对于工控领域的显示屏,显示效果很难和电脑屏幕相比。电脑上操作系统或者各种软件的配色方案,在应用到工业控制屏上就会出现“完全不是所想要”的结果,所以工控领域GUI的色彩、字体的选择还是有特别的讲究。
配色
1、常用颜色
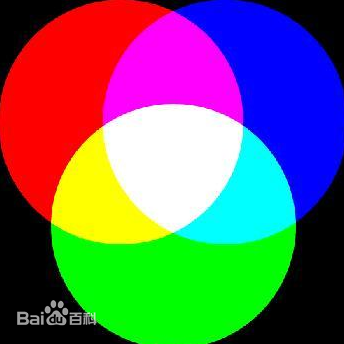
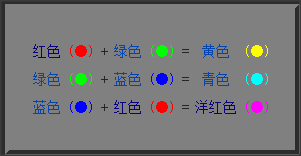
常用的颜色有“红、绿、蓝”三原色,还有由它们组成的二次色“黄、品红、青”,常用的还有“黑、白、灰”。其他的可以让RGB的单个通道值成倍的变化,以达到取色需求。例如你觉得品红这个颜色红的成分不够多,你可以降低B通道的值,常用的手法就是去一半,这样的取色就变成了R=0xFF,g=0x00,B=0x80。


2、前景色与背景色
在搭配的时候,背景色和前景色应处于两个极端。举一个例子,前景色选择暗色如“黑”,那么前景色就应该选择亮色如“红”。这样才能够突出前景色,给人醒目的感觉。
3、主题
这里讲的主题主要是指多个前景色的选取。因为前景色通常不会只取一种,所以多个前景色之间如何选择。
前景色的个数不易过多,2、3种就差不多了。如果太多,界面会给人眼花缭乱的感觉,缺乏主题。
前景色之间的对比也益取得过大,否则给人的感觉是“界面很突兀,界面没有过渡区”。
选择字体
GUI在选择字体的时候,常用的有“微软雅黑”、“宋体”、“楷体”等。在工控领域,尽量选择大号字体,尤其是那些重要信息,这样比较醒目,对比明显。
附:颜色表