iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
一、Date Picker控件
1.简单介绍:

Date Picker显示时间的控件
有默认宽高,不用设置数据源和代理
如何改成中文的?
(1)查看当前系统是否为中文的,把模拟器改成是中文的
(2)属性,locale选择地区
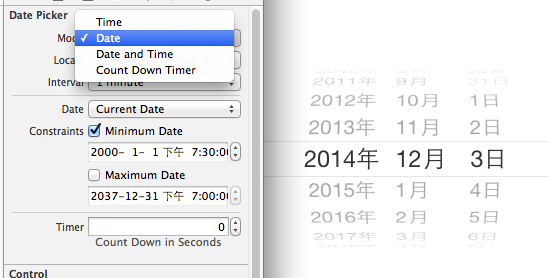
如果默认显示不符合需求。时间有四种模式可以设置,在model中进行设置
时间可以自定义(custom)。
设置最小时间和最大时间,超过就会自动回到最小时间。
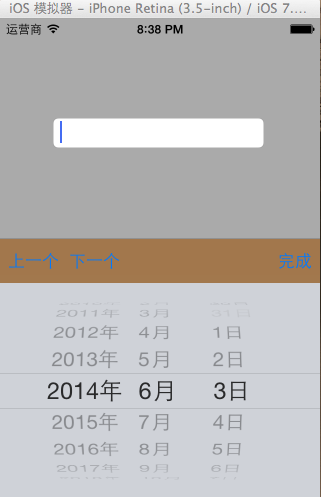
最大的用途在于自定义键盘:弹出一个日期选择器出来,示例代码如下:
2.示例代码
1 //
2 // YYViewController.m
3 // datepicker
4 //
5 // Created by apple on 14-6-3.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 /**
13 * 文本输入框
14 */
15 @property (strong, nonatomic) IBOutlet UITextField *textfield;
16
17 @end
18
19 @implementation YYViewController
20
21 - (void)viewDidLoad
22 {
23 [super viewDidLoad];
24 //1
25 //添加一个时间选择器
26 UIDatePicker *date=[[UIDatePicker alloc]init];
27 /**
28 * 设置只显示中文
29 */
30 [date setLocale:[NSLocale localeWithLocaleIdentifier:@"zh-CN"]];
31 /**
32 * 设置只显示日期
33 */
34 date.datePickerMode=UIDatePickerModeDate;
35 // [self.view addSubview:date];
36
37 //当光标移动到文本框的时候,召唤时间选择器
38 self.textfield.inputView=date;
39
40 //2
41 //创建工具条
42 UIToolbar *toolbar=[[UIToolbar alloc]init];
43 //设置工具条的颜色
44 toolbar.barTintColor=[UIColor brownColor];
45 //设置工具条的frame
46 toolbar.frame=CGRectMake(0, 0, 320, 44);
47
48 //给工具条添加按钮
49 UIBarButtonItem *item0=[[UIBarButtonItem alloc]initWithTitle:@"上一个" style:UIBarButtonItemStylePlain target:self action:@selector(click) ];
50
51 UIBarButtonItem *item1=[[UIBarButtonItem alloc]initWithTitle:@"下一个" style:UIBarButtonItemStylePlain target:self action:@selector(click)];
52
53 UIBarButtonItem *item2=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
54 UIBarButtonItem *item3=[[UIBarButtonItem alloc]initWithTitle:@"完成" style:UIBarButtonItemStylePlain target:self action:@selector(click)];
55
56 toolbar.items = @[item0, item1, item2, item3];
57 //设置文本输入框键盘的辅助视图
58 self.textfield.inputAccessoryView=toolbar;
59 }
60 -(void)click
61 {
62 NSLog(@"toolbar");
63 }
64 @end
实现效果:

二、UITool Bar
在上面可以添加子控件TOOLBAR中只能添加UIBarButtonItem子控件,其他子控件会被包装秤这种类型的
上面的控件依次排放(空格————)
有样式,可以指定样式(可拉伸的),一般用来做工具栏。
使用toolbar做点菜的头部标题
如何让点菜系统居中?在ios6中是正的,在ios7中是歪的
在自定义键盘上加上一个工具栏。
数组里什么顺序放的,就按照什么顺序显示
toolbar.items = @[item0, item1, item2, item3];
//设置文本输入框键盘的辅助视图
self.textfield.inputAccessoryView=toolbar;
