什么是依赖注入

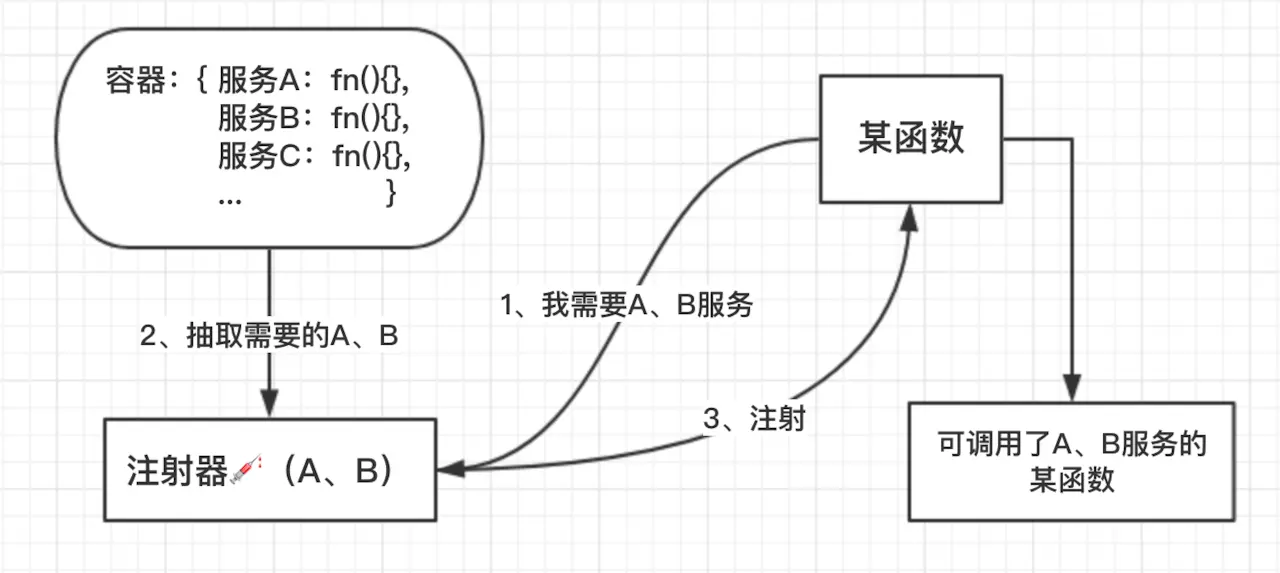
按照上面图的流程中我们可以知道我们需要实现这么几件事: 提供一个服务容器 为目标函数注册需要的依赖 获取目标函数注册的依赖项 通过依赖项来查询对应服务 将获取的依赖项传入目标函数 提供一个服务容器 //假装提供一些服务 var services = { A: () => {console.log(1)}, B: () => {console.log(2)}, C: () => {console.log(3)} } 为目标函数注册需要的依赖 // 目标函数 function Service(A, B) { A() B() } 目前的注册方式采用在形参的方式来传递,我们不需要关心A、B是怎么实现的,我们只需要知道这些代表着吃的和格子衫就可以了:) 获取目标函数注册的依赖项 // 获取func的参数列表(依赖列表) getFuncParams = function (func) { var matches = func.toString().match(/^functions*[^(]*(s*([^)]*))/m); if (matches && matches.length > 1) return matches[1].replace(/s+/, '').split(','); return []; } 实现原理为将传入的目标函数进行正则匹配,匹配出形参。这其中的关键点在于这段正则表达式: /^functions*[^(]*(s*([^)]*))/m 其中(s*([^)]* 通过括号来提取匹配到function后面参数括号的内部内容,也就是可以得到参数字符串。这里面是运用了括号的提取数据的规则来获取的信息,规则如下: var regex = /(d{4})-(d{2})-(d{2})/; var string = "2017-06-12"; console.log( string.match(regex) ); // => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"] 结果数组中第一个元素为匹配结果,之后为括号内的数据,由此我们便可知道,这段正则通过括号的使用,获取到了整个形参作为一个字符串,之后再通过split进行拆分就得到了我们想要的结果。 通过依赖项来查询对应服务 //简易实现 setFuncParams = function (params) { for (var i in params) { params[i] = services[params[i]]; } return params; }; //依次对应服务中的项进行查找返回结果。 将获取的依赖项传入目标函数 // 注射器 function Activitor(func, scope) { return () => { func.apply(scope || {}, setFuncParams(getFuncParams(func))); } } // 实例化Service并调用方法 var service = Activitor(Service); service();//1 2