一、第三方模块安装
本地安装:
npm install xxxx
全局安装:
npm install xxxx -g
安装模块时,用什么方式:
如果模块需要被当作全局命令来使用,就全局安装
如果只是引入使用,就本地安装。
url网址字符串的解析:
url模块 :
parse方法:是将整个url字符串转换为对象
如果第二个参数为true,参数部分也会被转换为对象。
format方法:功能相反
querystring模块:
parse方法:将参数部分转换为对象
stringify():功能相反
post请求和get请求的区别:
post请求的参数会封装在请求体中,比较安全
get请求的参数直接添加在请求的url中。
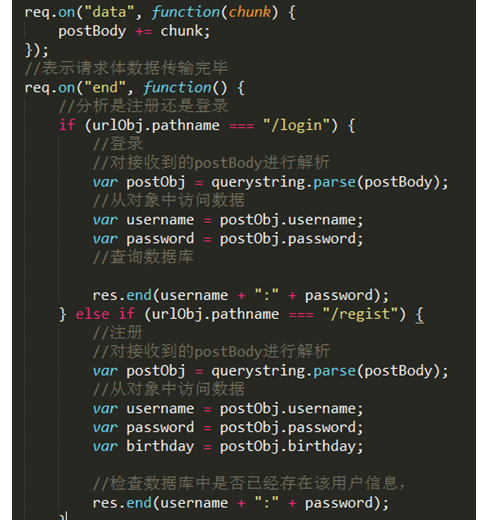
原生方式处理post请求:
req.on(“data”,function(chunk){
})
req.on(“end”,function(chunk){
})
二.mime模块
该模块用于设置文件的MIME类型,
使用方法:
var mime = require(“mime”);
var mimiType = mime.lookup(filePath)
MIME类型:
因为服务器和客户端之间通信的数据是二进制。因此,如果服务器返回文件给客户端,不设置文件的MIME类型,那么浏览器不知道应该怎么处理传过来的数据。
为了使所有的浏览器都能正确处理文件,服务器在返回数据的时候,需要在响应头上添加文件的MIME类型:
{
“Content-type”:”text/html”
}
三.formidable模块
原生的Node.js处理POST请求比较复杂,Node将请求体分成多个数据块进行接收。
需要监听request对象的data事件和end事件。

为了简化POST请求和文件提交,formidable模块将表单处理进行了封装和优化。
使用方法:
var formidable = require(“formidable”);
//创建表单处理对象
var form = new formidable.IncomingForm();
//设置文件上传的路径
form.uploadDir = __dirname + "/upload";
form.parse(req, function(err, fields, files) {
//从fileds中取出字符串参数
var username = fields.username;
var passwd = fields.passwd;
//将上传的文件的名字改成上传之前的文件名
fs.rename(files.myicon.path, __dirname + "/upload/" + files.myicon.name, function(err) {
if (err) {
console.log(err);
} else {
console.log("修改文件名字成功!");
}
});
//从files中取出文件
console.log(files.myicon);
res.end();
}

四.ejs模块
http模块除了可以搭建静态站点以外,还可以生成动态网页。一般和模板引擎一起使用。常用的模板引擎有ejs,jade等。
模板引擎的工作原理:

Node.js中使用ejs生成动态页面步骤:
- 准备数据
- 准备模板文件
- 读取模板文件内容,
- 使用ejs的render方法生成html页面
- 将动态返回给客户端
