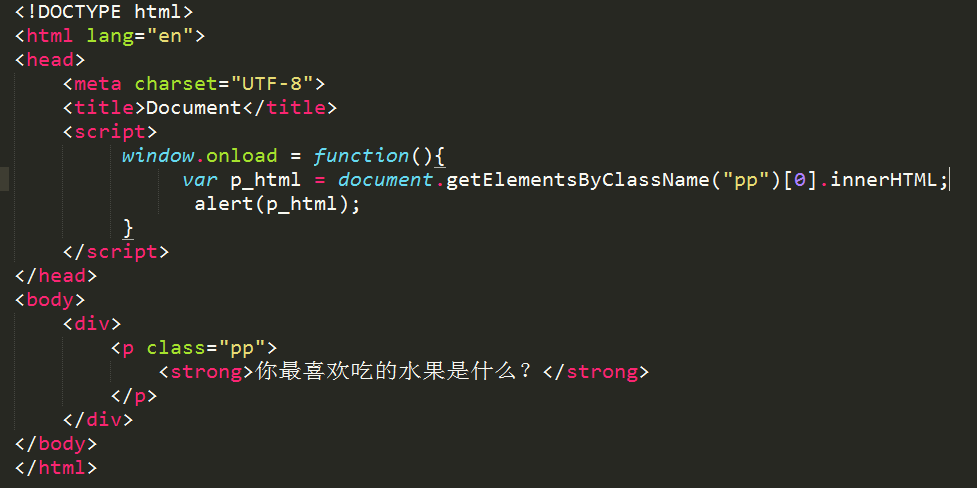
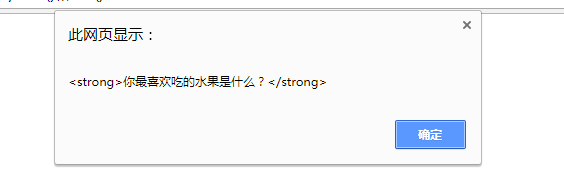
html()类似JS中的 innerHTML,首先看一段代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> window.onload = function(){ var p_html = document.getElementsByClassName("pp")[0].innerHTML; alert(p_html); } </script> </head> <body> <div> <p class="pp"> <strong>你最喜欢吃的水果是什么?</strong> </p> </div> </body> </html>



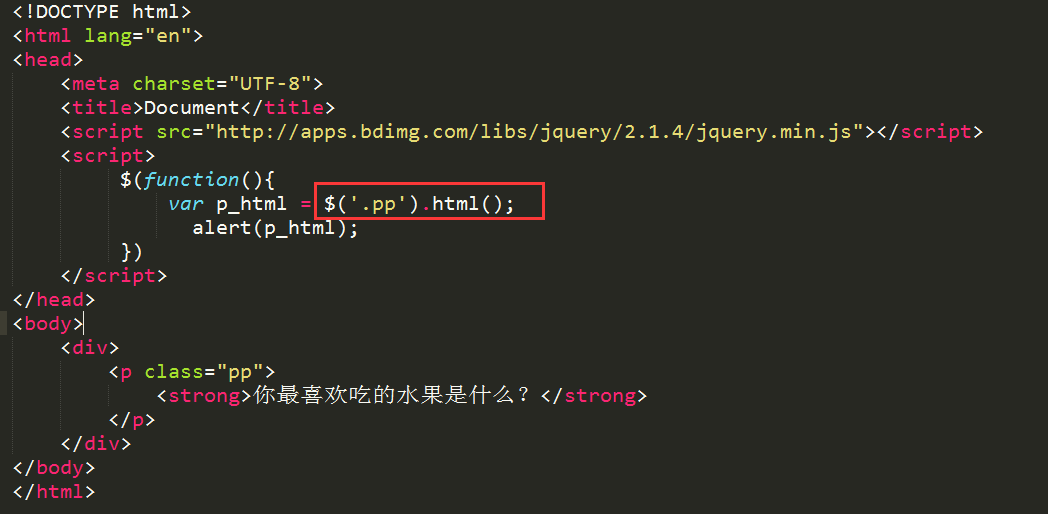
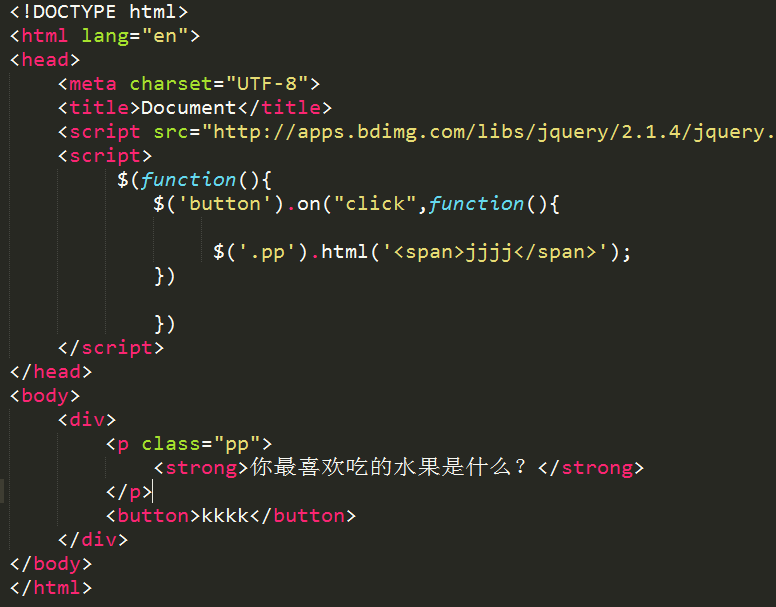
如果需要设置某元素HTML的代码,那么html() 这个jQuery方法也是可以使用的。

