前言:
最近初步了解了一下微信小应用,APP端的同事也非常感兴趣,于是在公司内部做了一个小小的分享,分享的过程中有很多讨论内容,大家也是非常感兴趣和有自己的看法,当时“混乱”的场面好几次我都没有把持住。以下内容部分来自于内部分享所用ppt。文章对微信小应用的使用做了展示性介绍,并简单介绍了代码结构、后端交互方法。最后提出一些总结和疑问。文章内容比较主观,有不对的地方欢迎大家指出纠正。
前段时间微信小应用公开内测,在朋友圈火了一把,各种阐述疯狂蔓延,干掉APP之类的说法比较突出,确实达到了比较好的推广效果。作为吃瓜的群众,还是得亲自看看才能有所领悟。运气很好,leader叶分配了小应用调研任务给我,拿到内侧账号,高兴的开始了探索。
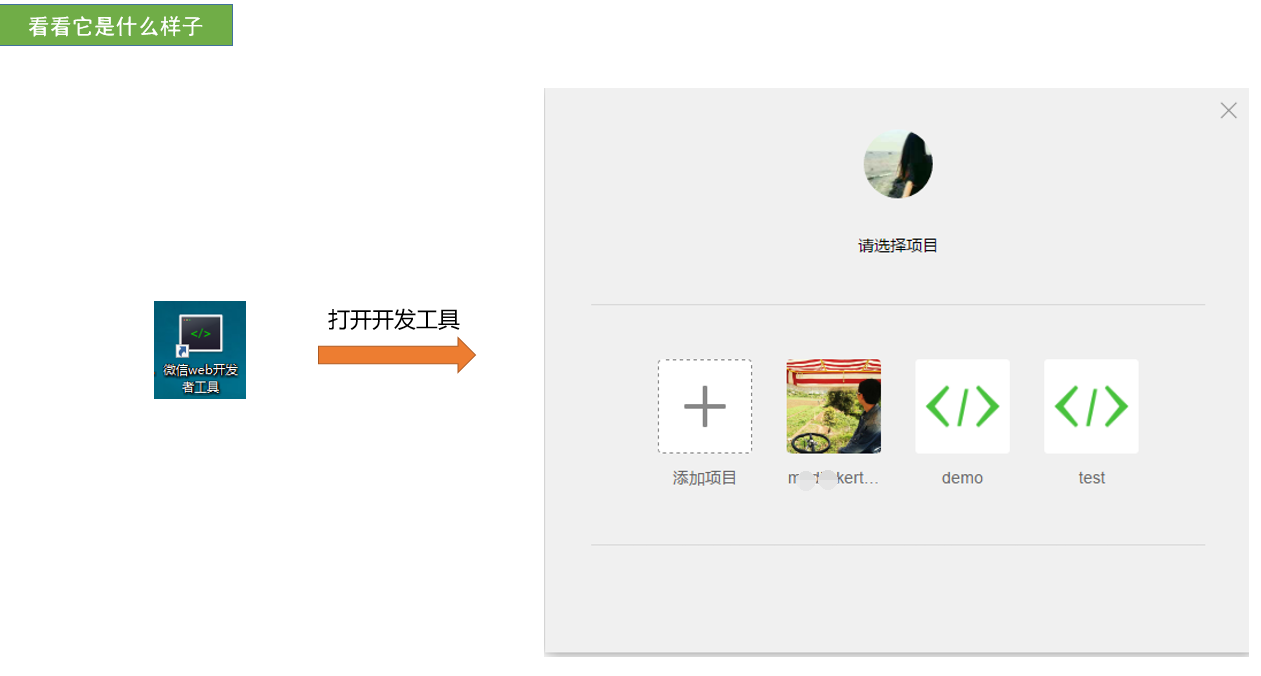
百闻不如一见,先看看开发工具
①项目选择界面

