就是与用户打交道的文件了里面都是存放界面文件,里面已经有VS为我们创建的文件了可以直接在项目中使用如:Shared目录下面的Error.cshtml等(补充:如我们使用的是MVC2的项目里面文件后缀名为.ASPX,如我们使用的MVC3的项目里面放的文件后缀名为.cshtm。补充2:如果我们是VB.net语法的.vbhtml))
Global.asax 此文件是全局文件,里面有一些代码是我们以后要谈的路由(Route)在此处暂时不讲解和修改默认就行了。
Web.Config XML文件也是属于全局文件主要用户一些配置,在ASP.NETWebForms里面一样可以配置数据库等等配置。与WebForms不一样的是里面详细描述了MVC的一些信息。如:有兴趣自己可以研究每一条XML语句是做什么的。
MVC官方有句说话叫做约定大于语法,所以这句话在我理解就是MVC就是一套微软提供的框架并且大于语法(语法只是对开发上使用,而通过这框架是进行了代码和UI分离)
以上是对MVC3项目里面的目录和结构的讲解
三、代码演示
我先创建一个Controller,创建步骤右键点击Controller目录->添加->控制器(注意:选择后弹出框里面控制器名称:Default1Controller,只用修改Default1后面的是约定就是上面我说的约定大于语法),修改成HomeController。在此我们就创建了一个控制器了
然后我们就要创建一个View,创建步骤右键我们创建一个Home的文件夹来保存我们的View,然后在Home文件右键添加视图,修改视图名称为Index。下面其它默认不修改(介绍:视图引擎上面我说到了我们使用的MVC3所以我们这里是Razor语法)。创建强类型视图(此处有点遗忘了好像是使用自定义别人写的窗体,此处忘记如果有错误下一章我会提到和解释下)创建为分部视图:这个就是问您是否要把此View是否设置成ViewUserControl我们这里暂时不用修改。使用布局或母版页:此处是问您是否要把这个页面设置成部件页面,也就是这里如果有框架页面或者母版页都可以使用,这里暂时用不着。
以上2个部分都创建成功后我们就开始我们的一个MVC3的例子
此例子就显示下字符串把“我们的一个ASP.NET MVC3示例”加当前时间
最后我们进行开发吧,我刚才在上面提到一个View功能代表一个Controller里面的Action现在在我们里面的Index方法里面添加一句话ViewBag.Message = "我们的一个ASP.NET MVC3示例 " + DateTime.Now.ToString();return View();代表返回式当前的View,里面也可以写其它的View名称。如:return View("xxxx");或return View("Display");
然后我们要输出这个字符串,因为我们这里写的代码只有后台代码明白,但是前台代码不认识,我们必须告诉前台你要输出字符串。然后我们找到我们的View在页面调用@ViewBag.Message。@个符号就是我们今后要学习的Razor语法,今天就介绍这一个语法的使用。
补充:ViewBag.此处可以申请您需要的对象(就等于是申请C#字符串一样 如:string str="C#",这里string换成了ViewBag。)
Controller/HomeController文件
Controller/HomeController文件
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace Example_MVC.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // 12 // GET: /Home/ 13 14 public ActionResult Index() 15 { 16 ViewBag.Message = "我们的一个ASP.NET MVC3示例 " + DateTime.Now.ToString(); 17 //return View("Display");//Home/Display View页面 18 return View();//Index View页面 19 } 20 21 } 22 }
View/Home/Index.cshtml文件
@{ ViewBag.Title = "Index"; } <h2>@ViewBag.Message</h2>
如果 return View("Display")页面
View/Home/Display.cshtml文件 跟上面的 Index.cshtml文件
@{ ViewBag.Title = "Index"; } <h2>@ViewBag.Message</h2>
