本文转自:http://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=400345712&idx=1&sn=36eb26efcc3bce8e008b0dae4a501b67&scene=23&srcid=1026Bl3y1U7jxxgpGWrLDeuM#rd
由于不同浏览器其窗体滚动条的属性获取方式有所差异,故考虑兼容性,我们假设使用了场景是移动端,并且使用了zepto的库
首先,我们想要更好的操作控制条,需了解两个地方
-
滚动条属性
- 滚动条调用方法
var $scrollTarget = $(".ui-page");
//若为控制window滚动条
var currenY = $(document.body).scrollTop(); //当前window纵向滚动的位置
var currenX = $(document.body).scrollLeft(); //当前window横向滚动的位置
var Y = 想滚动到的垂直位置;
var X = 想滚动到的水平位置;
$(window).scrollTop(Y);
$(window).scrollLeft(X);
//若为页面内节点的滚动条
var currenY =$scrollTarget.scrollTop(); //当前scrollTarget纵向滚动的垂直位置
var currenX = $scrollTarget.scrollLeft(); //当前scrollTarget横向滚动条的位置
$scrollTarget.scrollTop(Y);
$scrollTarget.scrollLeft(X);
我们可以发现 在这里window滚动比较特殊
其获取滚动属性是用 document.body这个对象,而调用滚动条滚动方法是用window的对象
(不同浏览器其获取浏览器窗体滚动条的方式也存在着差异,大家可以去了解下)
接下来,我们了解下几个重要的属性值
//当前window可视内容区域宽高:
window.innerWidth
window.innerHeight
//浏览器滚动条偏移值:
$(document.body).scrollTop();
//节点offset值
$("#div").offset().top;
$("#div").offset().left;
//节点的宽高
$("#div").height();
$("#div").width();
//节点的滚动条偏移值
$("#div").scrollTop();
现在我们知道如何调用滚动条到指定的位置和获取滚动条偏移值,那么我们来做一个需求把

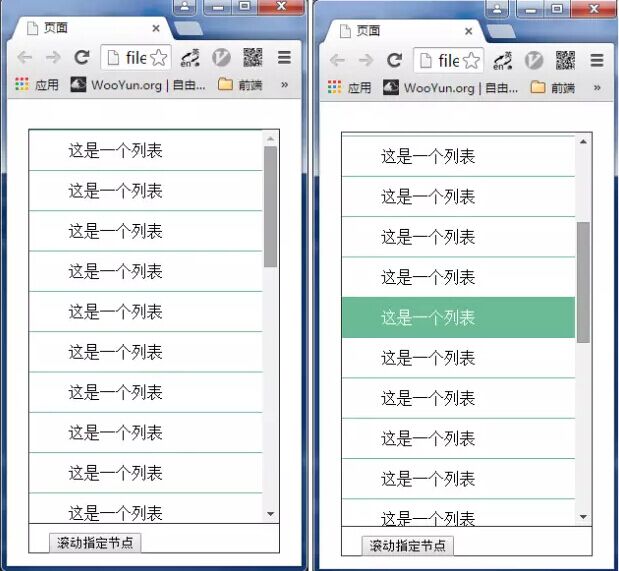
需求描述 : 希望通过点击按钮,使绿色区域的item,能够定位到屏幕中间
这种需求很常见吧~
那么我们先分析下页面, 可以从页面中看出,这个是一个内滚动布局单页页面。
//相信我们js代码就是这样写的
var itemHeight = 每个item的高度
var itemIndex = 指定item的下标(1, 2,3 ...)
var rightPosY = itemHeight * itemIndex //使绿色区域的item能滚动到列表可视区域的中间的偏移值;
$(button).on("click", function(){
$(scrollDom).scrollTop(rightPosY);
});
那么大家就不满意了,举起双手抗议说 :“这个太简单了,如果每个列表item都是高度不一致,且高度未知的呢?“
那么问题升级了,我们来考虑下这个问题,如下图分析图

为了使目标节点,移动到内滚动区域的中间线 我们最终需要知道当前目标节点距离中间线的偏移值,然后加上当前滚动区域的滚动条偏移值,便是我们需要滚动条滚动到的偏移值大小了。
即最终偏移值 = 当前目标节点距离中间线的偏移值 + 当前滚动区域的滚动条偏移值;
可知,当前滚动区域的滚动条偏移值即等于 $("#scrollDom").scrollTop()
那么distance 怎么获取呢? 我们可以从上面的分析图得出
var distance = $("#targetDom").offset().top - $("#scrollDom").offset().top - $("#scrollDom").height/2;
//算出当前节点在
var rightY = $(scrollDom).scrollTop + distance;
var $(scrollDom).scrollTop(rightY);
只要弄明白了滚动涉及的属性和方法,在业务开发中,则能迅速得到想要的滚动效果