②编辑界面

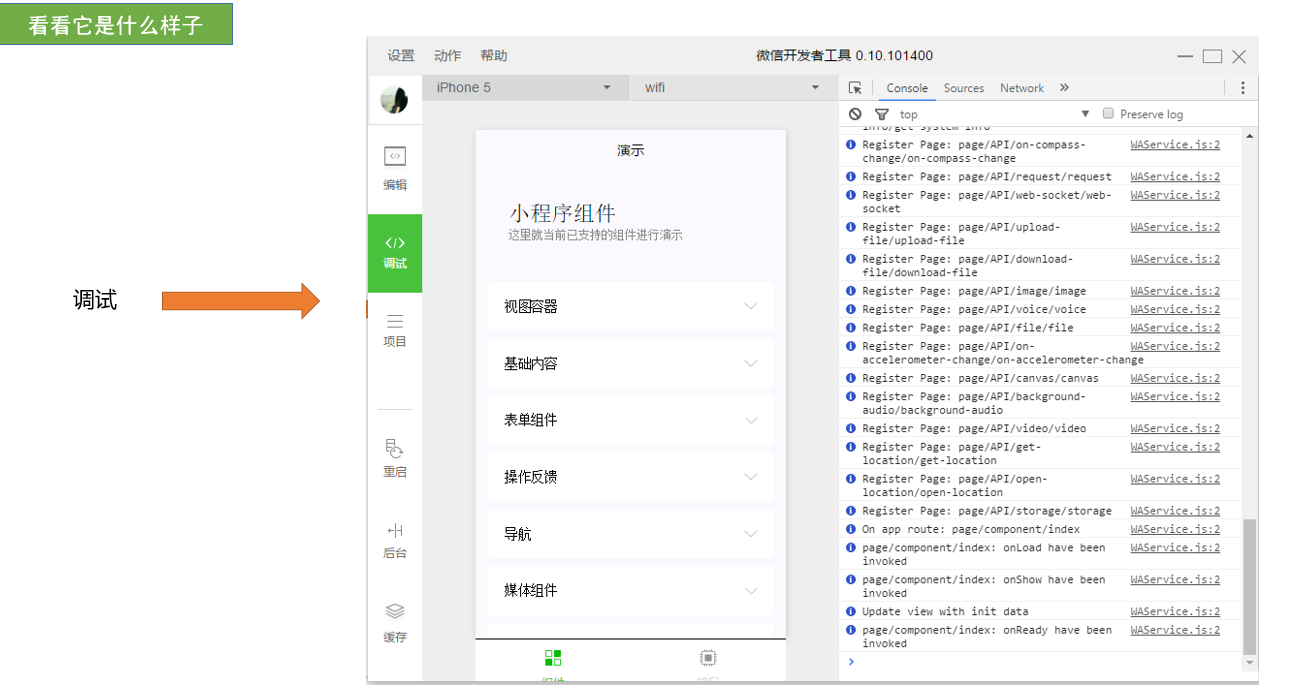
③预览调试界面

开发者工具使用简单,调试方便,之前我使用的时候还需要自己手动点击编译,才会更新调试的预览,更新到0.10.102800版本就已经实现保存自动编译了。
④开发工具提供代码自动补全,提供常用快捷键:

基本代码结构
①如下所示:

②配置:
配置主要用来设置全局的窗口样式,底部导航,包含的页面,网络超时时间等;也可以设置单个页面的配置,但是只能设置窗口样式。
如下的代码,pages,window,tabBar都是自定义的属性,小应用会根据这个配置注册页面,定义window样式,添加底部导航。

