接着上文
讲一讲响应
flask调用视图函数后,会将其返回值作为响应的内容。大多数情况下,响应就是一个简单的字符串,作为HTML页面回送客户端。但HTTP协议需要的不仅是作为请求响应的字符串。HTTP响应中一个重要的部分是状态码,flask默认设为200,这个代码表明请求被成功处理。如果视图函数返回的响应需要使用不同的状态码,那么可以把数字代码作为第二个返回值,添加到响应文本之后。如下代码
@app.route('/wrong') def wrong(): return '<h1>Bad Rquest</h1>',400
启动服务后,在浏览器输入url还是能得到返回值的,

但是在cmd里可以看到

如果是正常的返回就是下面那个200,当然除了400外你可以设置成别的,还是会显示出来的
有一种名为重定向的特殊响应类型,这种响应没有页面文档,只告诉浏览器一个新地址用以加载新页面,常用于表单中。常使用302状态码表示,指向的地址有location首部提供。重定向响应可以使用3个值形式的返回值生成,也可以在Response对象中设定。不过由于使用频繁,Flask提供了,redirect()的辅助函数,用于生成这种响应
from flask import redirect @app.route('/') def index(): return redirect('http://www.example.com')
之后访问127.0.0.0:5000,他就会指向http://www.example.com/这个页面

上图来自《Flask Web开发:基于Python的Web应用开发实战(第2版)》
之前我们用到的<h1>Hello World!</h1>就是一张jinja2模板,不过相对于return '<h1>Hello,%s !</h1>' %name这样返回name,jinja是这样的<h1>Hello, {{ name }}!</h1>
之前那样的话有点不符合web开发,按道理应该是返回到文本的,我们可以先创建一个templates文件夹,在里面放入index.html和user.html。把上面两句话打进去,然后我们去修改hello.py
from flask import Flask,render_template @app.route('/') def index(): return render_template('index.html') @app.route('/user/<name1>') def user(name1): return render_template('user.html',name = name1)
保存,然后去访问,会发现得到的效果是一样的。
在user.html文件里有一个{{ name }},表示一种特殊的占位符,jinja2能识别所有类型的变量,甚至是一些复杂的类型,例如列表,字典和对象,如下
<p>A value from a dictionary: {{ mydict['key'] }}.</p> <p>A value from a list: {{ mylist[3] }}.</p> <p>A value from a list, with a variable index: {{ mylist[myintvar] }}.</p> <p>A value from an object's method: {{ myobj.somemethod() }}.</p>
也可以用过滤器修改变量,过滤器名加载变量名之后,如Hello, {{ name|capitalize }},就是加了一个过滤器。
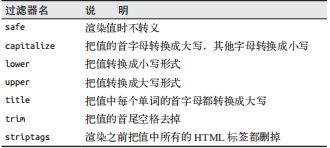
jinja变量过滤器有以下几个

完整的过滤器列表在这https://jinja.palletsprojects.com/en/2.10.x/templates/#builtin-filters
jinja提供了多种控制结构,举几个简单的例子,
条件控制
<ul> {% for comment in comments %} <li>{{ comment }}</li> {% endfor %} </ul>
for循环
<ul> {% for comment in comments %} <li>{{ comment }}</li> {% endfor %} </ul>
还可以把需要重复使用的代码写入单独的文件,然后包含在模板用
{% include 'common.html' %}
当然还可以继承,
<html> <head> {% block head %} <title>{% block title %}{% endblock %} - My Application</title> {% endblock %} </head> <body> {% block body %} {% endblock %} </body> </html>
{% extends "base.html" %} {% block title %}Index{% endblock %} {% block head %}
{{ super() }}
<style>
</style>
{% endblock %} {% block body %}
<h1>Hello, World!</h1>
{% endblock %}
第一段代码就是基代码,第二段是继承之后的代码
说起来django用的应该也是jinja,我一直以为是django特色。。。。
然后用上面那些知识就可以自定义错误页面
@app.errorhandler(404) def page_not_found(e): return render_template('404.html'), 404 @app.errorhandler(500) def internal_server_error(e): return render_template('500.html'), 500
这样报错的话就会返回你指定的页面了
在定义动态路由链接的时候我们可以用url_for辅助函数。
他可以直接调用视图里的url,并在上面加上参数。如url_for('index')得到的结果应该是127.0.0.1:5000/如果加上点参数就是这样的url_for('index', page=3),返回结果是/?page=2。
当然还可以这样用('user', name='Red', _external=True),那么返回结果就是127.0.0.1:5000/user/Red这样的了。