问题1:uni-app页面返回上一页 界面不刷新
问题2:进入页面修改后上个页面参数无法发送改变
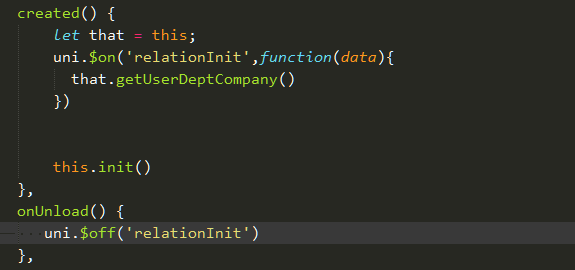
在父页面添加
let that = this; uni.$on('relationInit',function(data){ that.getUserDeptCompany() }) onUnload() { //销毁 uni.$off('relationInit') },

子页面 执行完修改 在回调处添加
uni.$emit('relationInit',{msg:'页面更新'})
问题2:
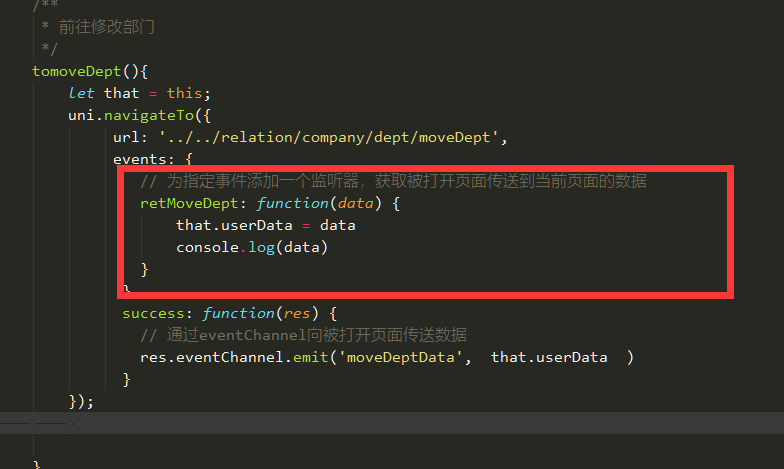
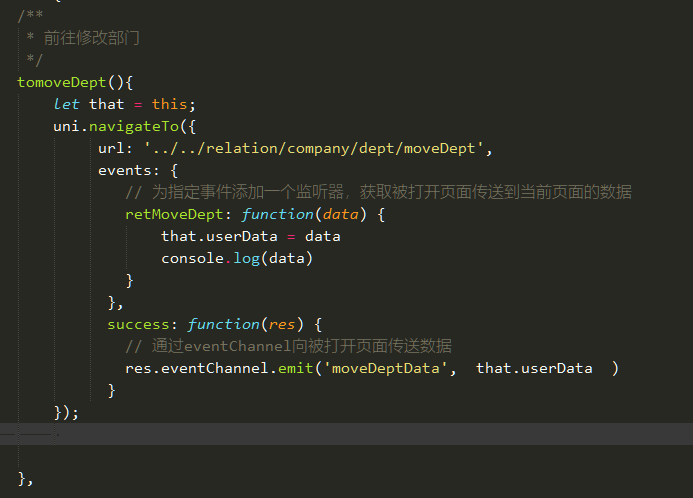
A页面 前往B页面修改内容

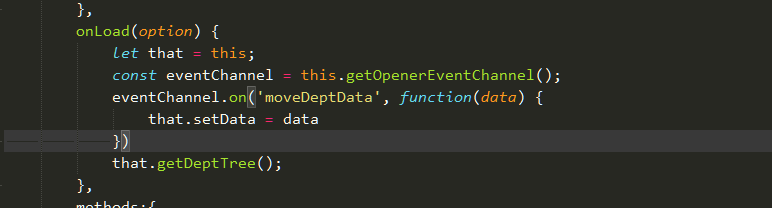
B页面接收参数

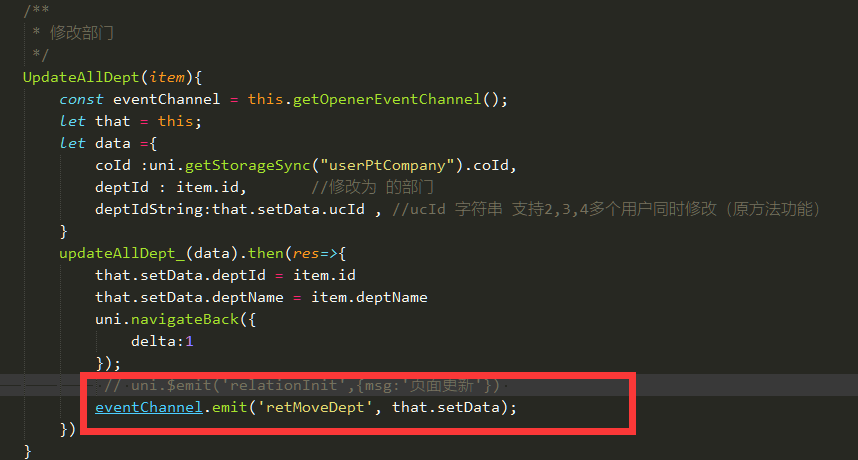
B页面执行修改

返回到A页面