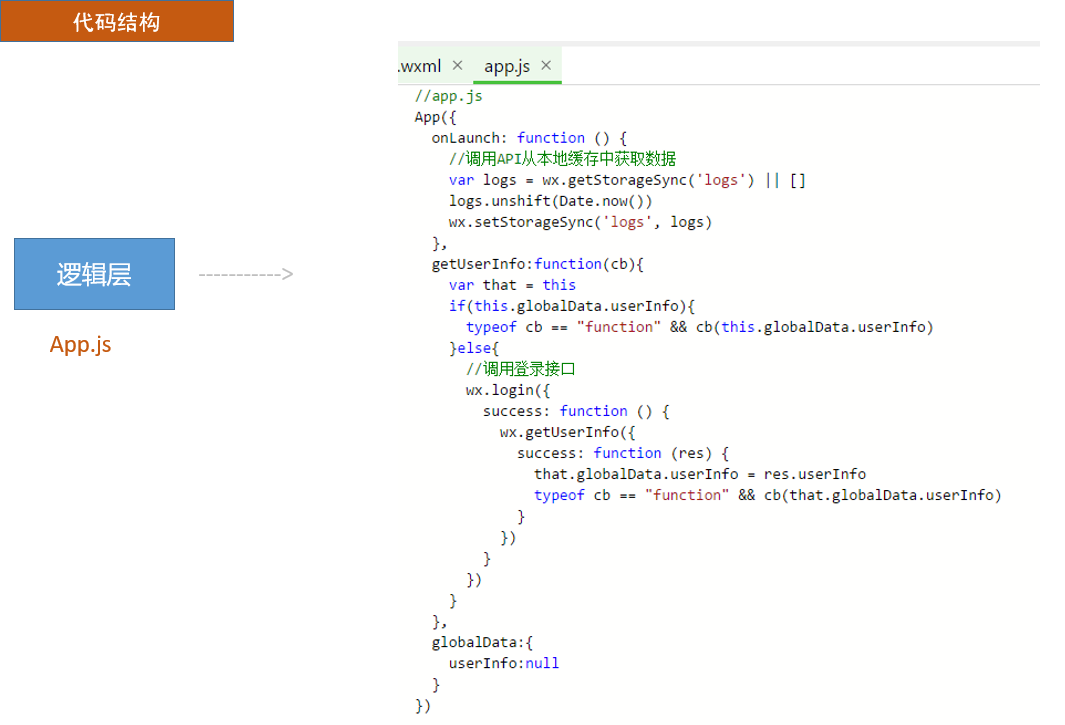
③逻辑:
在根目录下的app.js是一个全局的入口,app()方法会初始化整个应用,下面的代码示例在初始化的时候获取了缓存中的日志和登录的用户信息。
每个页面也有自己的page.js,通过Page()方法来注册一个页面,在页面初始化时候会执行。

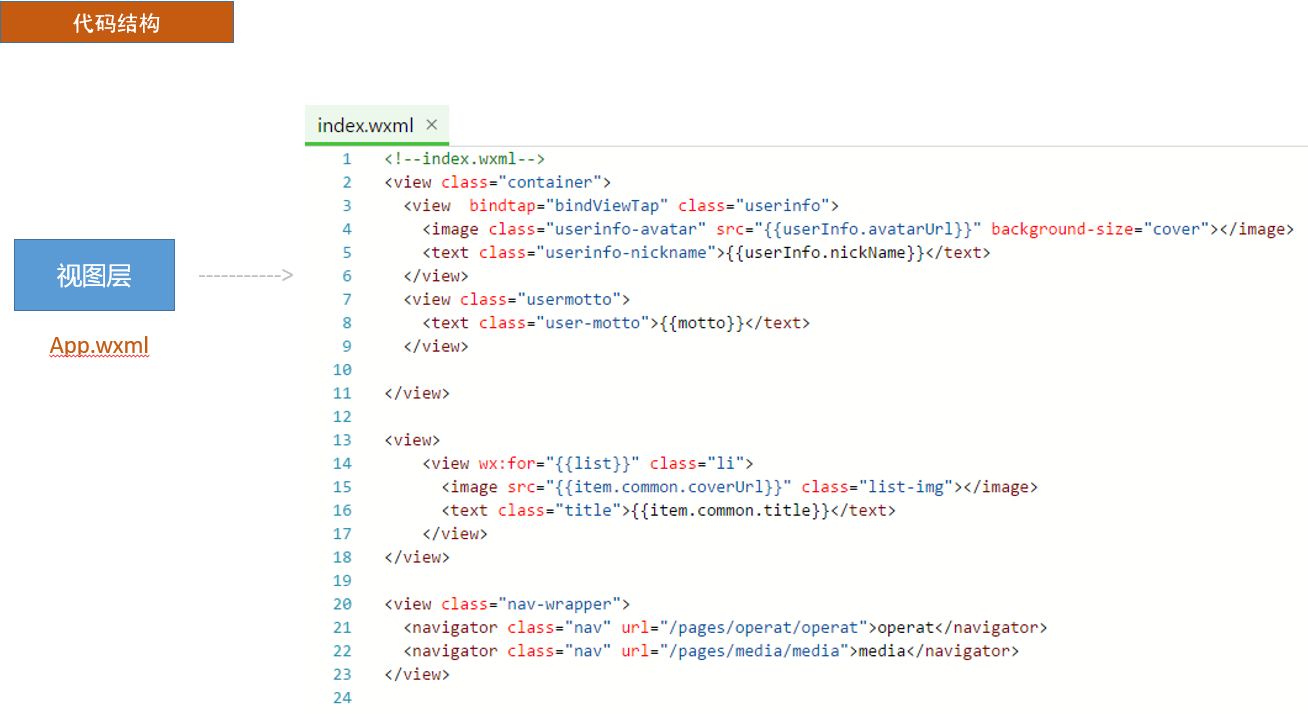
④视图:
wxml,是一个xml和html的混合产物,有一些自定义的属性,总的来看,非常类似于angularJs的自定义指令。

