URL路由控制
- Djaong第一站就是进控制路由,找到访问路径需要分发到那个视图中去,找到路径就去调用相应的视图函数
re_path(r"my_app/",include("my_app.urls")) #去父路径是my_app,然后去my_app的路由中找接下来的路径
#假设下面是my_app应用中的Urls,那么完整的路径是/my_app/mytest/2003,然后执行my_app下的view视图中的my_test函数
path("mytest/2003",my_test,name="mytest_reverse"),
#路由路径如果不能写死,还要用==**分组**==进行对路径正则的匹配 或者用path内置的自定义
re_path(r"^case3/([0-9]{4,})/([0-9]{2})/$",case03)
#然后默认有名分组是按照变量名的定义先后顺序传参,如果获取参数时候要按照键值对传参,那就需要==**有名分组**== 语法格式为`?P<year>`
re_path(r"^case3/(?P<year>[0-9]{4,})/(?P<mon>[0-9]{2})/$",case03)
path("^case3$/<int:year>/<int:month>")
# 当我们考虑到路由路径可能会存在更改,但是又想后期让这个路径可以自己动态更新,不手动去改,那么我们就赋予一个name参数,用来反向解析用.通过这个name的值指向这条url的路径
re_path(r"^case3/(?P<year>[0-9]{4,})/(?P<mon>[0-9]{2})/$",case03,name="myurl")
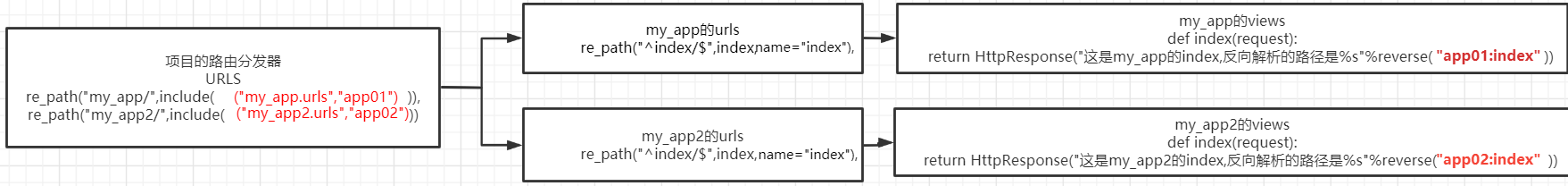
#当反向解析的问题解决了,那么一个项目多个应用中可能存在name参数重复的问题,因此我们又需要命名空间这个东西.
#规则如下↓↓↓

