<!--脚本部分-->
06 <script type="text/javascript">
07 date_object=new Date();
08 what_to_say=date_object.toLocaleString();//获取当地时间
09 alert(what_to_say);
10 </script>
在前言中提到过,JavaScript是一种基于对象的语言。那么什么是“对象”?简单
地说,“对象”就是口语中所说的“东西”,在JavaScript中,所有的元素都是对象。每
一个变量是对象,每一个常量也是对象。甚至“你好”这样的字符串也是对象


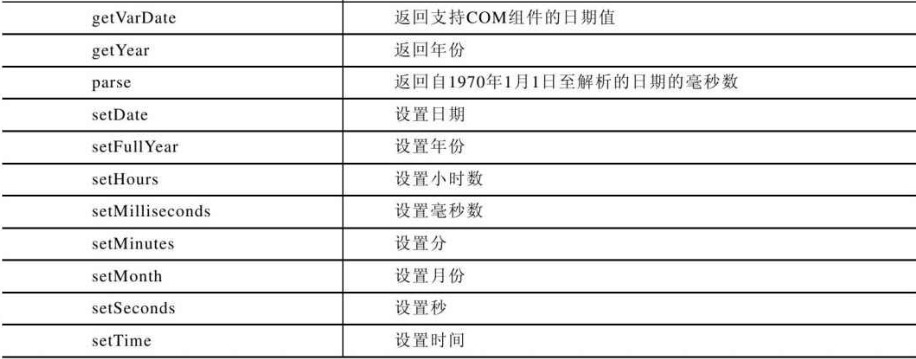
获得Date对象后,使用点“.”操作符引用其所有的属性或方法。例如,获取当前
年份的做法是:
dateObj=new Date();//不提供参数,可以获取当前时间
theYear=dateObj.getYear();//引用getYear方法获取当前年份
Date对象的getMonth方法返回的日期值是从0~11的,在显示或计算的时
候应当加上1。
弹出警告框——alert: alert("警告");//直接使用字符串
弹出确认“是/否”的对话框——confirm:
<script type="text/javascript">
07 result=confirm("我是提示信息");
08 alert("你点击的结果是"+result); 这里的result可以获取到true或false
confirm函数会将用户选择的结果返回,返回值是一个布尔型变
量。单击“确定”按钮返回"true",单击“取消”按钮返回"false"。
输出到页面内容——document.write
<!--脚本部分-->
06 <script type="text/javascript">
07 document.write("你好");
08 document.write("<br><b>可以输出HTML</b>");
09 </script>
10 </head>
11 <body style="overflow:auto;">
12 <input type="button" value="点我" onclick="document.write('在页面加载完成后再次使用document.write会清空原来的 所有内容');"/>
15 </body>
document.write函数接受字符串参数,将字符串输出到当前的Web
文档中。所以可以动态地生成HTML格式的内容