1. 固定的顶部工具栏
代码:
01 |
#banner { |
02 |
position: fixed; |
03 |
height: 60px; |
04 |
width: 100%; |
05 |
top: 0; |
06 |
left: 0; |
07 |
border-top: 5px solid #a1cb2f; |
08 |
background: #fff; |
09 |
-moz-box-shadow: 0 2px 3px 0px rgba(0, 0, 0, 0.16); |
10 |
-webkit-box-shadow: 0 2px 3px 0px rgba(0, 0, 0, 0.16); |
11 |
box-shadow: 0 2px 3px 0px rgba(0, 0, 0, 0.16); |
12 |
z-index: 999999; |
13 |
} |
14 |
15 |
#banner h1 { |
16 |
line-height: 60px; |
17 |
} |
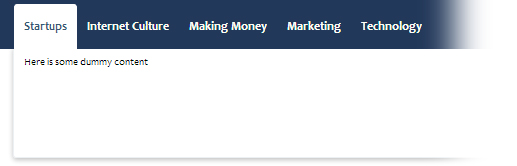
2. 下列式导航菜单
代码:
01 |
#bar { display: block; height: 45px; background: #22385a; padding-top: 5px; margin-bottom: 150px; position: relative; } |
02 |
#bar ul { margin: 0px15px; font-family: Candara, Calibri, "Segoe UI", Segoe, Arial, sans-serif; } |
03 |
#bar ul li { background: #22385a; display: block; font-size: 1.2em; position: relative; float: left; } |
04 |
#bar ul li a { |
05 |
display: block; |
06 |
color: #fffff7; |
07 |
line-height: 45px; |
08 |
font-weight: bold; |
09 |
padding: 0px10px; |
10 |
text-decoration: none; |
11 |
z-index: 9999; |
12 |
} |
13 |
14 |
#bar ul li a:hover, #bar ul li a.selected { |
15 |
color: #365977; |
16 |
background: #fff; |
17 |
border-top-left-radius: 3px; |
18 |
border-top-right-radius: 3px; |
19 |
-webkit-border-top-left-radius: 3px; |
20 |
-webkit-border-top-right-radius: 3px; |
21 |
-moz-border-radius-topleft: 3px; |
22 |
-moz-border-radius-topright: 3px; |
23 |
} |
24 |
25 |
#bar ul .subnav { |
26 |
display: block; |
27 |
left: 14px; |
28 |
top: 48px; |
29 |
z-index: -1; |
30 |
width: 500px; |
31 |
position: absolute; |
32 |
height: 90px; |
33 |
border: 1px solid #edf0f3; |
34 |
border-top: 0; |
35 |
padding: 10px 0 10px10px; |
36 |
overflow: hidden; |
37 |
-moz-border-radius-bottomleft: 3px; |
38 |
-moz-border-radius-bottomleft: 3px; |
39 |
-webkit-border-bottom-left-radius: 3px; |
40 |
-webkit-border-bottom-right-radius: 3px; |
41 |
border-bottom-right-radius: 3px; |
42 |
border-bottom-right-radius: 3px; |
43 |
-moz-box-shadow: 0px 2px 7px rgba(0,0,0,0.25); |
44 |
-webkit-box-shadow: 0px 2px 7px rgba(0,0,0,0.25); |
45 |
box-shadow: 0px 2px 7px rgba(0,0,0,0.25); |
46 |
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=3, Direction=180, Color='#333333')"; |
47 |
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=3, Direction=180, Color='#333333'); |
48 |
} |
3. 带光泽阴影按钮
代码:
01 |
blues { |
02 |
color: #fff; |
03 |
width: 190px; |
04 |
height: 35px; |
05 |
cursor: pointer; |
06 |
font-family: Arial, Tahoma, sans-serif; |
07 |
font-size: 1.0em; |
08 |
font-weight: bold; |
09 |
-moz-border-radius: 2px; |
10 |
-webkit-border-radius: 2px; |
11 |
border-radius: 2px; |
12 |
border-width: 1px; |
13 |
border-color: #0053a6 #0053a6 #000; |
14 |
background-color: #6891e7; |
15 |
background-image: -moz-linear-gradient(top,#4495e7 0, #0053a6 100%); |
16 |
background-image: -ms-linear-gradient(top,#4495e7 0, #0053a6 100%); |
17 |
background-image: -o-linear-gradient(top,#4495e7 0, #0053a6 100%); |
18 |
background-image: -webkit-gradient(linear,left top,leftbottom,color-stop(0, #4495e7),color-stop(100%, #0053a6)); |
19 |
background-image: -webkit-linear-gradient(top,#4495e7 0,#0053a6 100%); |
20 |
background-image: linear-gradient(to bottom,#4495e7 0,#0053a6 100%); |
21 |
text-shadow: 1px 1px 0 rgba(0, 0, 0, .6); |
22 |
-moz-box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35); |
23 |
-ms-box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35); |
24 |
-webkit-box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35); |