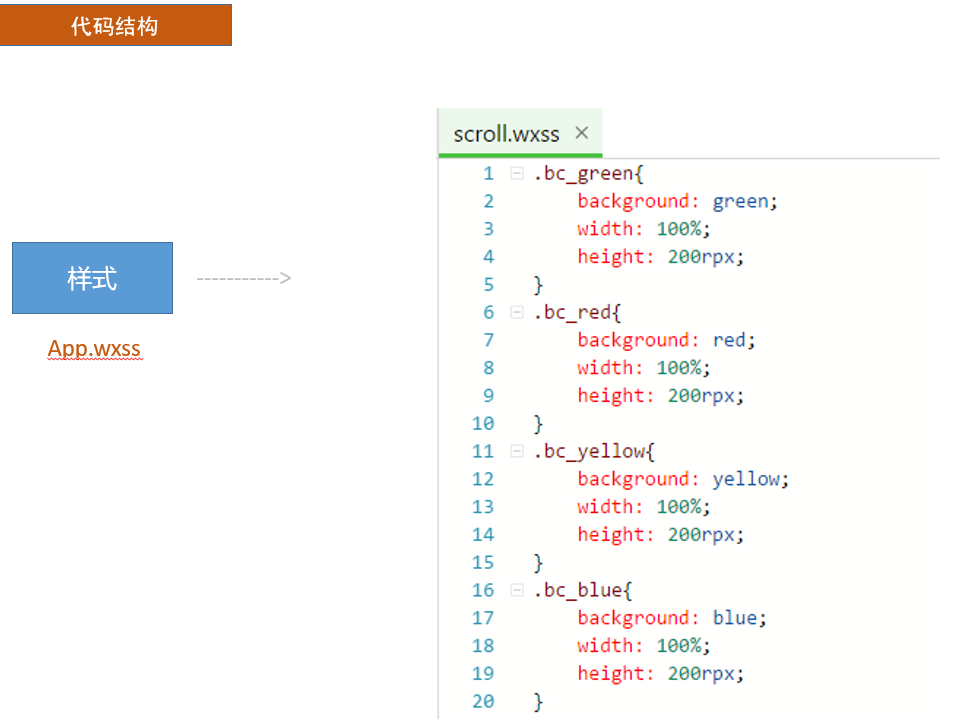
⑤样式:
- 实际就是css,不支持类似less的语法,是比较原生的css,也许以后是会支持less之类语法的;
- 可以通过@import导入其他wxss样式;
- 支持rem,一般我们使用rem会除以一个基数比如:640/40rem,在wxss里面直接用微信的rpx单位,640rpx,等同于前面的640/40rem。

