


JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
语法
JSON.parse(text[, reviver])
参数说明:
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
返回值:
返回给定 JSON 字符串转换后的对象。
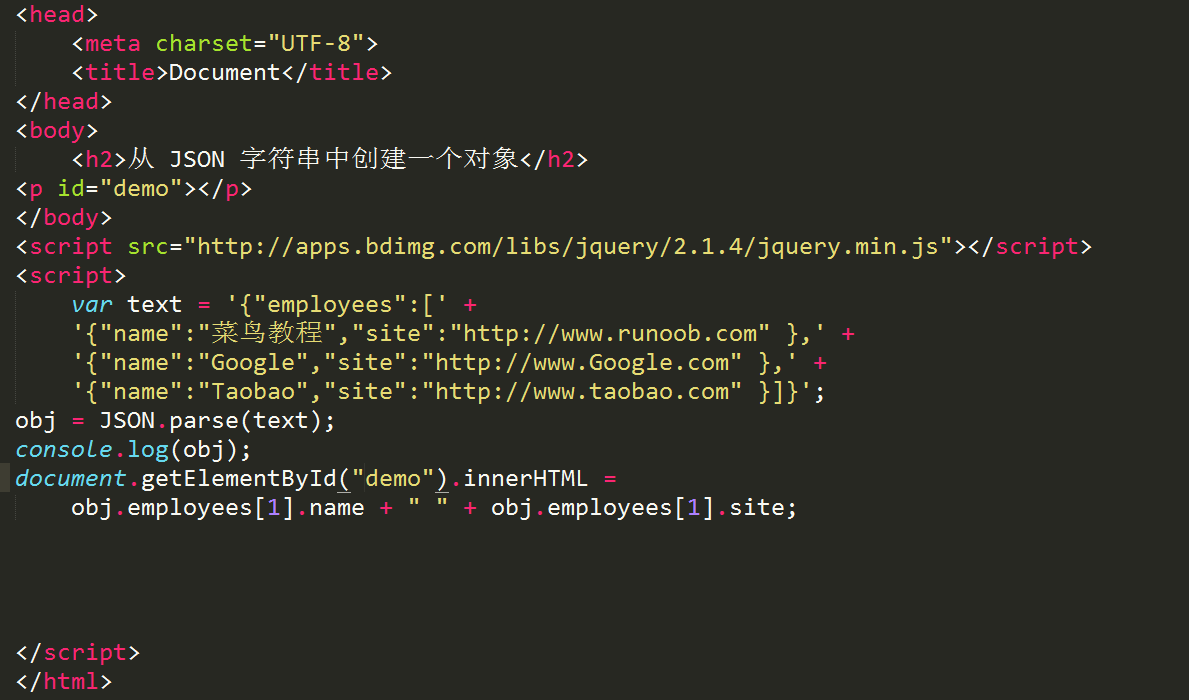
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
obj.employees[1].name + " " + obj.employees[1].site;
</script>
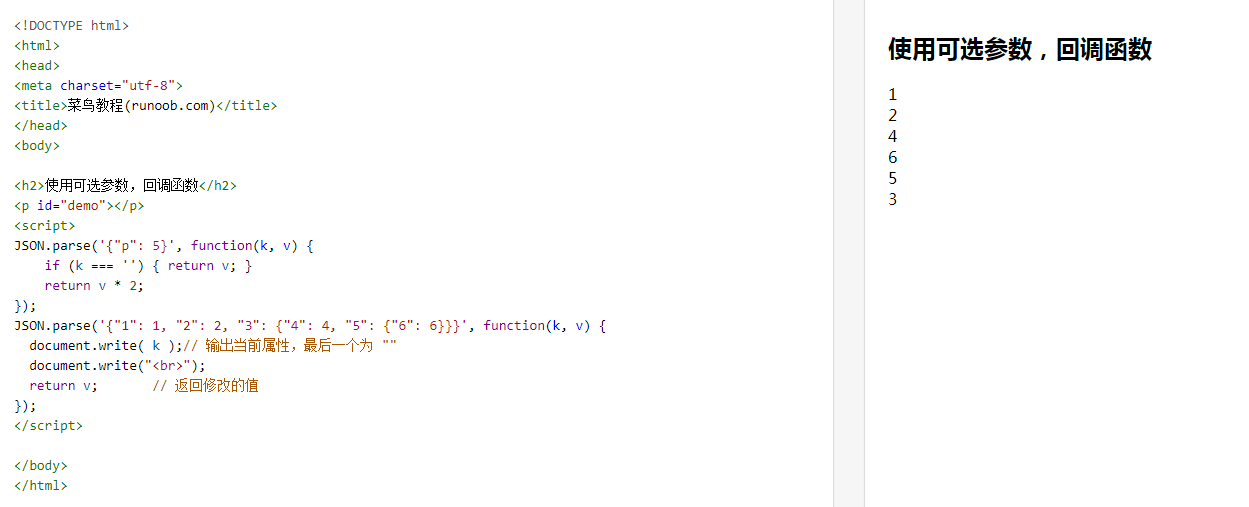
使用可选参数:
JSON.parse('{"p": 5}', function(k, v) {
if (k === '') { return v; }
return v * 2;
});
JSON.parse('{"1": 1, "2": 2, "3": {"4": 4, "5": {"6": 6}}}', function(k, v) {
console.log(k); // 输出当前属性,最后一个为 ""
return v; // 返回修改的值
});

2jQuery.parseJSON()函数
用于将格式完好的JSON字符串转为与之对应的JavaScript对象。
所谓"格式完好",就是要求指定的字符串必须符合严格的JSON格式,例如:属性名称必须加双引号、字符串值也必须用双引号。
如果传入一个格式不"完好"的JSON字符串将抛出一个JS异常,
例如:以下字符串均符合JSON格式,但它们不是格式完好的JSON字符串(因此会抛出异常):
// 以下均是字符串值,省略了两侧的引号,以便于展现内容
{id: 1} // id是属性名称,必须加双引号
{'id': 1} // id是属性名称,必须用双引号(不能用单引号)
{"name": 'CodePlayer'} // name属性的值是字符串,必须用双引号(不能用单引号)
以下是与jQuery.parseJSON()函数相关的jQuery示例代码,以演示jQuery.parseJSON()函数的具体用法:
