参考资料:https://mp.weixin.qq.com/s/5PwqCbYvwtBHQBqyENJf1g
1、什么是内存泄漏
内存泄漏就是指由于疏忽或者程序的某些错误造成未能释放已经不再使用的内存的情况。
2、JS的内存分配(推荐阅读:堆栈的区别)
栈内存:存放一些简单变量,对应JS的基本类型(String、Number、Boolean、null、undefined、Symbol、BigInt)
堆内存:存放一些复杂对象,对应JS的引用类型(Object、Array、Function)
3、内存泄漏的主要场景
1)闭包使用不当引起内存泄漏
function reture了一些变量,在全局引用了,无用却忘记释放。
2)全局变量
function 里面直接使用了未声明变量,导致js隐式声明到全局去。
3)分离的DOM节点
在js全局还引用着的,已经被没有在页面挂载的dom节点
4)控制台的打印
console.log 尽量避免出现在生产环境,不然会导致内存泄漏
5)遗忘的定时器、事件监听器
setInterval、addEventListener如果里面对上层局部变量进行了引用,会导致内存泄漏
例如下面,fn1执行后,largeObj就不会被回收,因为setInterval未被回收前,需要一直使用它
function fn1() { let largeObj = new Array(100000) setInterval(() => { let myObj = largeObj }, 1000) }
4、排查步骤
场景:例如有个按钮按了以后,发现页面很卡
1)打开无痕模式(主要是无痕模式会默认关闭chrome插件,避免对内存有影响)