前后端交互
- 小应用是一个前端的开发项目,如果要想和后端交互,必须在公众平台为小应用配置特定的https域名。

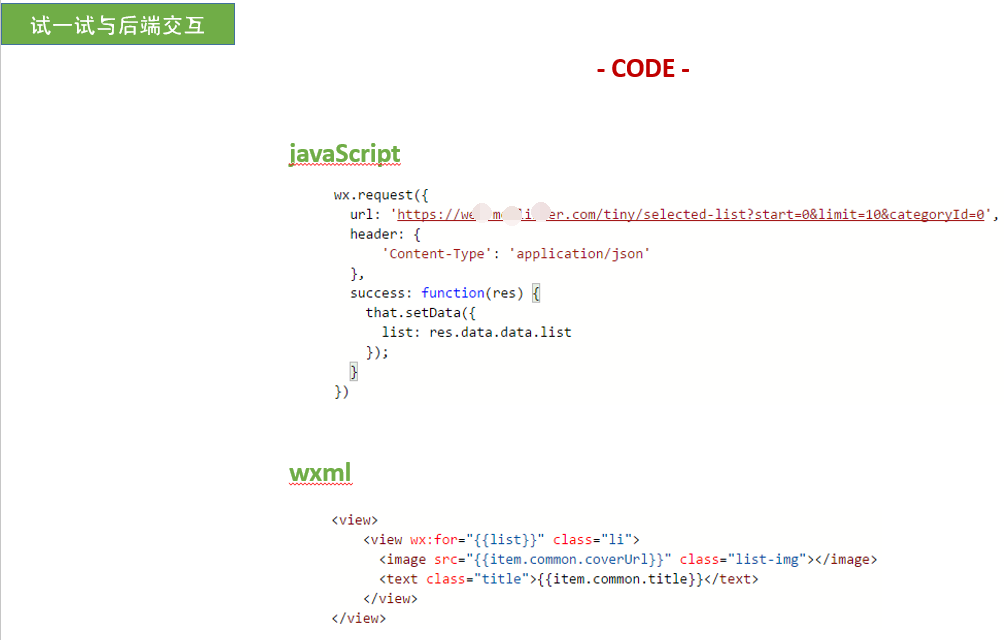
- 登录微信公众平台后台,为某个小应用绑定一个https的域名,小应用就可以通过微信封装的request方法,调用这个域名下的接口。下面是一个调用示例:

- 预览结果

程序员的角度看
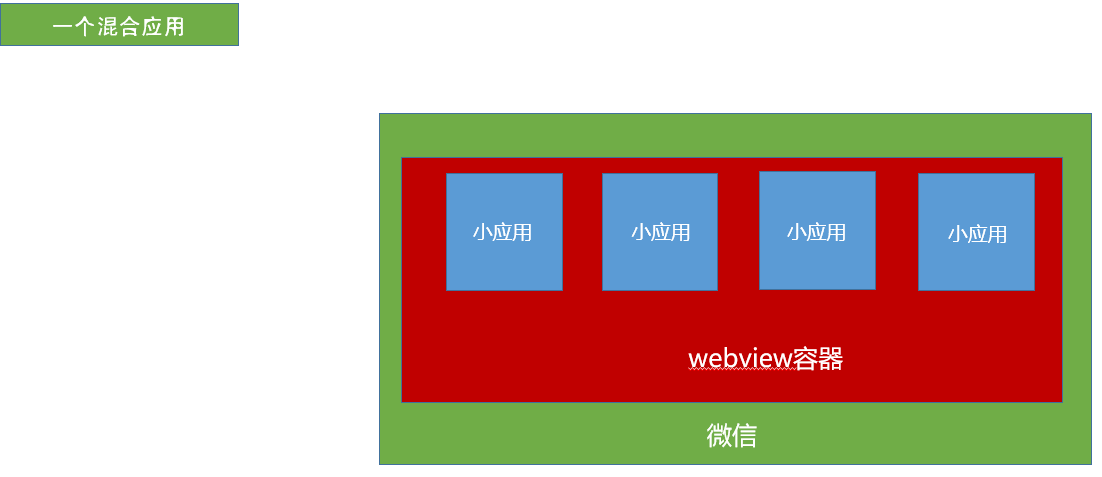
它更像是一个h5的开发框架提供了许多与原生APP交互的桥接方法,运行在APP的webview里。换句话说,就是微信开发的h5前端框架,可以调用微信APP定义好的桥接方法,运行在微信APP的定制webview中。
当然也有底部导航、头部导航和部分弹出层是native实现的,主要的内容几乎都是运行在webview里面(直播中讨论过小应用最终解析后是webview还是native,后来通过验证确实是webview)。