var result1 = $.parseJSON( "{}" ); // 一个空的Object对象
var result2 = $.parseJSON( '{ "name": "CodePlayer", "age": 1 }' ); // 一个Object对象
alert( result2.name ); // CodePlayer
var result3 = $.parseJSON( '[ 1, true, "CodePlayer" ]' ); // 一个Object对象
alert( result3[2] ); // CodePlayer
var result4 = $.parseJSON( 'true' ); // 布尔值:true
var result5 = $.parseJSON( 'null' ); // null
var result6 = $.parseJSON( '0' ); // 整数:0
var result7 = $.parseJSON( '"专注于编程开发技术分享"' ); // 字符串值:专注于编程开发技术分享
var result8 = $.parseJSON( ""专注于编程开发技术分享"" ); // 字符串值:专注于编程开发技术分享
/* 以下均是无效的JSON字符串或非常规的参数值 */
var result9 = $.parseJSON( 100 ); // 1.9之前返回null;1.9+返回100
var result10 = $.parseJSON( 1.23 ); // 1.9之前返回null;1.9+返回1.23
var result11 = $.parseJSON( true ); // 1.9之前返回null;1.9+返回true
var result12 = $.parseJSON( null ); // 返回null
var result13 = $.parseJSON( "" ); // 1.9之前返回null;1.9+抛出错误
var result14 = $.parseJSON( undefined ); // 1.9之前返回null;1.9+抛出错误
var result15 = $.parseJSON( "undefined" ); // 抛出错误
var result16 = $.parseJSON( "12x;xx'无效的JSON字符串x4546" ); // 抛出错误