看到一道题:
根据包名,在指定空间中创建对象
效果
namespace({a: {test: 1, b: 2}}, 'a.b.c.d')
结果
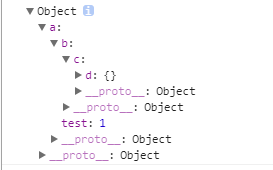
{a: {test: 1, b: {c: {d: {}}}}}
function namespace(oNamespace, sPackage) {
var properties = sPackage.split('.');
var parent = oNamespace;
for (var i = 0, lng = properties.length; i < lng; ++i) {
var property = properties[i];
if (Object.prototype.toString.call(parent[property])!== '[object Object]') {
parent[property] = {};
}
parent = parent[property];
}
return oNamespace;
}
console.log(namespace({a: {test: 1, b: 2}}, 'a.b.c.d'));

问题:
函数内部 oNamespace 赋值给parent 对parent 操作 oNamespace的值 会改变
var a = 1;
var b = a;
b = 2;
console.log(a); // 1
对b重新赋值 a 并不会变 但是 如果这样
var a = {};
var b = a;
b['a'] = 2;
console.log(a); // {'a' : 2}
对b操作,a会改变
基本类型的复制的是 值 而 对象复制的是堆区的地址 指向同一个地址,一个对象变量修改后 指向·相同地址的对象也会修改 .