话说锁屏模块已经做完却过去2个月了,期间也出现一些bug,都一一化解了。寻思着该模块现在功能简洁,操作优雅,应该是不用操心了。
但事情往往是不会如人意的,我们某老总用他那粗大的手指划拉几下,就提问题了:我说这个怎么能这么小,说多少遍了你们UI设计要站在用户的角度看问题。。。。
UI设计师b见状立马跳出来接腔:“对啊对啊,我早就想说这个条太小了,我看4.0.的锁屏不错。。。不如。。。巴拉巴拉。”一听这话我当时差点吓尿了,这还两个礼拜就量产的机器,现在整这个不是扯么。
于是我小心翼翼的列举以下事实:“1,4.0锁屏用到了一些3.0之后才有的接口,我们2.3能否做到那种效果还需考究。2,4.0锁屏风格和我们机器并不是很搭,全盘推翻前面的设计方案也不利于UI设计和软件工作的继承和延续;3,离量产只剩下2周,在兼顾其他模块下无法保证完成该锁屏使其效果优秀且稳定没BUG。”领导毕竟以项目进度为重,连忙说,你们这些UI工程师没理解我的意思,原来锁屏还是可以的,只不过还有些缺点,你们在这个基础上做些必要的修改不就更好了吗。。。“听到这些,UI设计师B也只能撇撇嘴了。
既然是领导的意思那自然是要深度贯彻的,UI根据会议精神在尽量不改大框架的前提下重新设计了锁屏,其中有个地方必须要用动画实现。感觉是用frame animation(帧动画)比较简单方便,以前没用过,现学现卖了。累死我了,说这么多来引出本次的主题。
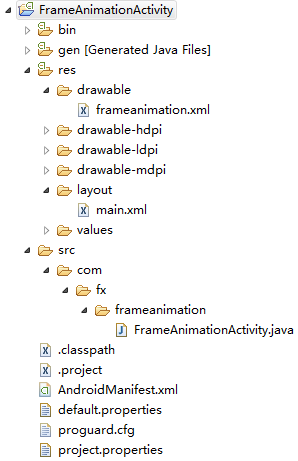
1,写了一个小demo,工程目录如下。

2,就一个类,估计没有比这更简单的逻辑了:
public class FrameAnimationActivity extends Activity {
/** Called when the activity is first created. */
private static final boolean DEBUG = true;
private static final String LOG_TAG = "FrameAnimationActivity ";
private AnimationDrawable mAnimationDrawable;
private Button mButton;
private ImageView mImageView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setupView();
}
private void setupView() {
// TODO Auto-generated method stub
mButton = (Button)findViewById(R.id.bt1);
mImageView = (ImageView)findViewById(R.id.iv1);
mAnimationDrawable = (AnimationDrawable)mImageView.getDrawable();
mButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
setUpAnimation();
}
private void setUpAnimation() {
// TODO Auto-generated method stub
if(mAnimationDrawable.isRunning()){
if(DEBUG)Log.d(LOG_TAG, "yes is running,but stop soon.");
mAnimationDrawable.stop();
mImageView.setVisibility(View.INVISIBLE);
// setUpAnimation();//加上后,点击按钮会有不一样的惊喜哦。
}else{
if(DEBUG)Log.d(LOG_TAG, "no is running,but running soon.");
mImageView.setVisibility(View.VISIBLE);
mAnimationDrawable.start();
}
}
});
}
3,布局文件和动画文件
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/icon1" android:duration="100"></item>
<item android:drawable="@drawable/icon2" android:duration="80"></item>
<item android:drawable="@drawable/icon3" android:duration="60"></item>
<item android:drawable="@drawable/icon4" android:duration="50"></item>
</animation-list>
android:oneshot=“true”这句可以设置动画是否循环播放。除了在布局里面定义动画,也可以用代码动态添加帧数和控制。
|
|
Add a frame to the animation
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4,就是下面这张图会转动,有些像大风车。

需要源代码的,请clickMe!