参考博客文章:http://www.cnblogs.com/rollenholt/archive/2012/03/08/2384594.html
-
下载Window Live Writer 2012 最新版
后面没有更新了版本了。但是Open Live Writer好多插件不支持。所以只能使用最后一次版本的WLW,下载地址: Windows Live Writer 2012官方下载 ,按照步骤一步步进行安装。
-
下载语法高亮插件
SyntaxHighlighter for Windows Live Writer 点击下载的msi文件进行安装即可。
地址: https://code.google.com/archive/p/syntaxhighlighter/downloads,解压缩下载的文件,找到对应的Scripts和Styles目录,将下面指定的文件上传到博客园后台。上传的方式是:进入博客园后台管理--》文件选项卡,里面有对应的上传文件的选项,上传这两个目录的所有文件即可。
上传完成后在对应的博客园的设置选项卡中滚动页面到“页面Html代码”编辑框,输入以下的代码链接到刚才上传的js和css样式。需要粘贴的代码如下:
<link type="text/css" rel="stylesheet" href="http://files.cnblogs.com/alterhu/SyntaxHighlighter.css"></link>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shCore.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushCSharp.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushCpp.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushCss.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushDelphi.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushJava.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushJScript.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushPhp.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushPython.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushRuby.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushSql.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushVb.js"></script>
<script language="javascript" src="http://files.cnblogs.com/alterhu/shBrushXml.js"></script>
<script language="javascript">
window.onload = function() {
dp.SyntaxHighlighter.ClipboardSwf = 'http://files.cnblogs.com/alterhu/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
};
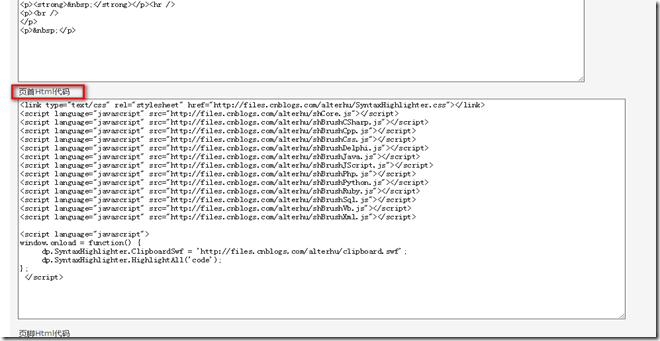
</script>我的设置完成后的页面如下:
点击保存后配置完成,然后重新回到windows live writer中可以写你需要的代码了。