1.定义和用法
after(content):在被选元素之后插入内容
示例:
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $("#box").after($jsp) }) </script> <div id="box">123</div> </body>
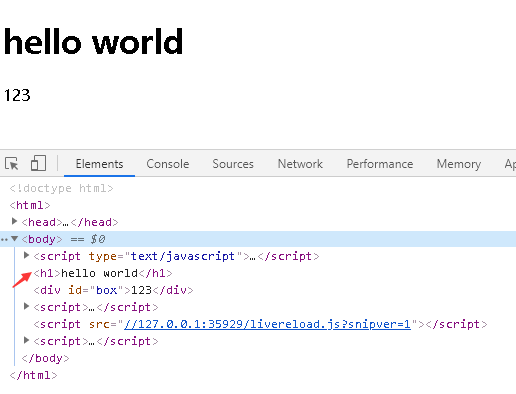
输出:

insertAfter(content):在被选元素之后插入内容
示例:
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $jsp.insertAfter($("#box")) }) </script> <div id="box">123</div> </body>
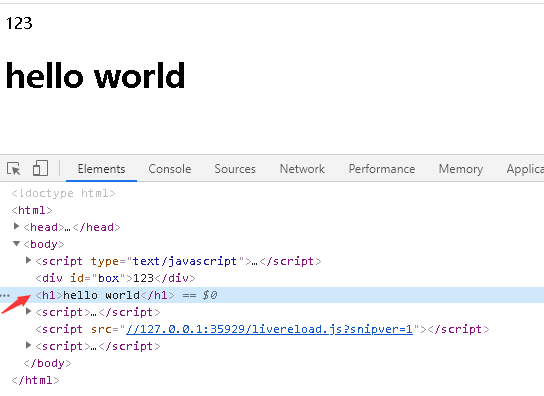
输出:

before(content):在被选元素之前插入内容
示例:
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $("#box").before($jsp) }) </script> <div id="box">123</div> </body>
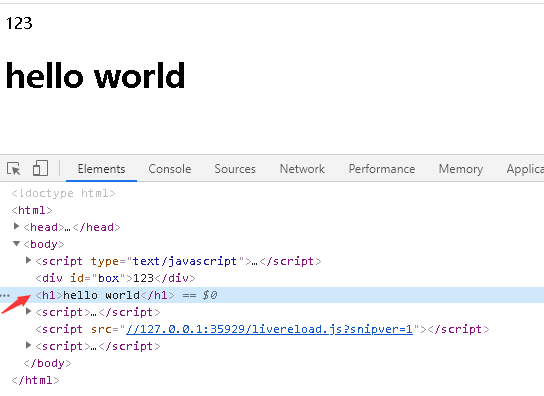
输出:

insertBefore(content):在被选元素之前插入内容
示例:
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $jsp.insertBefore($("#box")) }) </script> <div id="box">123</div> </body>
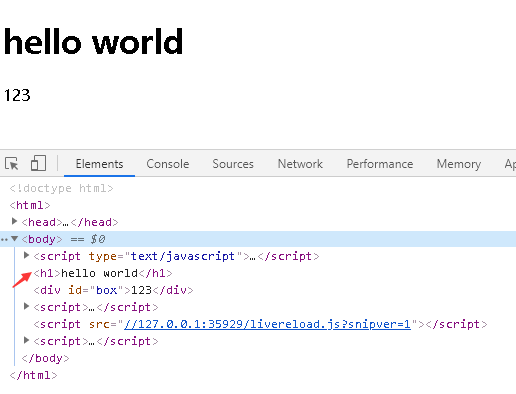
输出: