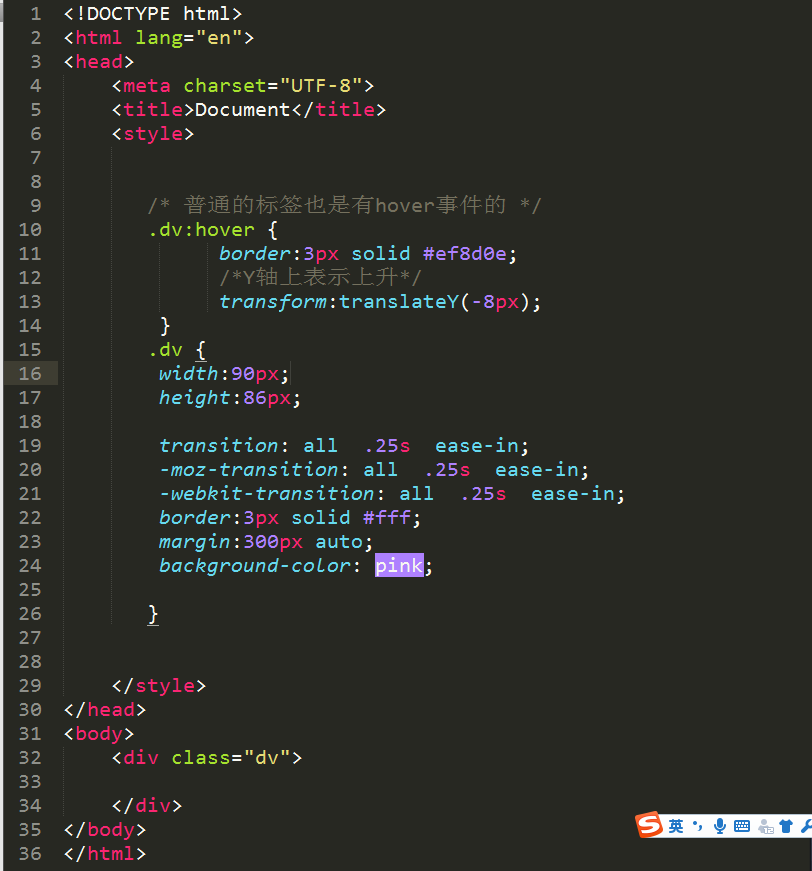
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 普通的标签也是有hover事件的 */ .dv:hover { border:3px solid #ef8d0e; /*Y轴上表示上升*/ transform:translateY(-8px); } .dv { 90px; height:86px; transition: all .25s ease-in; -moz-transition: all .25s ease-in; -webkit-transition: all .25s ease-in; border:3px solid #fff; margin:300px auto; background-color: pink; } </style> </head> <body> <div class="dv"> </div> </body> </html>



就是这个效果 ,这个应用在一些地方还挺常见的。