一、表单及其标签
首先书写结构
<form action="表单提交地址" menthod=“post get提交方式”> form只是外边框
<inpu type=“表单元素的类型” name=“键” value=“值”>
表单元素:
文本类型:
文本框:text 可不规定value值 规定即锁定数值
密码框:password 可不规定value值
隐藏域:hidden
多行文本:textarea
选择域: 可添加lable
单选:radio 设定好,name值,需要相同
多选:checkbox checkbox 默认选中
下拉:<select name="键">
<option value="值1">第一条</option>
<option value="值2">选第二条</option>
<option value="值3">第三条</option>
</select>
按钮:
补充按钮:button 普通按钮,后续js可添加事件
提交按钮:submit
重置:reset
<input type="file">
文本框:text 可不规定value值 规定即锁定数值
密码框:password 可不规定value值
隐藏域:hidden
多行文本:textarea
选择域: 可添加lable
单选:radio 设定好,name值,需要相同
多选:checkbox checkbox 默认选中
下拉:<select name="键">
<option value="值1">第一条</option>
<option value="值2">选第二条</option>
<option value="值3">第三条</option>
</select>
按钮:
补充按钮:button 普通按钮,后续js可添加事件
提交按钮:submit
重置:reset
<input type="file">
内嵌框架标签,可以嵌套网站,如百度,搜狗等
格式:
<iframe src=“要嵌套的地址,如https:www.baidu.com” framborder=“0 or1 1是有边框” name=“你的框架名字”>
可制作选项卡
</iframe><
视频
<video>
controls控制条
loop自动循环播放
autoplay自动播放
<video
<video>
controls控制条
loop自动循环播放
autoplay自动播放
<video
例子:
<video>
src="https://fus.cdn.krcom.cn/001T9UXslx07smQ9hJ0s0104120iERmH0E070.mp4?label=mp4_1080p&template=1920x1080.20.0&Expires=1560582267&ssig=RgYwkYNdF7&KID=unistore,video"
controls loop autoplay>
</video>
src="https://fus.cdn.krcom.cn/001T9UXslx07smQ9hJ0s0104120iERmH0E070.mp4?label=mp4_1080p&template=1920x1080.20.0&Expires=1560582267&ssig=RgYwkYNdF7&KID=unistore,video"
controls loop autoplay>
</video>
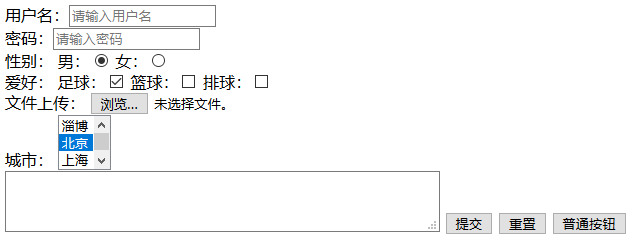
案例:
<form action="#" method="post"><!--只安排自己的form区域的--> 用户名:<input type="text" name="user" placeholder="请输入用户名"><br> <!--行内标签,value默认值一般不写--> 密码:<input type="password" name="pwd" placeholder="请输入密码"><br> <input type="hidden" name="hide" value="123"> 性别: <label>男:<input type="radio" name="sex" value="man" checked="checked"></label> <label>女:<input type="radio" name="sex" value="woman"></label> <br> 爱好: <label>足球:<input type="checkbox" name="hobby" value="zq" checked></label> <label>篮球:<input type="checkbox" name="hobby" value="laq"></label> <label>排球:<input type="checkbox" name="hobby" value="pq"></label> <label></label> <br> 文件上传: <input type="file"><br> 城市: <select name="city" size="3"> <option value="zb">淄博</option> <option value="bj" selected>北京</option> <option value="sh">上海</option> <option value="bj">北京</option> <option value="sh">上海</option> </select> <br> <textarea name="person" cols="50" role="10"> </textarea> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="普通按钮"> </form>