2)检查是否存在内存泄漏
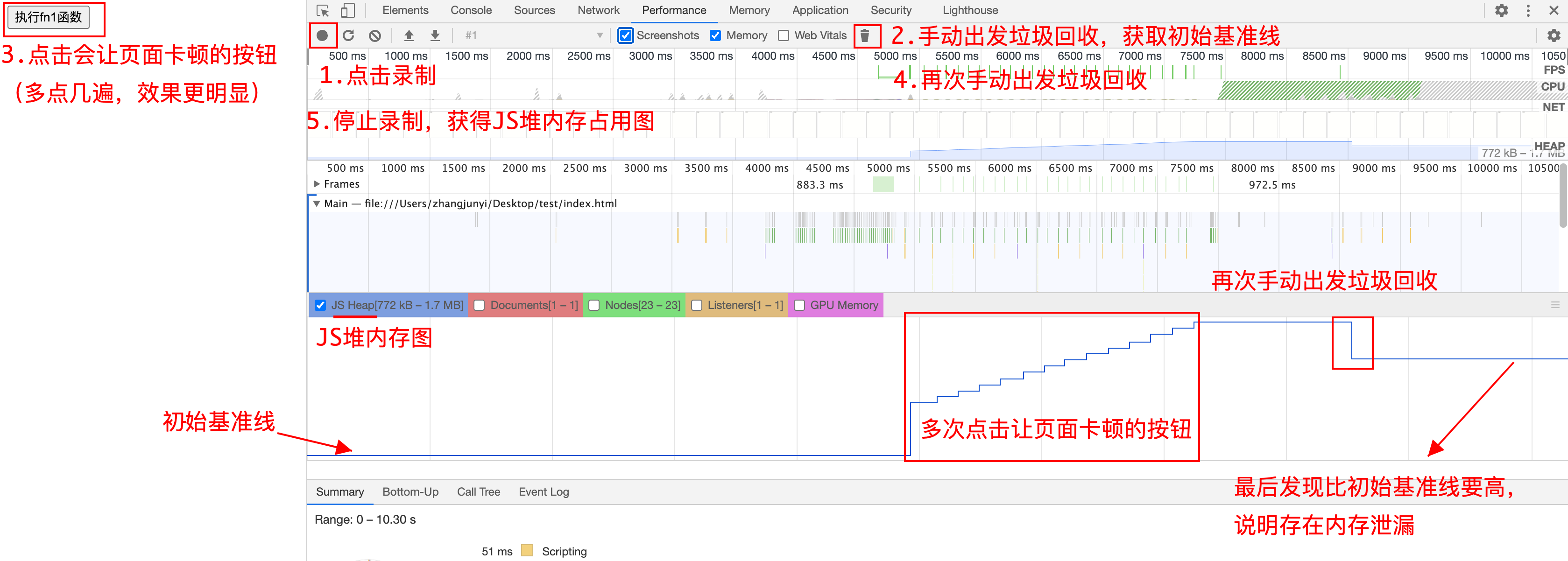
打开“Performance”,按下图进行操作

3)查看内存泄漏细节
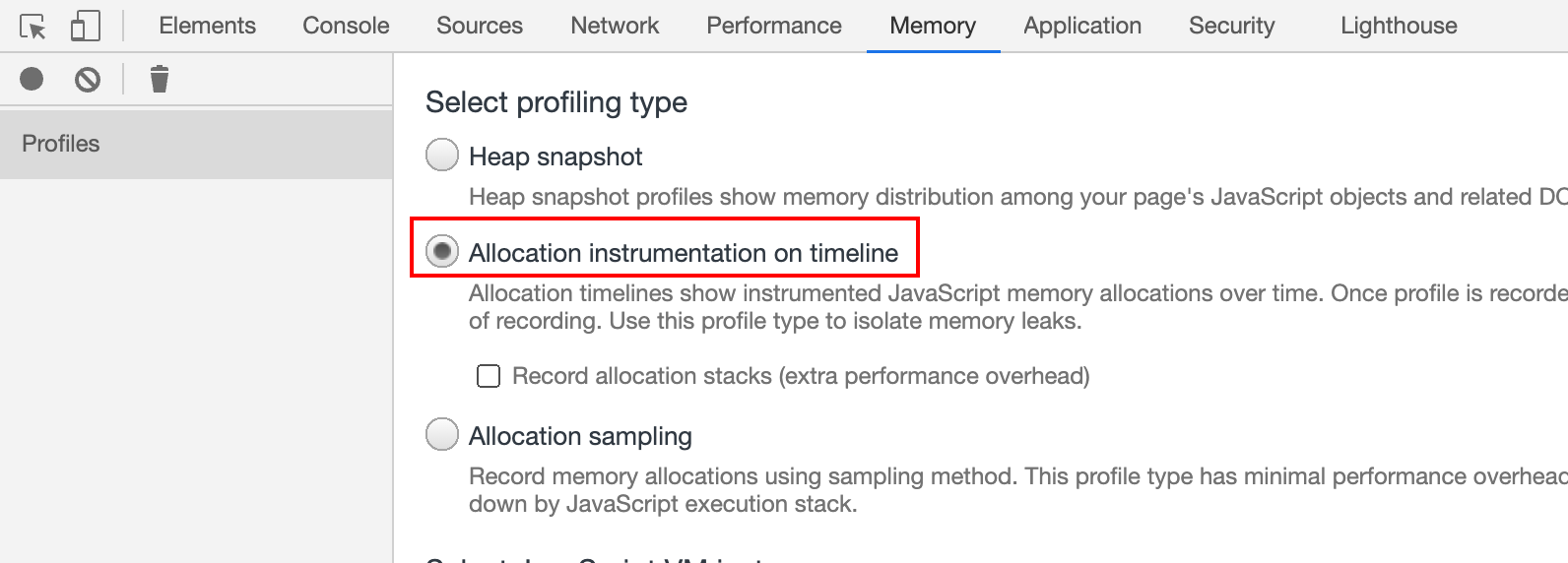
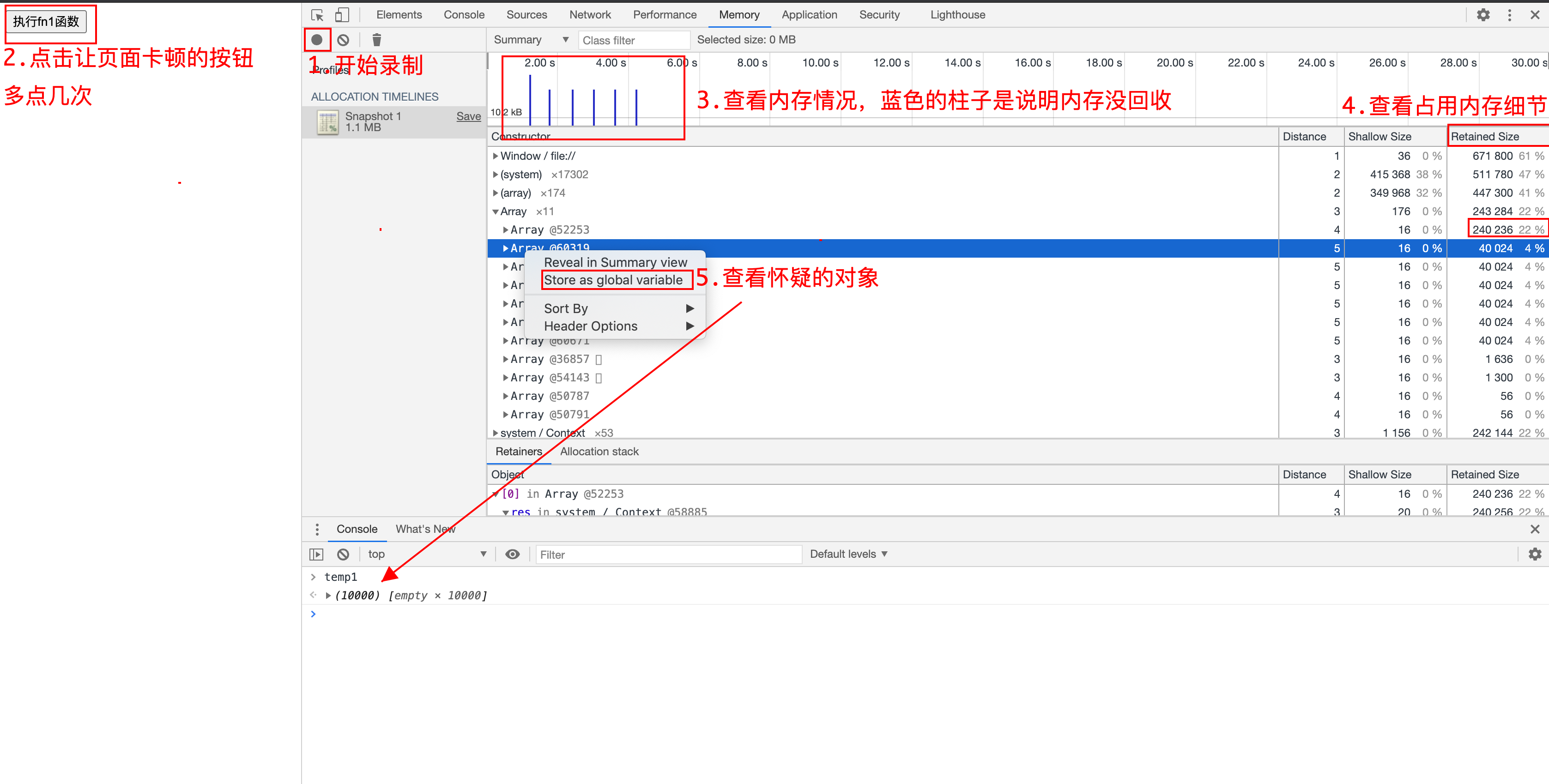
打开“Memory”,用“Allocation instrumentation on timeline”录制一个过程


4) 进一步缩小排查范围(因为对象太多,第3步一般很难一步到位,直接找到怀疑的对象)
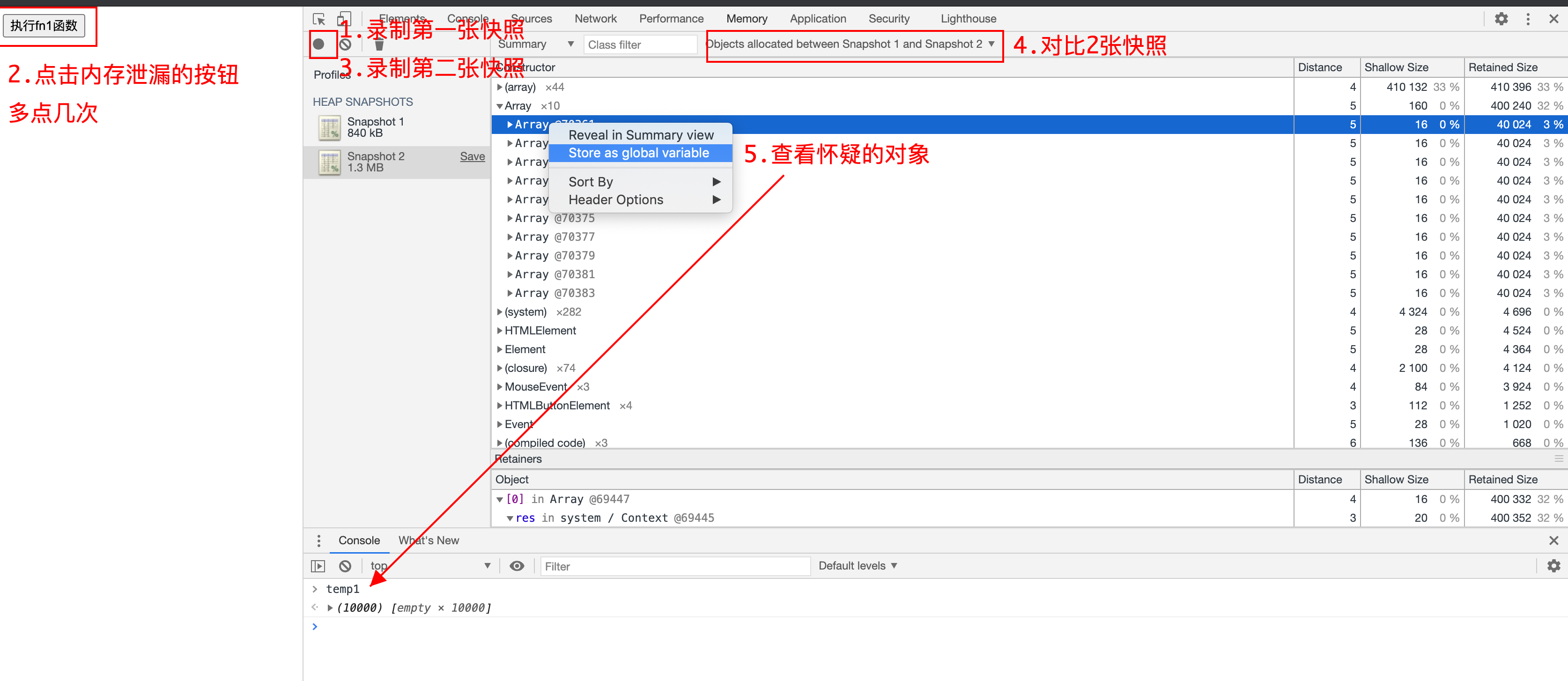
打开“Memory”,用“Heap snapshot”录制快照