先来看一下最终的效果图
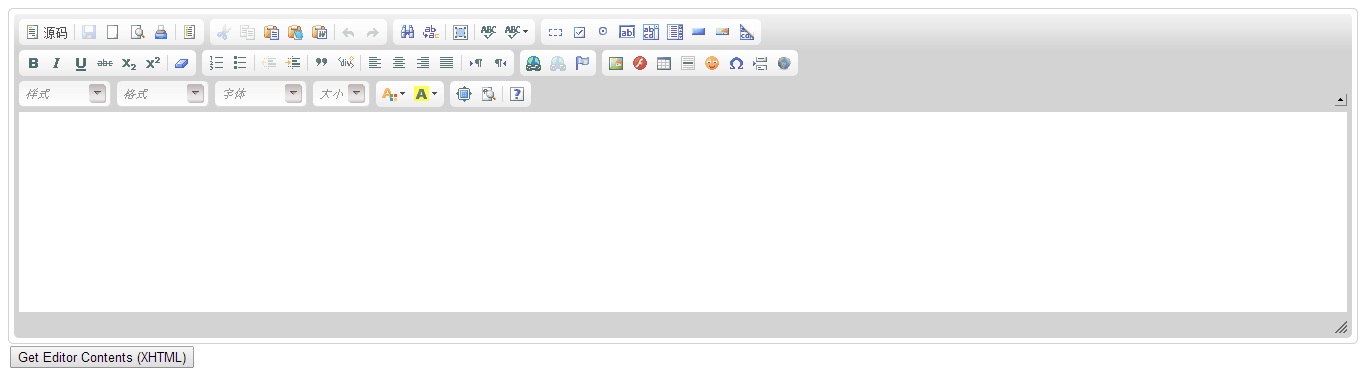
一、编辑器界面

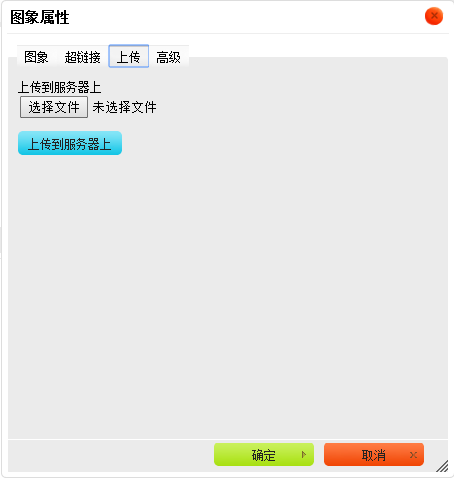
二、上传图片界面

<!------------------------------------------------------->
一、安装包下载,我使用的安装包是ckfinder_java_2.3.zip和ckeditor_3.6.3.zip,这两个文件可以分别到
http://ckfinder.com/download和http://ckeditor.com/download下载,注意我使用的开发语言是java,所以下载cfinder的时候需要选择的版本是ckfinder_java;
二、在Eclipse中新建一个Dynamic Web Project项目,此处省略具体步骤;
三、整合Ckeditor和Ckfinder;
1、解压ckeditor_3.6.3.zip,然后将ckeditor文件夹全部考到WebContent根目录下,修改ckeditor目录下的config.js文件,代码如下:
CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; //配置默认配置 config.language = 'zh-cn'; //配置语言 // config.uiColor = '#FFF'; //背景颜色 // config.width = 400; //宽度 // config.height = 400; //高度 // config.skin = 'v2'; //编辑器皮肤样式 // 取消 “拖拽以改变尺寸”功能 // config.resize_enabled = false; // 使用基础工具栏 // config.toolbar = "Basic"; // 使用全能工具栏 config.toolbar = "Full"; //使用自定义工具栏 // config.toolbar = // [ // ['Source', 'Preview', '-'], // ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ], // ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'], // ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', SpecialChar','PageBreak'], // '/', // ['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'], // ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'], // ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'], // ['Link', 'Unlink', 'Anchor'], // '/', // ['Format', 'Font', 'FontSize'], // ['TextColor', 'BGColor'], // ['Maximize', 'ShowBlocks', '-', 'About'] // ]; // 在 CKEditor 中集成 CKFinder,注ckfinder 的路径选择要正确。 config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html', config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images', config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash', config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files', config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images', config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash', config.filebrowserWindowWidth = '1000', config.filebrowserWindowHeight = '700'; };
2、解压ckfinder_java_2.3.zip,将ckfinder目录下的CKFinderJava.war解压,找到ckfinder文件夹,将其拷贝到WebContent目录下;在这一步中,simples目录和plugins/gallery/jquery.min.js会提示出错,将simples目录直接删除即可,下载最新的jquery.min.js文件替换原有的jquery.min.js文件,将不会再有错误提示;
3、整合jar包,把上一步中解压的war包中的jar文件拷贝到我们自己的工程中,其位置通常是:ckfinderCKFinderJavaWEB-INFlib;将这个目录下面的jar文件拷贝到我们的工程中的lib文件夹下,接着把config.xml和web.xml文件也拷贝到我们自己的工程中的相应位置(WebContent/WEB-INF);
打开config.xml, 第二行的<enabled>false</enabled>换成:<enabled>true</enabled> ;第四行的<baseURL>/CKFinderJava/userfiles/</baseURL>换成<baseURL>/CK/userfiles/</baseURL>注意:此处的CK是根据项目名定的。
四、在WebContent目录下新建一个editor.jsp文件;
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="ckeditor/ckeditor.js"></script> <script type="text/javascript" src="ckfinder/ckfinder.js"></script> <script type="text/javascript"> function GetContents() { var oEditor = CKEDITOR.instances.editor1; alert(oEditor.getData()); } </script> <title>编辑产品信息</title> </head> <body> <textarea id="editor1" name="editor1" class="ckeditor" rows="20" cols="80"> </textarea> <input onclick="GetContents();" type="button" value="Get Editor Contents (XHTML)" /> </body> </html>
上面的jsp文件中,有一个editor编辑器和一个按钮,按钮用于获取在editor中用户编辑添加的内容,获取到内容之后,就可以做相应的处理,比如保存内容,或者根据内容生成一个html文件,等等;
运行程序,访问editor.jsp即可看到文章开头的第一个编辑器界面;
五、附录
去除一些版本信息:打开ckfinder下面的ckfinder.js文件,查找<h4,此标签上添加隐藏样式style='display:none;';
更多功能可参考安装包中的例子程序,实现个性化定制;
源码下载:http://pan.baidu.com/s/1ntumme9 密码: ig2s