可视化大数据大屏设计
参考相关博文链接:
yuanziok
可视化越做越丑?这五个高级图表效果能瞬间抬升你的逼格
一、如何做好一款大屏
1.1工具的选择
帆软报表工具Finereport
目前国内报表软件领域发展最成熟也是市场份额最高的。
Finereport可以解决哪些问题:
- 市场环境和业务需求多变,无法快速满足变化的报表需求
- 传统SQL+Excel 的方式整合数据做报表,效率低准确性差
- 业务系统数据过于分散形成数据孤岛,难以有效利用
- 缺乏统一的报表工具管理门户,无法形成全局数据视野,辅助决策
优势:
(1)报表设计:
- 类Excel的设计模式,大降低了学习成本,会使用excel,基本上就会使用FineReport。支持多SHEET和跨SHEET计算,完美兼容EXCEL公式,用户可以所见即所得的设计出任意复杂的表样,轻松实现中国式复杂报表
- 普通模板设计,此者最常用。依靠着单元格的扩展与父子格的关系来实现模板效果,可进行参数查询,填报报表,图表设计,比如交叉报表、行式报表、分组报表等
- 聚合报表设计,适用于一张模板中显示多个独立模块的报表,几个报表块汇总在一起的复杂报表

(2)数据处理:
- Sql可视化语句编辑,报表工具开发人员不需要一行一行写SQL,只需要通过简单的拖拽,就可以生成SQL语句
- 零代码开发,尤其数据字典、实际值和显示值等的设计更是切入快速开发的要害,这些放在别的语言和体系下往往要大量代码才能实现且频繁需要的功能放在finereport里却只是几个操作的事情
- 数据填报功能,避免了excel收集数据混乱,还能开发各种各样的流程表单
- 支持多种数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Informix等主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程
(3)数据展现:
这在Finereport中被称作决策报表设计,也是dashboard,用于弥补普通报表工具分页预览不能展示控件的问题。同时表单可以进行自由拖拽设计,自适应页面大小显示,自由制作驾驶舱可以更好的在各种大小类型的屏幕上展示,包括移动端、可视化大屏,Finereport做大屏有先天开发优势。


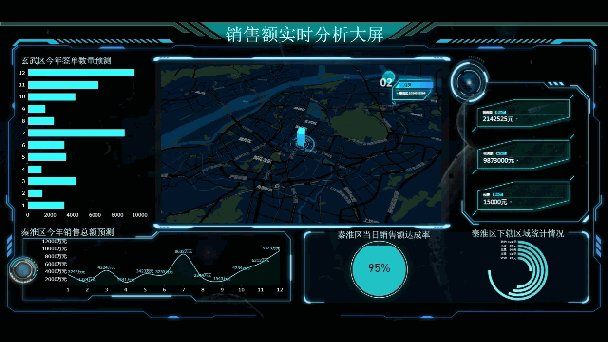
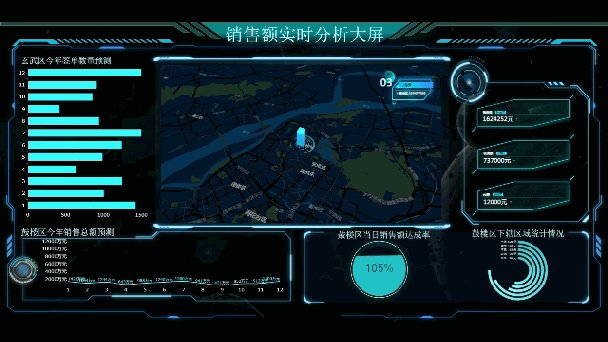
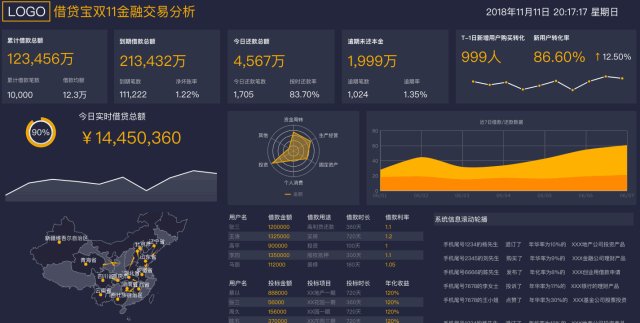
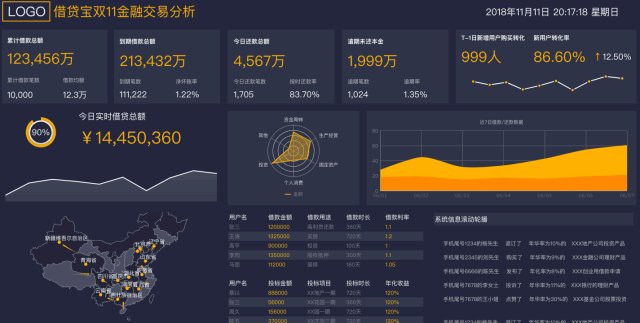
1.2大屏设计
通用的大屏设计原则
一个大屏的设计主要可以分为两块,一个是数据指标的选用,一个是与这些指标对应的组件的使用。
其中我们首先要明确要分析的指标有哪些:
- 比率类指标:指两个值相除后的指标,如销售额完成率,产品达标率等。
- 时间序列类指标:指按照时间粒度排序的指标,如分月销售额统计等。
- 数字总计类指标:表现形式为一个总的数字,如销售总额,用户总量等。
- 文本类指标:这一类是以纯文本展示的指标,如词云图,人员名单等。
- 子部分布类指标:这一类指标是指将一个主要指标按照不同地区,不同分公司,不同产品线等子部分布展示的指标,如地图和各分公司销售额分布图等。
明确了指标之后,就要选择这些指标对应的组件,一般来说要遵循下面几个原则:
1、大屏指标在8-12个为宜
大屏上的展示空间是有限的,我们不能将所有的数据都堆到大屏中,领导想要看到的也只是一些关键数据,因为大屏上的指标数量最好在8到12个之间,这也是数据指标数量的主流配置,这个数量的时候,大屏整体看起来不空也不挤。
少于8个的话,大屏就会显得空旷,而且也不经济;多于12个的话,这么多的数据指标挤在在一个张大屏上,要做到井然有序,确实很考验设计者的功力。
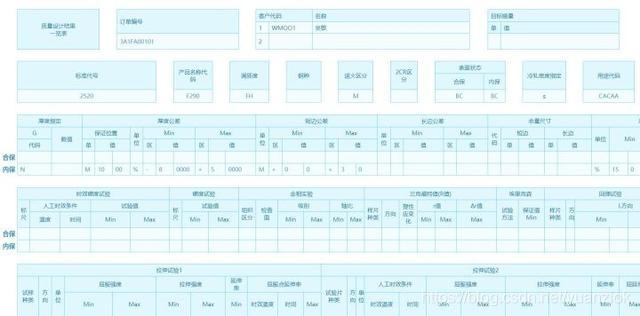
但是如果数据指标真的很多,实在是不能删减,那么我建议使用报表块,将这些数据整合到一起。这样,多个数据指标就可以在一个报表里面展现出来,不用占用很多空间。比如像下面这样:
2、比率类、数字类和子部分布类指标要合理布局
比率类、数字总计类和子部分布类指标就像食物中的碳水化合物、脂肪和蛋白质,既要保证摄入量,也要营养均衡。
比率,数字总计和子部分布这三类指标在每张大屏中几乎必然出现,并且出现的次数也很多,次数分布也比较均匀,究其原因是这样的:
一般大屏都需要有数字总计类的指标,而且往往是核心指标,这样方便领导知道核心指标目前的总体状况。但是仅仅一个数字并不能反映出当前指标的完成情况,所以也需要有比率指标,它反映了部分占总体的占比。
另外,比率也只能体现一个占比情况,要想知道总计类指标的各个组成部分的具体情况,还需要子部分布类指标,例如用地图展示出全国营业额中各个地区的营业额情况。
所以大家要善用这三类指标,都要有,而且数量要均衡。
3、时间序列指标、文本指标不可过量
时间序列类指标和文本类指标就像食物里的微量元素,是必须摄入的营养,但是不可过量。
对于文本类的指标,因为领导们看大屏就是想摆脱枯燥的传统表格类报表,如果在大屏上还是大量出现,领导肯定是要发火的。
而时间序列指标的出现概率甚至跟数字总计类指标的概率一样,这是因为时间序列类的指标可以反应某个数据随着时间变化的趋势,这是相当直观而有意义的。不过,虽然我们可以通过季度,月度和日这些不同的粒度将一个数据指标用多个图表展示,但是这样并没有意义,选择最合适的一个粒度就好,多了没有必要。
4、高频组件尽量减少重复
报表块、饼图、柱形图、仪表盘、折线图、条形图和地图这几个组件出现的频率都非常高,可以说是大屏图表组件里面的常规武器了。
很多同学可能都觉得这些组件大家都用烂啦,这有什么可说的啊?