视图响应
def zongjie(request):
return HttpResponse("总结测试") # HttpResponse是返回字符串
return render(request,"test.html") # render 方法本质还是调用 HttpResponse返回字符串,只不过在之前会通过模板语法对一些数据显示进行替换.
视图请求
def zongjie(request):
print(request.method) #request.method 获取请求方式,根据不同方式又可以提取不同的内容
#http://127.0.0.1:8000/my_app/zongjie/?a=1&b=2,
# request.GET= <QueryDict: {'a': ['1'], 'b': ['2']}>
# request.GET.get("a") = 1
print(request.GET,request.GET.get("a"))
print(request.POST)
#request常用方法 get_full_path() 和is_ajax
#重点看下path和get_full_path()的区别,以URL=http://127.0.0.1:8000/my_app/zongjie/?a=1&b=2 为例
print(request.path) #结果为 /my_app/zongjie/
print(request.get_full_path()) #结果为/my_app/zongjie/?a=1&b=2
print(request.is_ajax()) # False
return HttpResponse("总结测试")
模板语法
模板语法一共两种
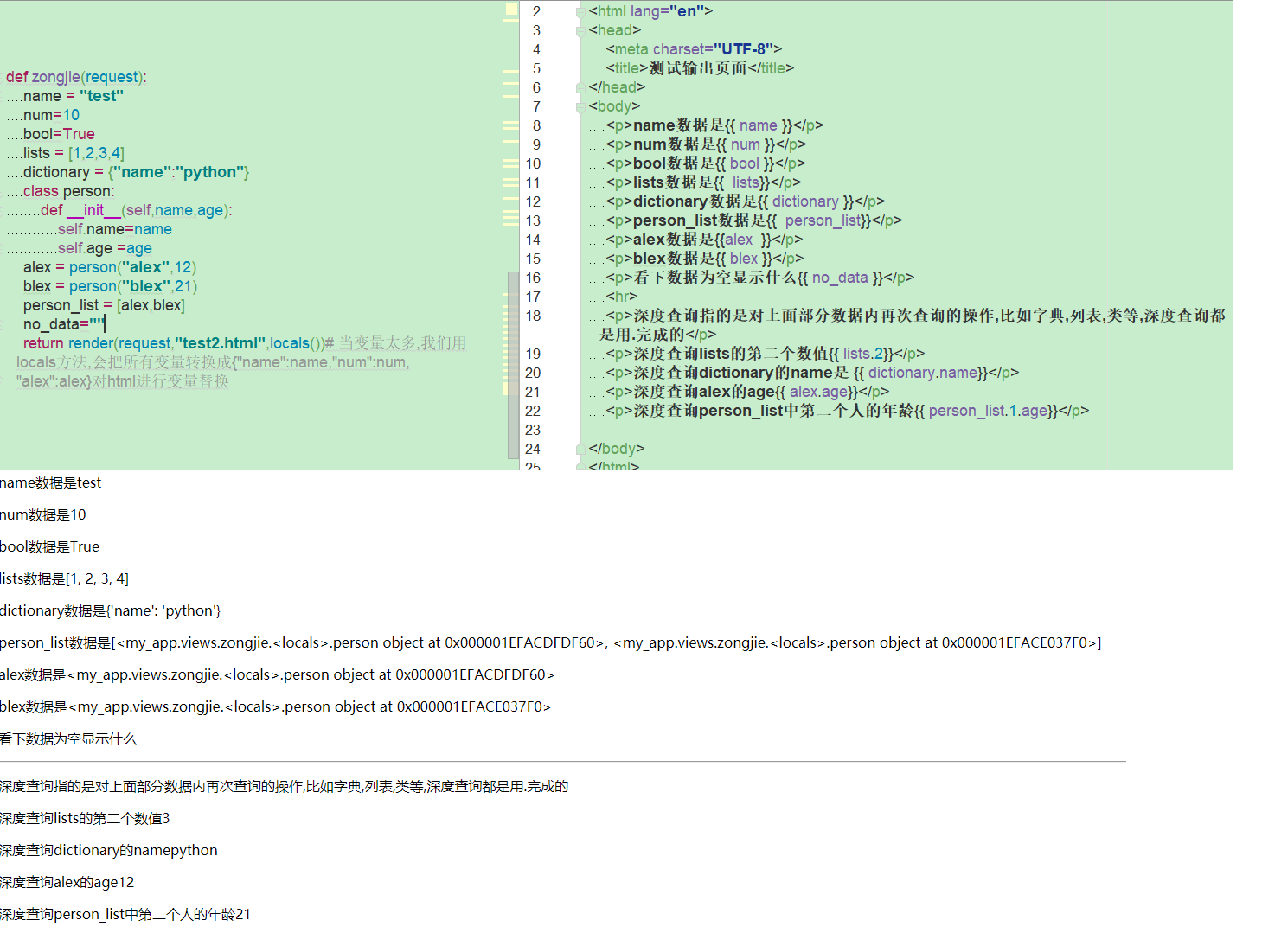
- {{data}} 这种是渲染变量,这里又有2个知识点,分别是深度查询和过滤器

- 深度查询是 指的是对上面部分数据内再次查询的操作,比如字典,列表,类等,深度查询都是用.完成的

- 常用的内置过滤器,主要是用在网页上的模板语法,用来过滤显示的数据的,语法:
{{obj|filter_name:param}}

- {% %} 这种渲染标签用
-
for 循环的标签语法

-
if 逻辑判断标签语法
和for一样 以{%if %}开头 {%endif%}结尾

-
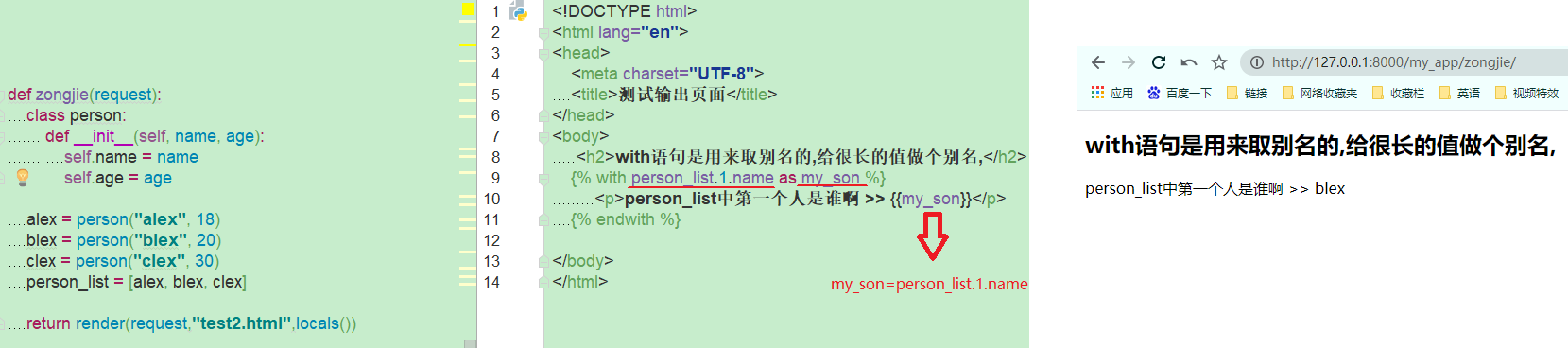
with 标签语法,用来给添加变量指定特点较长的数据的

-
csrf_token 标签语法
-

-
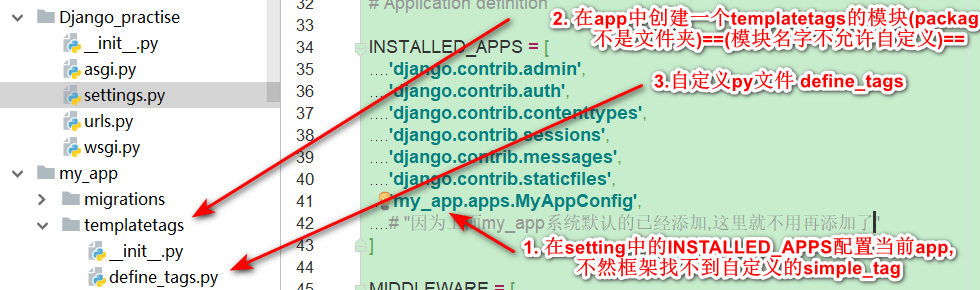
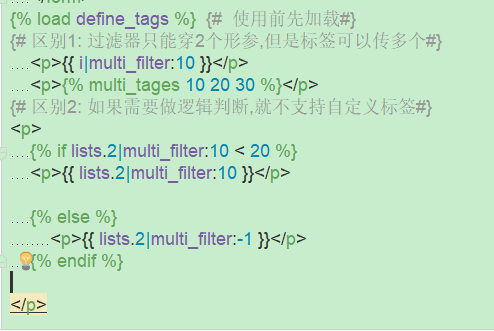
自定义过滤器和自定义标签
a. 在setting中的INSTALLED_APPS配置当前app,不然框架找不到自定义的simple_tag
b. 在app中创建一个templatetags的模块(packages,不是文件夹)(模块名字不允许自定义)
c. 创建任意py文件,例如我们创建的是define_tags.py

d. 导包from django import template并且创建实例register=template.Libarary()
e. 自定义的过滤器用@register.filter,自定义的标签用@register.simple_tag

f. 使用前导入自定义的过滤器py文件 {% load define_tags%}

-
模板语法小练习
我们要做的功能大致如下,做一个模板base.html展示黑色部分的框架,再做一个family.html去继承base.html,然后展示里面的家人信息

如果要继承模板,有2种模式extend和include,但是都要在首行输入
{%include "base.html"%}或者{%extends "base.html"%}区别:include会把所有的html代码全部导入,
而extend在模板中会设置block标签,然后block标签以外的会引入进来,block标签就是自定义更改模板的地方
{%block con%} # 语法{%block 变量%}
{%endblock con%} #endblock 后面也建议加入变量,代码阅读会方便,知道一整块属于那个block
练习的代码截图如下:
-
urls和views代码

-
base.html代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>关系图</title>
<link rel="stylesheet" href="/static/my_app/base.css">
</head>
<body>
<div id="top">
</div>
<div id="body">
<div id="left">
<div class="function">
<p>功能分布</p>
</div>
<div id="checkret">
<!-- 这里添加功能查询-->
{% block function_check %}
<p>功能查询</p>
{% endblock %}
</div>
</div>
<div id="right">
<div id="check_title">
<p>查询框</p>
</div>
<div id="check_result">
<p>查询结果</p>
<div id="show_check_result">
<div id="topshow">
<ul>
<li>姓名</li>
<li>性别</li>
<li>年纪</li>
</ul>
</div>
<div id="bodyshow">
<!-- 这里添加查询结果-->
<p>功能查询</p>
{% block relationship %}
{# <ul>#}
{# <li>姓名</li>#}
{# <li>性别</li>#}
{# <li>年纪</li>#}
{# </ul>#}
{# <ul>#}
{# <li>姓名</li>#}
{# <li>性别</li>#}
{# <li>年纪</li>#}
{# </ul>#}
{% endblock relationship%}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
-
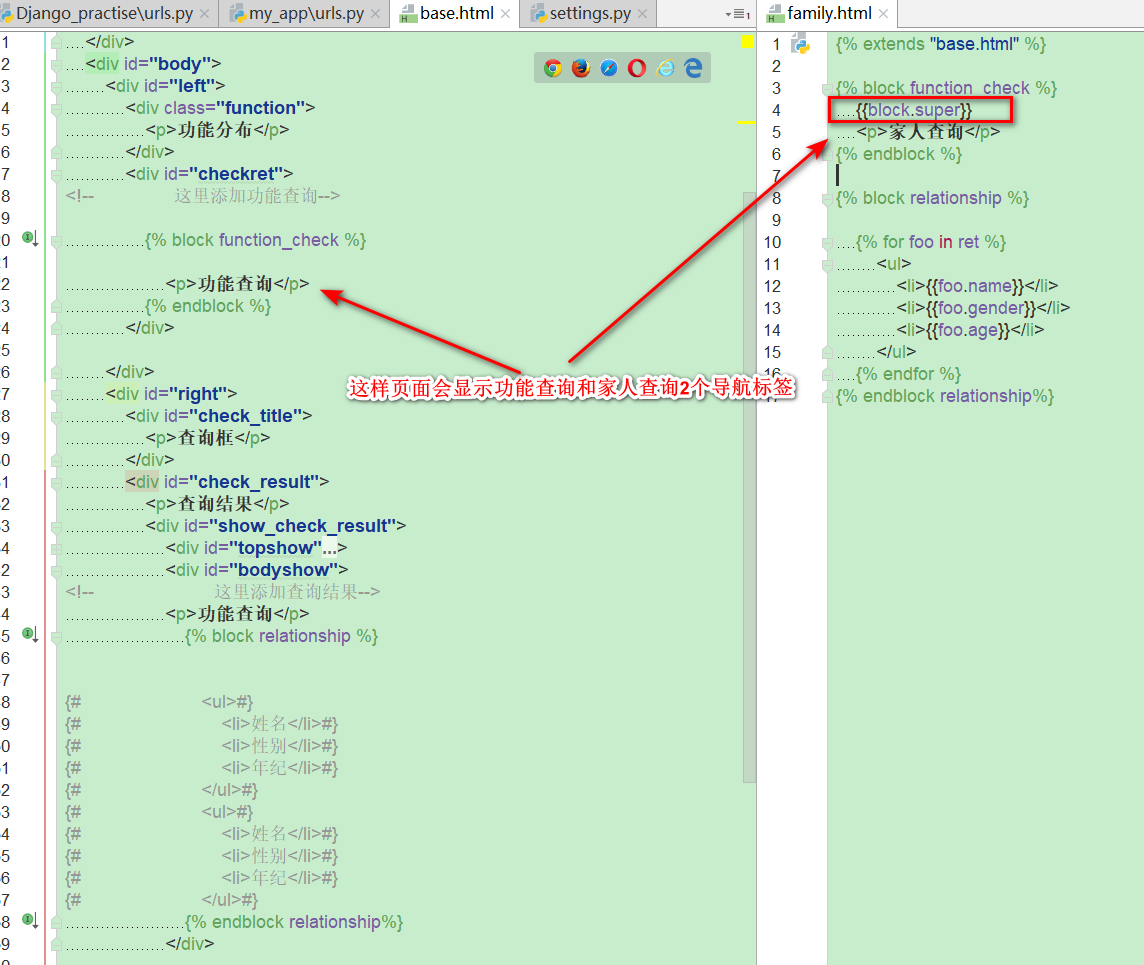
base.html和family.html的导入和block对应图

-
效果图

正常情况下base.html模板中显示的内容会被family.html自定义的block内容给覆盖,但是如果想保留模板的block区域的内容,又想添加family的自定义内容
那么就在family.html自定义模块中添加{{block.super}}
{%block con%}
{{block.super}}
{%endblock con%}
- family.html添加
{{block.super}}的示例图

效果图如下