25 |
box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35); |
26 |
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#4495e7,EndColorStr=#0053a6); |
27 |
} |
28 |
29 |
.blues:hover { |
30 |
border-color: #002d59 #002d59 #000; |
31 |
-moz-box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3pxrgba(0, 0, 0, 0.25); |
32 |
-ms-box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3pxrgba(0, 0, 0, 0.25); |
33 |
-webkit-box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3pxrgba(0, 0, 0, 0.25); |
34 |
box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3pxrgba(0, 0, 0, .25); |
35 |
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#3a8cdf,EndColorStr=#0053a6); |
36 |
background-image: -moz-linear-gradient(top,#3a8cdf 0,#0053a6 100%); |
37 |
background-image: -ms-linear-gradient(top,#3a8cdf 0,#0053a6 100%); |
38 |
background-image: -o-linear-gradient(top,#3a8cdf 0,#0053a6 100%); |
39 |
background-image: -webkit-gradient(linear,left top,leftbottom,color-stop(0,#3a8cdf),color-stop(100%,#0053a6)); |
40 |
background-image: -webkit-linear-gradient(top,#3a8cdf 0,#0053a6 100%); |
41 |
background-image: linear-gradient(to bottom,#3a8cdf 0,#0053a6 100%); |
42 |
} |
43 |
44 |
.blues:active { |
45 |
border-color: #000 #002d59 #002d59; |
46 |
-moz-box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff; |
47 |
-ms-box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff; |
48 |
-webkit-box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff; |
49 |
box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff; |
50 |
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#005ab4,EndColorStr=#175ea6); |
51 |
background-image: -moz-linear-gradient(top,#005ab4 0,#175ea6 100%); |
52 |
background-image: -ms-linear-gradient(top,#005ab4 0,#175ea6 100%); |
53 |
background-image: -o-linear-gradient(top,#005ab4 0,#175ea6 100%); |
54 |
background-image: -webkit-gradient(linear,left top,leftbottom,color-stop(0,#005ab4),color-stop(100%,#175ea6)); |
55 |
background-image: -webkit-linear-gradient(top,#005ab4 0,#175ea6 100%); |
56 |
background-image: linear-gradient(to bottom,#005ab4 0,#175ea6 100%); |
57 |
} |
4. 弹出通知栏
代码:
01 |
.flyout { |
02 |
width: 310px; |
03 |
margin-top: 10px; |
04 |
font-size: 11px; |
05 |
position: relative; |
06 |
font-family: 'Lucida Grande', Tahoma, Verdana, Arial, sans-serif; |
07 |
background-color: white; |
08 |
padding: 9px 11px; |
09 |
background: rgba(255, 255, 255, 0.9); |
10 |
border: 1px solid #c5c5c5; |
11 |
-webkit-box-shadow: 0 3px 8px rgba(0, 0, 0, .25); |
12 |
-moz-box-shadow: 0 3px 8px rgba(0, 0, 0, .25); |
13 |
box-shadow: 0 3px 8px rgba(0, 0, 0, .25); |
14 |
-webkit-border-radius: 3px; |
15 |
-moz-border-radius: 3px; |
16 |
border-radius: 3px; |
17 |
} |
18 |
19 |
.flyout #tip { |
20 |
background-image: url('images/tip.png'); |
21 |
background-repeat: no-repeat; |
22 |
background-size: auto; |
23 |
height: 11px; |
24 |
position: absolute; |
25 |
top: -11px; |
26 |
left: 25px; |
27 |
width: 20px; |
28 |
} |
29 |
30 |
.flyout h2 { |
31 |
text-transform: uppercase; |
32 |
color: #666; |
33 |
font-size: 1.2em; |
34 |
padding-bottom: 5px; |
35 |
margin-bottom: 12px; |
36 |
border-bottom: 1px solid #dcdbda; |
37 |
} |
38 |
.flyout p { padding-bottom: 25px; font-size: 1.1em; color: #222; } |
5. 苹果页面包装
代码:
01 |
.applewrap { |
02 |
width: 100%; |
03 |
display: block; |
04 |
height: 150px; |
05 |
background: white; |
06 |
border: 1px solid; |
07 |
