之前了解了一种比较简单的图片的使用方式,
今次来了解稍微复杂一点的图片使用方式,plist+png。
这里要用到之前提到的Texture Packer。
Texture Packer是一款图片打包工具,Texture Packer可以将素材打包成我们项目需要的格式。
Cocos2dx支持很多种格式, 我们可以将某一种类的或者有共性的图片打包到一个png,然后用plist管理,以节约加载和内存,且显卡支持的纹理尺寸的长宽为2的n次幂,Texture Packer会把纹理整合到次尺寸。
今次我们利用plist和png来创建一个动画。
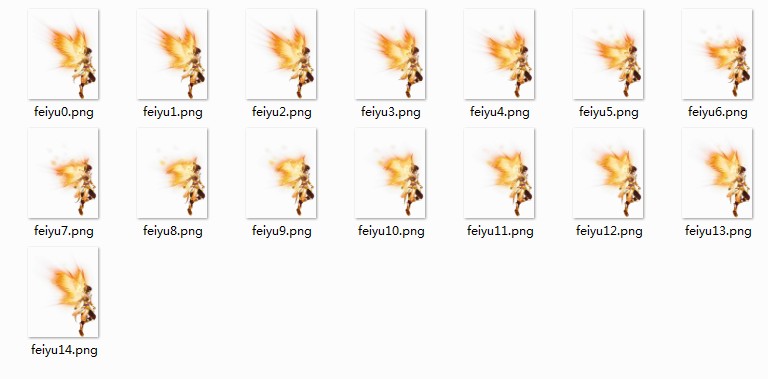
以下是我搜集到的一个系列素材:

在Texture Packer中点击add folder,定位到此文件夹;
在左边的output栏目:选择dataformat为cocos2d;
如下:

然后点击工具栏里面的publish级完成导出,导出的成功如下:

回到我们之前的代码中,加入以下代码:
//使用plist作为动画
CCTexture2D::PVRImagesHavePremultipliedAlpha(true);
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("feiyunan.plist");
CCSprite * player = CCSprite::create("feiyunan.png");
this->addChild(player);
这样,我们就可以在程序中看到这个图片了。
但是,这个素材是一个系列的动画帧来的,我们看到的却只有一个不动所有帧都显示在上面的的图片。
用文本编辑器打开plist文件,可以看到里面保存了每帧动画的所有资料。
然后这里附带学习了一下动画的播放方式。
CCArray* animFrames = CCArray::createWithCapacity(15);//有多少帧
char str[100] = {0};
for(int i=0; i<24; i++)
{
sprintf(str,"feiyu%d.png",i);
CCSpriteFrame* frame = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str);
if( frame != NULL )
animFrames->addObject( frame );
}
CCAnimation *animation = CCAnimation::createWithSpriteFrames( animFrames,0.1f );
animation->setLoops(-1);
player->runAction(CCAnimate::create(animation));
player->setPosition(ccp(200,200));
以上内容皆可在api中查到,然后重新运行,可以看到角色在跑动了。
如下:
