在store中定义了一个数组: @observable list = [...]
若是在table组件中直接使用list:
<Table className={styles.table} columns={this.columns} dataSource={list} />
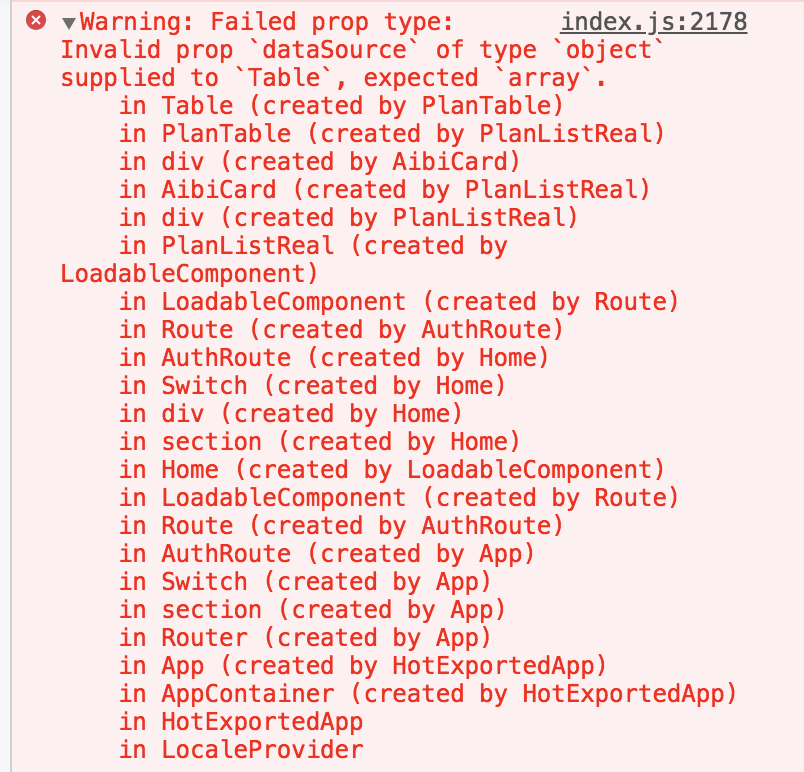
这时就会提示以下错误:

从提示中可以看出dataSource希望的是一个数组而不是对象,
what? 我什么时候传入对象啦?
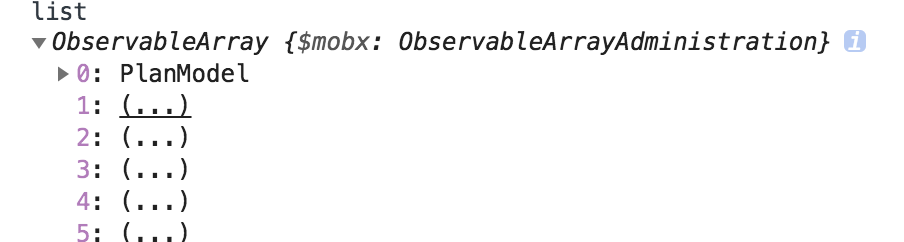
打印一下list:

原来是mobx的observable在外面包了一层,把数组转为对象了。。。
那么我们要做的就是把对象转为数组,可以这样做:
<Table className={styles.table} columns={this.columns} dataSource={list.slice()} /> 或 const newList = [...list] <Table className={styles.table} columns={this.columns} dataSource={newList} /> ...
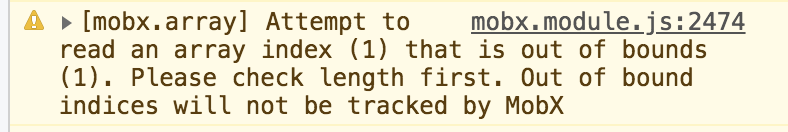
然鹅,此时又会出现好多个warning, 哦妈噶,太阔怕了(跑.gif)

说我数组索引超出范围?
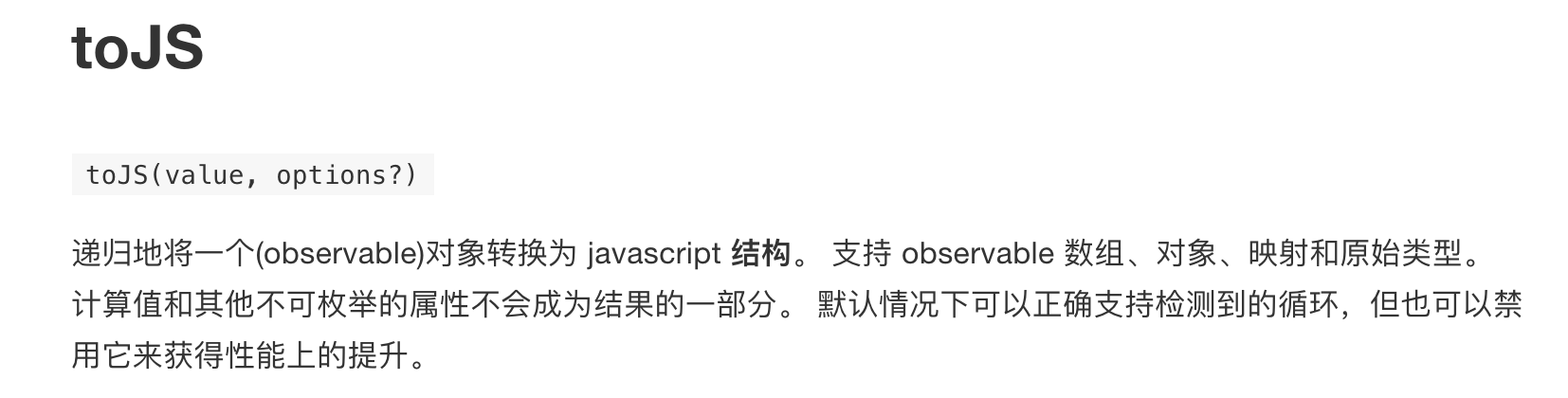
那好吧,看来observable怎么把我数组转过去的,我就怎么给他转回来。看文档,mobx提供了toJS()函数,是这样定义的:

<Table className={styles.table} columns={this.columns} dataSource={toJS(list)} />
ok, warning 消失了。
具体就是这么个过程, 至于observable如何把数组转为对象 还有toJS又如何给它转回来的,本人还需探究,也热切希望了解的大佬们可以一起交流下