实例参考:
http://sc.chinaz.com/tag_jiaoben/zaixiankefu.html
代码:
css
1 @charset "utf-8"; 2 *{margin:0;padding:0;list-style-type:none;} //所有左上角开始坐标 3 a,img{border:0;} 4 body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";} //全部字体
5 /* side */ //侧边栏
6 .side{position:fixed;width:54px;height:275px;right:0;top:214px;z-index:100;} 7 .side ul li{width:54px;height:54px;float:left;position:relative;border-bottom:1px solid #444;} 8 .side ul li .sidebox{position:absolute;width:54px;height:54px;top:0;right:0;transition:all 0.3s;background:#000;opacity:0.8;filter:Alpha(opacity=80);color:#fff;font:14px/54px "微软雅黑";overflow:hidden;} 9 .side ul li .sidetop{width:54px;height:54px;line-height:54px;display:inline-block;background:#000;opacity:0.8;filter:Alpha(opacity=80);transition:all 0.3s;} 10 .side ul li .sidetop:hover{background:#ae1c1c;opacity:1;filter:Alpha(opacity=100);} 11 .side ul li img{float:left;}
html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>侧边栏在线客服</title> 6 <link rel="stylesheet" href="css/style.css" type="text/css" /> //css引入 7 <script src="js/jquery-2.0.3.min.js" type="text/javascript"></script> //js引入 8 <script type="text/javascript"> 9 $(document).ready(function(){
//鼠标移动上去事件 10 $(".side ul li").hover(function(){ 11 $(this).find(".sidebox").stop().animate({"width":"124px"},200).css({"opacity":"1","filter":"Alpha(opacity=100)","background":"#ae1c1c"}) 12 },function(){ 13 $(this).find(".sidebox").stop().animate({"width":"54px"},200).css({"opacity":"0.8","filter":"Alpha(opacity=80)","background":"#000"}) 14 }); 15 16 }); 17 //回到顶部 18 function goTop(){ 19 $('html,body').animate({'scrollTop':0},600); 20 } 21 </script> 22 </head> 23 <body> 24 <div style="height:1000px;"></div>
25 <div class="side"> 26 <ul> 27 <li><a href="#"><div class="sidebox"><img src="img/side_icon01.png">客服中心</div></a></li> 28 <li><a href="#"><div class="sidebox"><img src="img/side_icon02.png">客户案例</div></a></li> 29 <li><a href="javascript:void(0);" ><div class="sidebox"><img src="img/side_icon04.png">QQ客服</div></a></li> 30 <li><a href="javascript:void(0);" ><div class="sidebox"><img src="img/side_icon03.png">新浪微博</div></a></li> 31 <li style="border:none;"><a href="javascript:goTop();" class="sidetop"><img src="img/side_icon05.png"></a></li> 32 </ul> 33 </div>
34 <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> 35 <p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. </p> 36 </div> 37 </body> 38 </html>
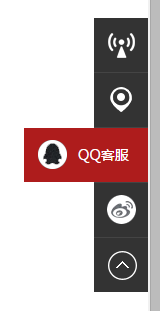
效果:

代码资源下载:
http://sc.chinaz.com/jiaoben/141105047690.htm