一、先来个矩形
步骤:
1 获取canvas元素
2 取得上下文(context)
3 填充与绘制边框
4 设定绘图样式(填充样式和边框样式)
5 指定线宽
6 指定颜色值
7 绘制矩形
好了,上代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body onload="draw('canvas')"> <h1>canvas画矩形</h1> <canvas id="canvas" width='800' height="800" /> </body> <script> function draw(id) { // canvas画图的小技巧:先给颜色,再给宽高 var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); context.fillStyle = '#EEEEFF'; // 给最外层大盒子填充颜色 context.fillRect(0, 0, 600, 600); // 给最外层大盒子宽高 x,y,width,height context.fillStyle = 'red';// 给小盒子填充颜色 context.strokeStyle = 'blue'; // 给小盒子边框颜色 context.lineWidth = 20; // 给小盒子边框宽度值 context.fillRect(50, 50, 100, 100); // 给小盒子宽高 context.strokeRect(50, 50, 100, 100); // 给小盒子边框修饰宽高 } </script> </html>
效果:

矩形是不是还蛮简单的,再来一个简单的。
二、画个圆形
步骤:
1 开始创建路径
context.beginPath();
2 创建图形的路径
// x,y分别为绘制起点的横纵坐标,radius是圆的半径,startAngle,endAngle分别是起始角度,结束角度,要用π来表示。antclockwise表示是否为顺时针,true顺时针 false逆时针
context.arc(x,y,radius,startAngle,endAngle,antclockwise);
3 路径创建完成后,关闭路径
context.closePath();
4 设定绘制样式,进行图形绘制
来了,上代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body onload="draw('canvas')"> <h1>canvas画圆</h1> <canvas id="canvas" width='800' height="800" /> </body> <script> function draw(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); context.fillStyle = '#EEEEFF'; // 给最外层大盒子填充颜色 context.fillRect(0, 0, 600, 600); // 给最外层大盒子宽高 x,y,width,height context.beginPath(); // 创建路径 context.arc(100,100,50,0,Math.PI*2,true); // arc(x,y,radius,startAngle,endAngle,antclockwise) context.closePath(); // 关闭路径 context.fillStyle = 'blue';// 给圆填充颜色 context.fill(); } </script> </html>
效果:

这个圆看起来有点单调,咱来一串吧。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body onload="draw('canvas')"> <h1>canvas画圆</h1> <canvas id="canvas" width='800' height="800" /> </body> <script> function draw(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); context.fillStyle = '#EEEEFF'; // 给最外层大盒子填充颜色 context.fillRect(0, 0, 600, 600); // 给最外层大盒子宽高 x,y,width,height for (i = 1; i < 10; i++) { context.beginPath(); // 创建路径 context.arc(i*30, i*30, i*20, 0, Math.PI * 2, true); // arc(x,y,radius,startAngle,endAngle,antclockwise) context.closePath(); // 关闭路径 context.fillStyle = 'red'; // 给圆填充颜色 // context.fillStyle = 'rgba(255,0,0,0.25)'; // 给圆填充颜色 context.fill(); } } </script> </html>

像个灯泡。再改一点。
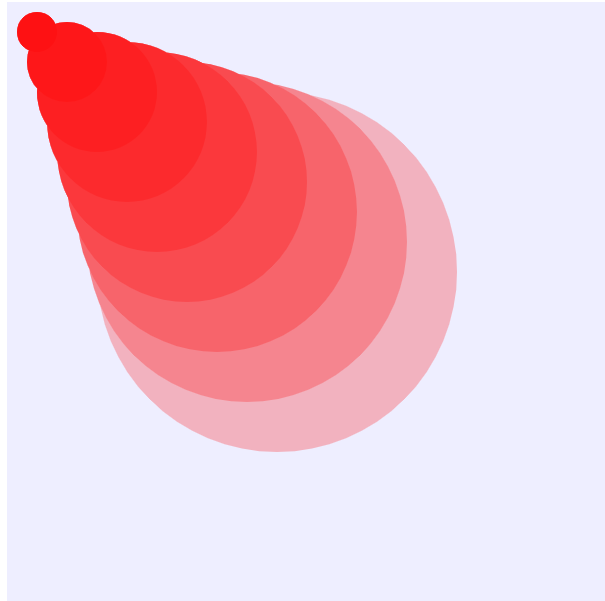
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body onload="draw('canvas')"> <h1>canvas画圆</h1> <canvas id="canvas" width='800' height="800" /> </body> <script> function draw(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); context.fillStyle = '#EEEEFF'; // 给最外层大盒子填充颜色 context.fillRect(0, 0, 600, 600); // 给最外层大盒子宽高 x,y,width,height for (i = 1; i < 10; i++) { context.beginPath(); // 创建路径 context.arc(i*30, i*30, i*20, 0, Math.PI * 2, true); // arc(x,y,radius,startAngle,endAngle,antclockwise) context.closePath(); // 关闭路径 context.fillStyle = 'rgba(255,0,0,0.25)'; // 给圆填充颜色 context.fill(); } } </script> </html>

关闭路径以后。
context.beginPath();和
context.closePath();都不要了。

渐变了,还挺好看。