
需求是实现这种效果,
因为内容是动态的,使用图片不是很好:
原因:
如果内容确定只是一行,可以效果图裁剪3部分,分别是两侧和中间部分,然后用backgroud插入三张图片,但是要是内容是2行就不好处理了。
所以尝试用css画效果,

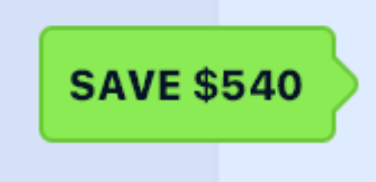
完成后的效果图
实现原理就是,图像拼接,
主体一部分,右边那个角是一部分,然后主体需要一个容器遮挡住右边多余部分,
示意图:

上代码:
.panle-item-tags {
z-index: 100;
100px;
height: 40px;
position: absolute;
top: 50%;
transform: translateY(-50%);
// left: -140px;
left: 40px;
font-size: 16px;
color: #fff;
white-space: nowrap;
display: flex;
align-items: center;
justify-content: center;
background: rgba(156, 255, 55, 1);
border: 2px solid rgba(119, 215, 20, 1);
border-radius: 4px;
&::before {
content: '';
position: absolute;
right: -7px;
bottom: 10px;
background: rgba(156, 255, 55, 1);
border: 2px solid rgba(119, 215, 20, 1);
16px;
height: 16px;
border-radius: 4px;
transform: rotate(45deg);
z-index: 1;
}
&::after {
content: '';
position: absolute;
top 2px;
left 2px;
right 0px;
bottom 2px;
background: rgba(156, 255, 55, 1);
border-radius: 4px;
z-index: 2;
}
}