- 不正之处,欢迎指正。^-^.好绕的话
贴码。html
<body> <div id="div"> <ul> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> </ul> </div> <p id="p"></p> <p id="score"></p> </body>
id="p"显示即时分数
id="score"显示最终分数----------------------------------------------
javascript“
<script type="text/javascript"> $(function () { //为所有的li标签绑定mouseout和mouseover事件。bind({事件名:function(){},事件名:function(){}})的方法绑定多个事件 $("#div li").bind({ mouseout:function () { $(this).css("color", "black").html("☆").prevAll().css("color", "black").html("☆") }, mouseover: function () { $(this).css("color", "red").html("★").prevAll().css("color", "red").html("★") } }); //=实时显示分数.【index】搜索匹配的元素,并返回相应元素的索引值,从0开始计数。 $("#div li").mouseover(function () { $("#p").html(parseInt( $(this).index("#div li"))+1); }); //鼠标按下时,确定分数。额,就不更改了,大局已定。 $("#div li").mousedown(function () { $("#score").html(("你选择的分数是" + (parseInt($(this).index("#div li")) + 1))); $(this).css("color", "red").html("★").prevAll().css("color", "red").html("★") //全部li标签的绑定事件全部清除--unbind方法可以加参数清除特定的事件。不加全部清除 $(this).unbind().prevAll().unbind().nextAll().unbind(); }); }) </script>
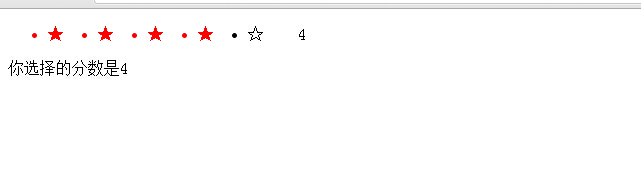
出现的效果是这样的:

可惜的是你一点击下去--就不可更改了。真的是很悲伤啊。大概也只是做了一个小样子而已。
prevAll() 和nextAll()这两个方法?暂且说方法吧。在jquery的文档可以查得到。
index 在jquery 里是返回元素的索引值,从零开始。分数呢就加1,