提问:
可以试想小应用有什么优势 ,这种优势影响着它未来的发展

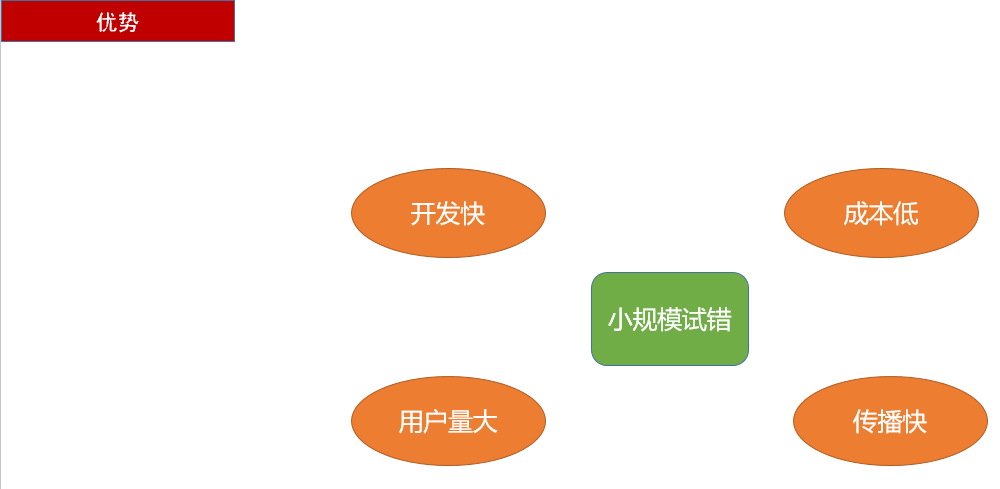
优势:
如下图,开发和传播优势还是挺明显的,对于未来的小企业和个人开发者,它都是一个很好的机会,小规模试错的低成本会让它迅速风靡起来,同样微信也会更加严格的监管这些小应用。因为微信的一些特定的属性,我觉得微信做这种类似应用商店的事情,感觉还是很适合。它的优势可能还有很多,这些都是需要我们自己去思考的。

提问:
可以试想小应用有什么劣势 ,万事有好有坏,总有一些不利于它的方面和场景,这种劣势也会影响它自身的发展。

劣势:
如下图,我觉得入门还是一个成本,虽然成本并不会很大;约束这个是人人都认可的,最终还是按照微信定的规矩办事,但是从古至今对一个事情做约束就是很难划分界限的,你很可能有明显对立性,总之未来的政策会打击一部分用户,也会助长一部分用户;入口单一是说它也许真的只能在微信里运行,每一个企业或者开发者都会为这个单一的入口提供技术和产品的支持,以后前端开发者的简历里,就会多增加一条熟悉微信小应用开发。当然还有很多可能的劣势和它不能触及的地方,都留给大家脑洞吧。

提问:
优势和劣势都思考了一遍了,那么它到底适合什么样的应用场景呢?其实这个点的脑洞可以很大,未来是留给富有创造力的开发者和企业的,任何一个抢占先机的企业或者开发者都能引领它的潮流,我相信就算是微信团队本身也不能预估未来开发者们会实现出什么他们意想不到的产品或者趋势。

疑问:
我想大家看完这么多,始终还是多少有点疑问,充满各种未知。下面三点是我的一些疑问。特别https这个事情,相信国内的站点应该要积极的开始响应了吧!

结语:
未知和疑问有太多了,本文也只是抛砖引玉,大家可以把自己看法写在下方的评论里。也许这(小应用)又是一个机会点,也许又是一个昙花一现。那么大家把握机会,拭目以待吧,该闯一闯的,可以一闯。

最后附上一个直播,扫码观看,目前大家看到的是回放,时长为31分钟。是同事用我们自己产品录制的,不是很正式,讲得也不是非常流畅(普通话和英文都不标准),第一次做这种内部分享,还望大家海涵。
这次分享比较free,过程中也有几次激烈的讨论,大家都很热情,感谢公司同事对这次分享的支持(特别是APP组和测试组的积极参与)。

转