我本来也这样以为,但是看完了所有的这些经典大屏后,我发现自己还是tooyoung,too simple!原来这些常见的组件也可以千变万化,玩出花来,比如地图可是是这种:
仪表盘也可以做成这种:
5、使用3D效果
通过设计师设计的图片作为背景来拓宽图表样式,实现3D柱形图、3D圆环图等效果,设计师设计自定义图片,图片为具有一定特效的图表,把数据去掉。
或者,可以通过上文提到的报表块叠加,将图片作为底层背景,上层叠加数据,即可实现自制图表效果。
6、自定义地图
通过自定义图片作为地图背景,重新描点形成json文件,实现地图的3D倾斜效果。
- 设计师设计自定义地图,输出地图图片(压缩到1M以内最好,不然加载太慢)
- 设计器点击服务器->地图数据,进入地图编辑页面,自建自定义地图,放入压缩好的图片
- 对地图描点,根据实际业务情况描点(可按省份描也可按大区描)
- 保存json文件,重启设计器即可在地图图层中选到自定义地图。
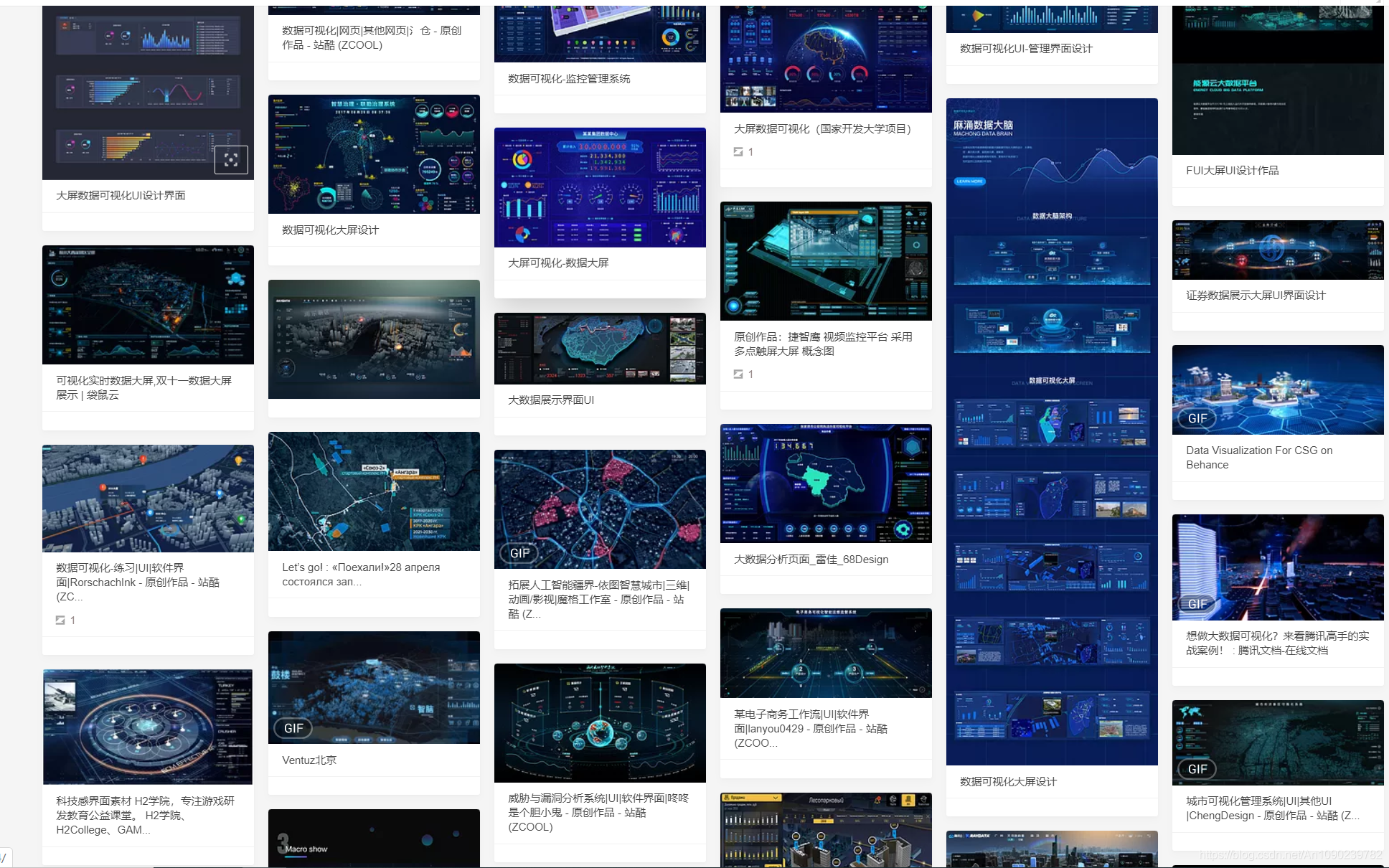
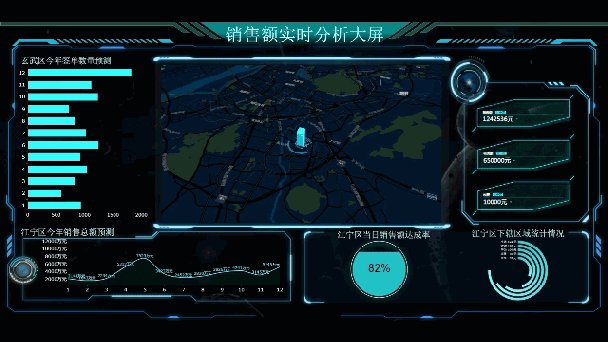
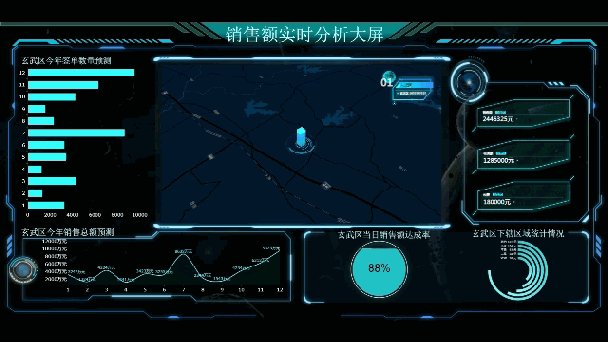
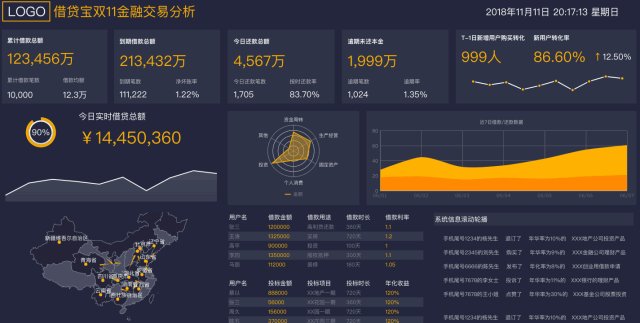
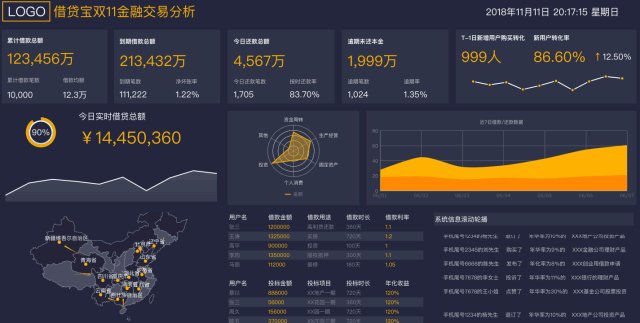
二、大屏Demo
大屏Demo及优秀作品展示,请转阅至我的花瓣:百度搜索:爱是与世界平行,(花瓣),然后在画板中找到网页设计,企业网站。
优秀大屏Demo链接:大屏Demo
海量大屏demo:点击访问:海量优秀大屏demo效果图