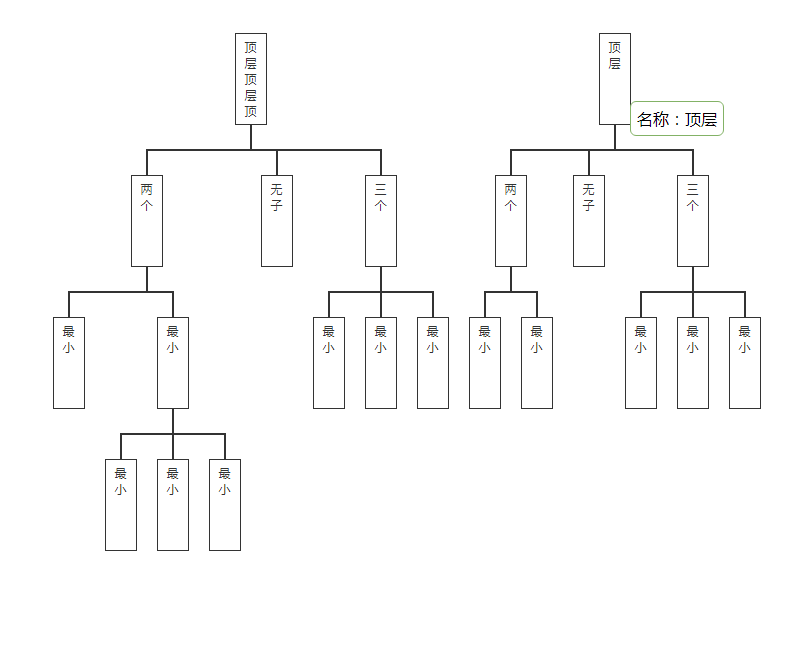
效果图:

css:
body,div,span,i,p{margin: 0;padding: 0;}
.box{ 900px;height: 600px;margin: 100px auto;border: 1px solid #333;position: relative;overflow: hidden;}
.body{position: absolute; max-content;height: max-content;text-align: center;min- 100%;}
.rows{display: inline-block;font-size: 0;margin-left: 20px;vertical-align: top;}
.rows:first-child{margin-left: 0;}
.rows.block{display: block;margin-left: 0;margin-top: 50px;}
.item{ 20px;padding: 5px;height: 80px;border: 1px solid #333;color: #333;font-size: 12px;display: inline-block;margin-left: 20px;position: relative;cursor: pointer;}
.item:first-child{margin-left: 0;}
.line_t,.line_b{position: absolute; 2px;height: 24px;background-color: #333;left: 50%;margin-left: -1px;}
.line_t{top:-25px;z-index: -1;}
.line_b{bottom:-25px;z-index: -1;}
.line_x{position: absolute;height: 2px;background-color: #333;bottom: -27px;z-index: -1;}
.cuser{position:fixed;padding: 6px;border: 1px solid #83b266;background-color: #fff; border-radius: 6px;}
js:
依赖JQ
var three = [
{
name: '顶层顶层顶',
child: [
{name: '两个', child: [ {name: '最小'}, {name: '最小', child: [ {name: '最小'}, {name: '最小'}, {name: '最小'} ]} ]},
{name: '无子'},
{name: '三个', child: [ {name: '最小'}, {name: '最小'}, {name: '最小'} ]},
]
},
{
name: '顶层',
child: [
{name: '两个', child: [ {name: '最小'}, {name: '最小'} ]},
{name: '无子'},
{name: '三个', child: [ {name: '最小'}, {name: '最小'}, {name: '最小'} ]},
]
},
]
function addThree(ags){
var str = '<div class="body"><div class="rows block">';
call(ags,false)
function call(arr,boo){
$.each(arr, function(k,v){
str += '<div class="rows"><div class="item"data-name="'+v.name+'"><span>'+v.name+'</span>'+(boo?'<i class="line_t"></i>':'')+(v.child?'<i class="line_b"></i><i class="line_x"></i>':'')+'</div>';
if(v.child){
str += '<div class="rows block">';
call(v.child,true);
str += '</div>'
}
str += '</div>'
})
};
str += '</div></div>';
$('body').append(str);
$('body').append('<div class="cuser" style="display:none"></div>')
$('.item').each(function(k,v){
var line = $(v).children('.line_x');
var child = $(v).parent().children('.rows.block').children('.rows');
if(child[0]){
line.width(child.eq(child.length-1).children('.item').offset().left - child.eq(0).children('.item').offset().left+2)
line.css({'left': -($(v).offset().left - child.children('.item').offset().left - 14) + 'px'})
}
})
enter('.item')
function enter(clas){
$(clas).mousemove(function(e1){
var that = $(this);
var w2 = e1.pageX+20;
var h2 = e1.pageY;
$('.cuser').css({ 'display':'block', 'left': w2-$(window).scrollLeft(), 'top': h2-$(window).scrollTop()})
$('.cuser').html('<p>名称:'+that.attr('data-name')+'</p>')
})
$(clas).mouseout(function(e){
$('.cuser').css({'display': 'none'})
})
};
};
addThree(three);