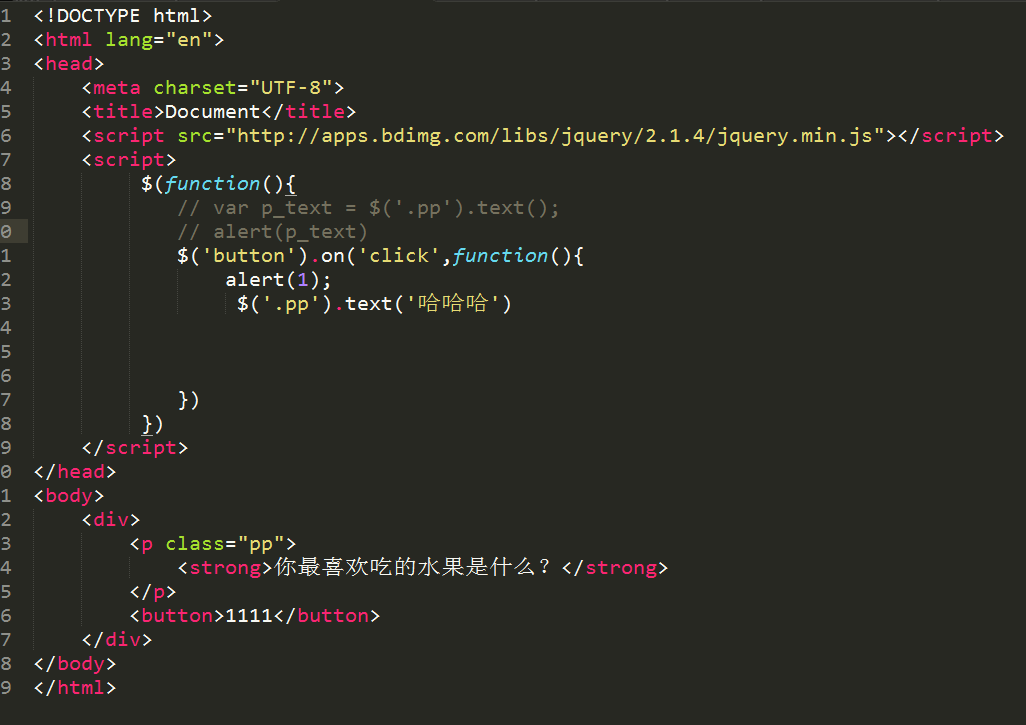
text()和 html()的方法一样,如果需要取到标签内的内容,可以这样使用,但需要注意的是 text()取到是是标签里面的文本 ,不包含标签 ,如:





这个时候 p 标签里面没有 strong加粗标签了,里面的文本被换掉了。