IT类文章博客,代码高亮美化插件-----SyntaxHighlighter
最近在做一个类似个人博客的网站,因为文章中会用到各种代码,主要是Javascript,CSS,PHP,XML等。这些代码如果单纯的用html&css来处理,稍显繁琐。
于是,在网上搜索了一些关于文章中代码如何美化高亮的信息,找到有关于SyntaxHighlighter和Google-Code-Prettify的资料。
鉴于SyntaxHighlighter已经是一个相对比较成熟稳定的老牌语法高亮插件了,而且还支持复制、在新窗口查看源代码等较多的可选功能。所以就重点下载了SyntaxHighlighter来作为网站的代码高亮插件,版本是最新的3.0.83。至于Google-Code-Prettify,就不再赘述。

一、去官网下载SyntaxHighlighter:
SyntaxHighlighter的官网:http://alexgorbatchev.com/SyntaxHighlighter/
SyntaxHighlighter的下载地址:http://alexgorbatchev.com/SyntaxHighlighter/download/
二、使用SyntaxHighlighter:
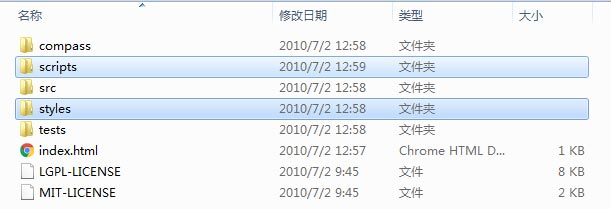
下载完成后,解压压缩文件,得到文件目录如下:
假设网页文件demo.htm存放在一个目录,复制上图其中的Scripts文件夹和styles文件夹,确保和demo.htm在同一个目录下面。
1、在页面中引入shCore.js核心文件。
2、页面中引入需要代码着色对应语言的笔刷脚本文件(brush.js)。
注:-----插件index.html模型中用的是shBrushJScript.js。
3、页面中引入代码着色主题色样式文件。
注:-----插件index.html模型中用的是shCoreDefault.css。
4、在head部分调用SyntaxHighlighter.all();开始解析<pre />。
5、在body中编写代码,代码包裹在<pre class=" js;">……</pre>中。
注:-----这里的 **;是固定写法,后面的js是和上面的笔刷脚本文件相对应的。也就是说,如果上面引用的笔刷脚本文件是shBrushCss.js,那么这里可以用 css;来高亮css代码。
沿用下载文件中的index.html例子:
function helloSyntaxHighlighter()
{
return "hi!";
}
三、个人使用方法:
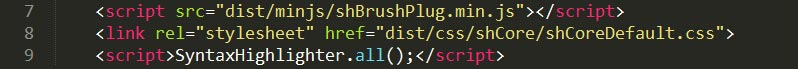
因为本人网站主要涉及的代码无外乎Javascript,php,css,xml等几种,所以笔者就直接将shCore.js文件和对应的那几种笔刷脚本文件合并到一个文件中,命名为shBrushPlug.js,并压缩处理为shBrushPlug.min.js。
统一引入到head中。这样就免去了逐一引入笔刷脚本文件的繁琐,也减少了http请求次数。后期如果需要增减笔刷文件,修改shBrushPlug.js即可。
四、注意事项:
1、不管是使用SyntaxHighlighter,还是使用Google-Code-Prettify,源代码中的"<"和">"都应该替换成"<"和">",否则可能无法正确进行语法高亮修饰。
2、Syntaxhighlighter在Chrome浏览器中会显示竖向滚动条,让代码框看起来很不美观,修复的方法是定义overflow-y属性,可以直接修改源文件,也可以在主题样式表中写,Sola选择写在主题的style.css中:
.*** .syntaxhighlighter {
overflow-y: hidden !important;
}
上面代码中的***可以用文章中.syntaxhighlighter的任意父元素class来代替。
因为源文件中使用.syntaxhighlighter和!important定义,要覆盖掉这个CSS,需要主题中的样式有更高权重。
所以如果你的文章中有一个公用class(eg: .article-content-wrap)并包裹.syntaxhighlighter,用.article-content-wrap提升权重。那么就可以写成这样:
.article-content-wrap .syntaxhighlighter {
overflow-y: hidden !important;
}