前言
继上一节中实现了验证码http://www.cnblogs.com/aehyok/archive/2013/04/19/3030212.html,现在我们可以进行对登录界面进行整合调试了。
正题
打开系统的首页页面文件,Views\Home目录下的Index.cshtml文件。要动态加载登录窗口,需要先设置好加载路径,因而在onReady函数前面加入以下代码:
Ext.Loader.setConfig({ enabled: true, paths: { 'Ext.ux': 'scripts/extjs/ux' } });
代码中,enabled为true,表示开启动态加载,paths对象里面定义的就是加载路径,在这里定义了Ext扩展的加载路径为“scripts/extjs/ux”。
接着上面的代码下加入一个请求登录窗口的代码:
Ext.require('Ext.ux.Login');
这样,Ext就会自动去加载登录窗口了。
将原来调用alert方法的语句删除,然后加入显示登录窗口的代码:
Ext.ux.Login.show();
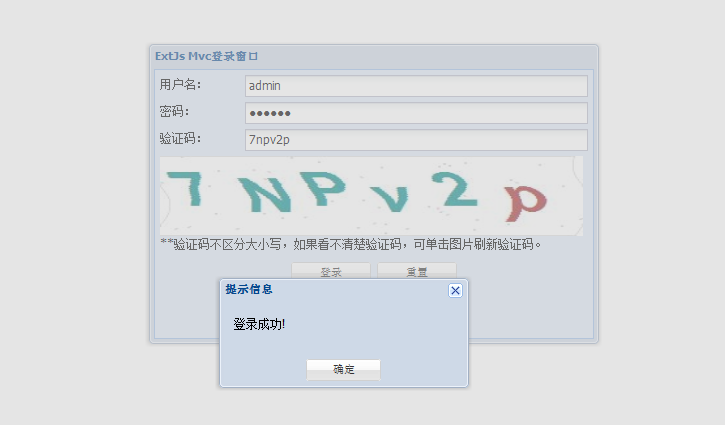
现在,在页面打开首页,将看到如下图

单击一下图片,验证码也可刷新了。但问题是没鼠标指针不是手型的,这得改一下,要改不难,在创建Img对象的时候,加入style配置项就可以了,它会将该配置的值作为图片的样式,修改后的代码如下:
me.image = Ext.create(Ext.Img, { style: "cursor:pointer ", src: "/VerifyCode", listeners: { click: me.onRefrehImage, element: "el", scope: me } });
现在先抛开数据库,来做个简单验证测试一下。首先要做的是在Models目录创建一个名为LoginModel.cs的类文件,创建后的代码如下:
namespace ExtMVCOne.Models { public class LoginModel { [Required] [Display(Name = "用户名")] public string UserName { get; set; } [Required] [Display(Name = "密码")] public string Password { get; set; } [Required] [Display(Name = "验证码")] public string Vcode { get; set; } } }
当然还需要引用
using System.ComponentModel.DataAnnotations;
代码中Required特性表示字段是必须的。Display用来表示字段的中文名称,这不是必须。
模型创建后,创建一个名称为AccountController的控制器, 并加入对模型的引用:
using ExtMVCOne.Models;
因为需要使用JSON格式返回数据,因而要引入Json.NET。你可以通过http://json.codeplex.com/网站进行,也可以通过Nuget来查找下载Json.NET。
安装完成后,在Account控制器类中加入Josn.NET的引用:
using Newtonsoft.Json; using Newtonsoft.Json.Linq;
引用语句的第二句允许对JSON进行Linq操作,可简化代码。
好了,现在可以进入编码工作了。因为不需要Index方法,因而将其修改为Login,并将返回结果由ActionResult修改为JObject。因为方法要接收提交的模型数据,因而在方法上添加HttpPost特性,并使用LoginModel作为模型。完成后的代码如下:
[HttpPost] public JObject Login(LoginModel model) { return View(); }
因为Ext JS需要的数据格式基本是固定的,基本都是一个JSON对象,且对象内都会包含success关键字,因而为了简化这个工作,可创建一个辅助函数来生成这个返回对象。在Helper目录添加一个名称为MyFunction.cs的类文件,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Newtonsoft.Json; using Newtonsoft.Json.Linq; using System.Web.Mvc; namespace ExtMVCOne.Helper { public class MyFunction { } }
先在类中添加对Json.NET的引用。然后添加一个WriteJobjectResult的静态方法,方法的返回值为JObject。方法的参数暂时只有一个,布尔值的success。在方法内创建一个将要返回的JObject,并为其添加一个success属性,代码如下:
public static JObject WriteJObjectResult(bool success) { JObject jo = new JObject { new JProperty("success",success) }; return jo; }
代码中使用了Linq来创建JObject对象,所以不熟悉的,会感觉有点怪异。目前代码只能返回一个关键字,这个在以后的进程中会陆续添加,不着急。
