一、requirejs为何会多次加载两次data-main文件
文件目录:

html页面:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>require-demo第一章</title></head><body><scripttype="text/javascript"deferasync="true"data-main="js/app"src="js/require.js"></script></body></html>
app.js页面:
- requirejs.config({ // baseUrl:'js/lib', paths:{ avalon:'bower_components/avalon/min/avalon.min', avalondate:'bower_components/avalon.oniui/datepicker/avalon.datepicker' } }); requirejs(['avalon','avalondate'],function(){ })
二、问题
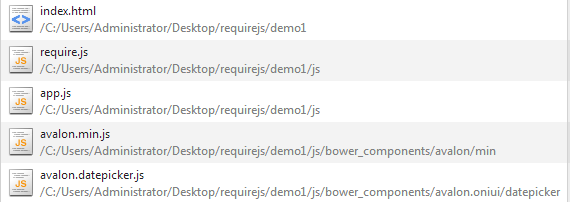
1、当把script放置head元素标签中时,加载无问题
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>require-demo第一章</title><scripttype="text/javascript"deferasync="true"data-main="js/app"src="js/require.js"></script></head><body></body></html>

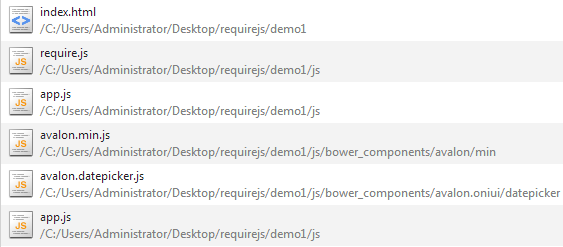
2、当把script放置body元素标签时,会重复加载data-main右侧的文件
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>require-demo第一章</title></head><body><scripttype="text/javascript"deferasync="true"data-main="js/app"src="js/require.js"></script></body></html>

三、原因以及解决方法(待续)
原因是因为avalon自带amd加载器,和require发送冲突导致,data-main文件多次加载
解决方法,不使用avalonUI,avalonUI对模块化使用了太多东西,不好处理,那么就还是自己写UI把。
当然这是我现在的处理方法,不代表以后没有更好的处理方法。找到了再此描述。