1、安装VueRouter
npm install vue-router
2、配置VueRouter
a. src目录下新建 router.js
b. router.js中引入
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
c. 配置路由
import PageA from './pages/pagea.vue';
import PageB from './pages/pageb.vue'
const routes = [
{
path: '/',
component: PageA
},
{
path: '/',
component: PageA
}
]
d. 实例化路由,导出
const router = new VueRouter({
routes
})
export defatult router
3、main.js中应用路由
import router from './router.js'
// 从路由渲染页面
new Vue({
router,
}).$mount('#app');
4、index.html中引入路由标签
<div id="app">
<router-view></router-view>
</div>
以上完成正常vue中简单的路由配置使用
注: 使用路由配置时开发环境运行会报 runtime错误,需要添加vue.config.js配置
错误内容:
vue.runtime.esm.js?2b0e:619 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
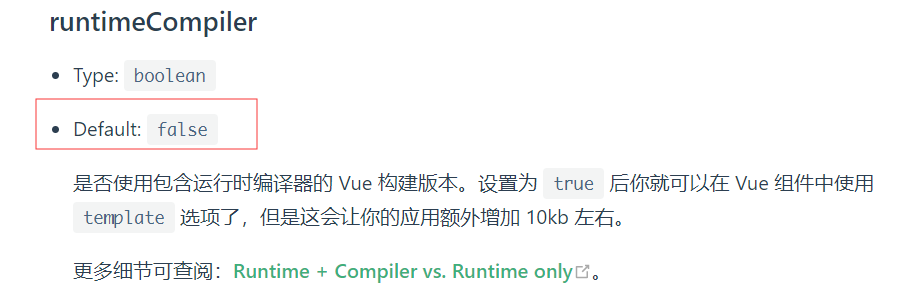
从vueCli的官档中可以查出问题

解决办法:
在vue.config.js中配置项: runtimeCompiler: true
如果是新搭的脚手架,那么需要手动在根目录创建 vue.config.js文件
module.exports = {
runtimeCompiler: true,
};
加入后需要重新启动环境,重新编译才能生效