配置动静分离的时候遇到了一些问题,一个是配置nginx配置文件有问题导致访问不到服务器,另一个问题是配置静态资源的路径和实际的资源目录不匹配导致404,502等错误
结合上一篇的基础,在此将动静分离的配置文件主要部分做一说明,为日后参考。


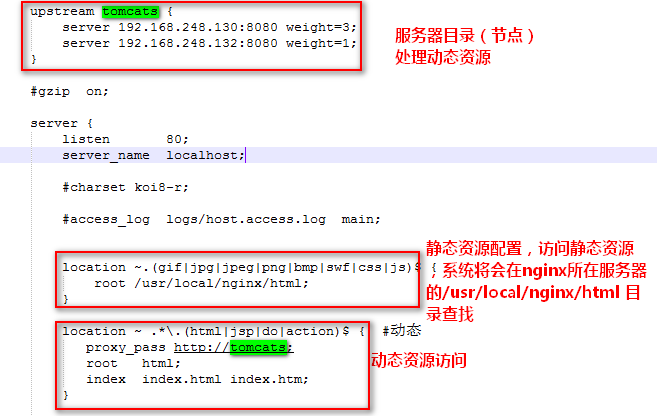
1 #user nobody; 2 worker_processes 1; 3 4 #error_log logs/error.log; 5 #error_log logs/error.log notice; 6 #error_log logs/error.log info; 7 8 #pid logs/nginx.pid; 9 10 11 events { 12 worker_connections 1024; 13 } 14 15 16 http { 17 include mime.types; 18 default_type application/octet-stream; 19 20 #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' 21 # '$status $body_bytes_sent "$http_referer" ' 22 # '"$http_user_agent" "$http_x_forwarded_for"'; 23 24 #access_log logs/access.log main; 25 26 #sendfile on; 27 #tcp_nopush on; 28 29 keepalive_timeout 0; 30 #keepalive_timeout 65; 31 32 # ******************* step one **************** 33 upstream tomcats { 34 server 192.168.248.130:8080 weight=3; 35 server 192.168.248.132:8080 weight=1; 36 } 37 38 #gzip on; 39 40 server { 41 listen 80; 42 server_name localhost; 43 44 #charset koi8-r; 45 46 #access_log logs/host.access.log main; 47 48 49 location ~.(gif|jpg|jpeg|png|bmp|swf|css|js)$ { 50 root /usr/local/nginx/html; 51 } 52 53 location ~ .*.(html|jsp|do|action)$ { #动态 54 proxy_pass http://tomcats; 55 root html; 56 index index.html index.htm; 57 } 58 59 #error_page 404 /404.html; 60 61 # redirect server error pages to the static page /50x.html 62 # 63 error_page 500 502 503 504 /50x.html; 64 location = /50x.html { 65 root html; 66 } 67 68 # proxy the PHP scripts to Apache listening on 127.0.0.1:80 69 # 70 #location ~ .php$ { 71 # proxy_pass http://127.0.0.1; 72 #} 73 74 # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 75 # 76 #location ~ .php$ { 77 # root html; 78 # fastcgi_pass 127.0.0.1:9000; 79 # fastcgi_index index.php; 80 # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; 81 # include fastcgi_params; 82 #} 83 84 # deny access to .htaccess files, if Apache's document root 85 # concurs with nginx's one 86 # 87 #location ~ /.ht { 88 # deny all; 89 #} 90 } 91 92 93 # another virtual host using mix of IP-, name-, and port-based configuration 94 # 95 #server { 96 # listen 8000; 97 # listen somename:8080; 98 # server_name somename alias another.alias; 99 100 # location / { 101 # root html; 102 # index index.html index.htm; 103 # } 104 #} 105 106 107 # HTTPS server 108 # 109 #server { 110 # listen 443 ssl; 111 # server_name localhost; 112 113 # ssl_certificate cert.pem; 114 # ssl_certificate_key cert.key; 115 116 # ssl_session_cache shared:SSL:1m; 117 # ssl_session_timeout 5m; 118 119 # ssl_ciphers HIGH:!aNULL:!MD5; 120 # ssl_prefer_server_ciphers on; 121 122 # location / { 123 # root html; 124 # index index.html index.htm; 125 # } 126 #} 127 128 }
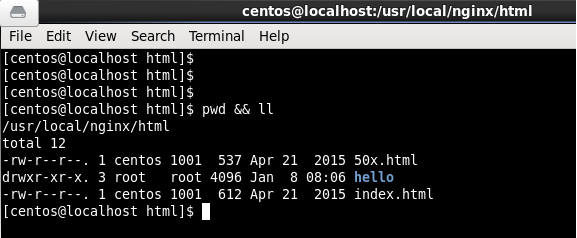
静态资源目录说明:
如果工程名字叫做hello,则访问hello项目的静态资源,需要在nginx的静态资源配置目录下面放置相应的工程名文件夹