现在切换回AccountController控制器,引用Helper命名控件,并定义一个布尔类型的变量success,并通过刚才定义的WriteJobjectResult方法返回结果(要),代码如下:
bool success = false; return MyFunction.WriteJObjectResult(success);
创建一个类型为JObject的errors对象来存放这些错误信息,代码如下:
JObject errors = new JObject();
现在先来验证模型是否有错,如果有错误,将模型中的错误写到errors对象中。因为在其它窗口提交模型数据,也需要将错误状态转换到errors对象,因而可在MyFunction中添加一个ModelStateToJObject方法来处理这个。切换到MyFunction类中,添加一个名为ModelStateToJObject的静态方法,代码如下:
public static void ModelStateToJObject(ModelStateDictionary ModelState, JObject errors) { foreach (var c in ModelState.Keys) { if (!ModelState.IsValidField(c)) { string errStr = ""; foreach (var err in ModelState[c].Errors) { errStr += err.ErrorMessage + "<br/>"; } errors.Add(new JProperty(c, errStr)); } } }
这里别忘了引用using System.Web.Mvc。
代码通过遍历ModelState中不能通过验证的字段,将其加入到errors对象中。这里有个问题一定要注意,模型中的字段名称必须与定义表单时的字段的name名称一致,不然后台字段与前台字段就对应不上了。
切换会AccountController控制器完成对登录模型的验证代码了,代码如下:
if (ModelState.IsValid) { } else { MyFunction.ModelStateToJObject(ModelState,errors); }
现在要考虑怎么返回这个errors对象,解决办法是在WriteJobjectResult方法加一个类型为JObject的对象,并添加以下代码:
if(errors !=null && errors.HasValues) { jo.Add(new JProperty("errors",errors)); }
代码只有在errors不为null,且有值的情况下,才写如errors关键字。
切换回AccountController控制器,修改好WriteJobjectResult方法的调用参数。
现在进入验证过程,首先要验证的是验证码,因而要先取到保存在Session中的验证码,代码如下:
string vcode = ""; if(Session["vcode"] != null) { vcode =Session["vcode"].ToString(); }
下面就对验证码进行验证了,因为Session有可能超时丢失验证码,因而在验证的时候,必须保证验证码不能为空字符,代码如下:
if(vcode.Count() > 0 && vcode.ToLower() == model.Vcode.ToLower()) { } else { errors.Add("Vcode", "验证码错误"); }
使用ToLower方法可以保证验证码不区分大小写。当验证错误的时候,将错误写入errors对象,这样在登录窗口就可知道是验证码错误了。
暂时不用数据库,先使用一些默认值做测试,如用户名为admin,密码为123456,则表示登录成功,代码如下:
if(model.UserName.ToLower() == "admin" && model.Password =="123456") { success = true; } else { errors.Add("UserName", "错误的用户名或密码。"); errors.Add("Password", "错误的用户名或密码。"); }
如果用户名和密码错误,则返回针对用户名和密码字段返回错误信息。如果验证成功,返回success为true,则表示登录成功了。
然后对login.js登录事件添加提示信息,登录成功的话,弹出登录成功的提示框,失败的话,弹出登录失败的提示框。
onLogin: function () {
var me = this,
f = me.form.getForm();
if (f.isValid()) {
f.submit({
//waitMsg: "正在登录,请等待……",
//waitTitle: "正在登录",
success: function (form, action) {
Ext.Msg.alert("提示信息","登录成功!");
//window.location.reload();
},
failure: function () {
Ext.Msg.alert("提示信息", "登录失败!");
},
scope: me
});
}
}

总结
从现在来看,实例代码已经成功了,登录也已经实现了。但是自己还是需要很多的时间来消化和吸收,水平有限,还需要继续努力学习。