
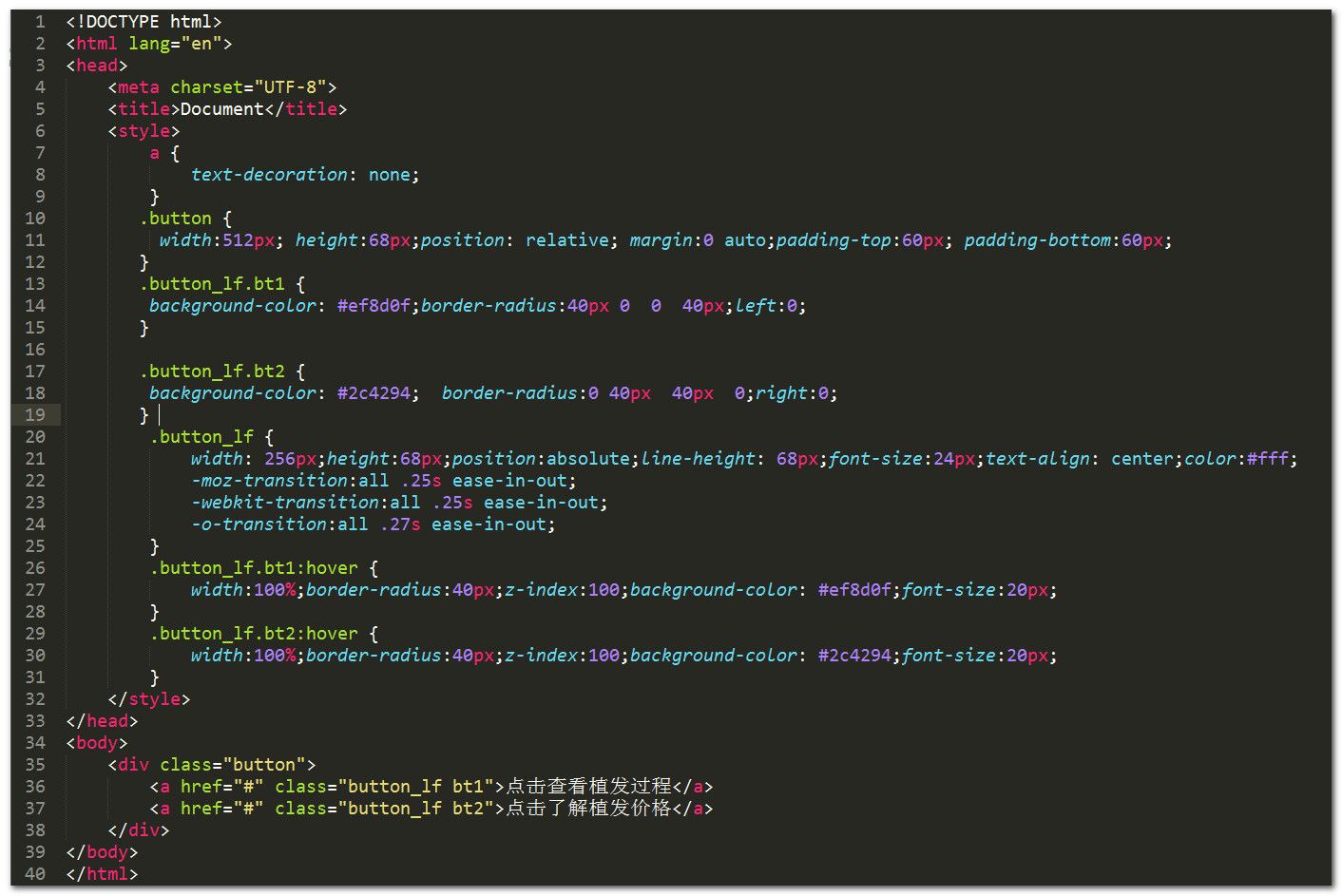
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a { text-decoration: none; } .button { 512px; height:68px;position: relative; margin:0 auto;padding-top:60px; padding-bottom:60px; } .button_lf.bt1 { background-color: #ef8d0f;border-radius:40px 0 0 40px;left:0; } .button_lf.bt2 { background-color: #2c4294; border-radius:0 40px 40px 0;right:0; } .button_lf { 256px;height:68px;position:absolute;line-height: 68px;font-size:24px;text-align: center;color:#fff; -moz-transition:all .25s ease-in-out; -webkit-transition:all .25s ease-in-out; -o-transition:all .27s ease-in-out; } .button_lf.bt1:hover { 100%;border-radius:40px;z-index:100;background-color: #ef8d0f;font-size:20px; } .button_lf.bt2:hover { 100%;border-radius:40px;z-index:100;background-color: #2c4294;font-size:20px; } </style> </head> <body> <div class="button"> <a href="#" class="button_lf bt1">点击查看植发过程</a> <a href="#" class="button_lf bt2">点击了解植发价格</a> </div> </body> </html>