border-color: #e5e5e5 #dbdbdb #d2d2d2; |
08 |
-webkit-border-radius: 4px; |
09 |
-moz-border-radius: 4px; |
10 |
border-radius: 4px; |
11 |
-webkit-box-shadow: rgba(0, 0, 0, 0.3) 0 1px 3px; |
12 |
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 3px; |
13 |
box-shadow: rgba(0, 0, 0, 0.3) 0 1px 3px; |
14 |
} |
15 |
16 |
17 |
.applewrap .col { |
18 |
float: left; |
19 |
box-sizing: border-box; |
20 |
width: 250px; |
21 |
height: 150px; |
22 |
padding: 16px 7px 6px 22px; |
23 |
font: 12px/18px"Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; |
24 |
color: #343434; |
25 |
border-right: 1px solid #dadada; |
26 |
} |
6. 苹果内容框效果
代码:
01 |
.applebox { |
02 |
width: auto; |
03 |
height: 85px; |
04 |
box-sizing: border-box; |
05 |
background: #f5f5f5; |
06 |
padding: 20px 20px 10px; |
07 |
margin: 10px 0 20px; |
08 |
border: 1px solid #ccc; |
09 |
border-radius: 4px; |
10 |
-webkit-border-radius: 4px; |
11 |
-moz-border-radius: 4px; |
12 |
-o-border-radius: 4px; |
13 |
-webkit-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, .3); |
14 |
-moz-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, .3); |
15 |
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, .3); |
16 |
} |
17 |
18 |
.applebox .col { |
19 |
width: 140px; |
20 |
float: left; |
21 |
margin: 0 0 0 30px; |
22 |
} |
7. 精选链接
代码:
01 |
.applefeature { |
02 |
height: 150px; |
03 |
margin: 8px; |
04 |
vertical-align: top; |
05 |
display: inline-block; |
06 |
} |
07 |
08 |
.applefeature a { |
09 |
display: block; |
10 |
width: 168px; |
11 |
height: 140px; |
12 |
border: 1px solid #ccc; |
13 |
color: #333; |
14 |
text-decoration: none; |
15 |
font-weight: bold; |
16 |
line-height: 1.3em; |
17 |
background: #f7f7f7; |
18 |
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .3); |
19 |
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .3); |
20 |
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .3); |
21 |
-webkit-border-radius: 4px; |
22 |
-moz-border-radius: 4px; |
23 |
border-radius: 4px; |
24 |
} |
25 |
.applefeature a:hover { |
26 |
background: #fafafa; |
27 |
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#f7f7f7)); |
28 |
background: -moz-linear-gradient(100% 100% 90deg, #f7f7f7, #fff); |
29 |
-webkit-box-shadow: inset 0 1px 2pxrgba(0,0,0,.3); |
30 |
-moz-box-shadow: inset 0 1px 2pxrgba(0,0,0,.3); |
31 |
box-shadow: inset 0 1px 2px rgba(0,0,0,.3); |
32 |
-webkit-border-radius: 4px; |
33 |
-moz-border-radius: 4px; |
34 |
border-radius: 4px; |
35 |
} |
36 |
37 |
.applefeature a img { |
38 |
display: block; |
39 |
margin: 26px auto 4px; |
40 |
} |
41 |
.applefeature a h4 { |
42 |
display: block; |
43 |
width: 160px; |
44 |
font-size: 1.3em; |
45 |
font-family: Arial, Tahoma, sans-serif; |
46 |
color: #646464; |
47 |
text-align: center; |
48 |
} |
8. 帧内图片
代码:
01 |
.wpframe { |
02 |
background: #fff; |
03 |
border-radius: 2px; |
04 |
-webkit-border-radius: 2px; |
05 |
-moz-border-radius: 2px; |
06 |
padding: 8px; |
07 |
-webkit-box-shadow: 1px 2px 1px #d1d1d1; |
08 |
-moz-box-shadow: 1px 2px 1px #d1d1d1; |
09 |
box-shadow: 1px 2px 1px #d1d1d1; |
10 |
} |
9. 具有焦点亮度效果的文本框
代码:
01 |
.formwrap { display: block; margin-bottom: 15px; } |
02 |
.formwrap label { |
03 |
display: inline-block; |
04 |
width: 80px; |
05 |
font-size: 11px; |
06 |
font-weight: bold; |
07 |
color: #444; |
08 |
font-family: Arial, Tahoma, sans-serif; |
09 |
} |
10 |
11 |
.formwrap .shadowfield { |
12 |
position: relative; |
13 |
width: 250px; |
14 |
font-size: 17px; |
15 |
font-family: "Helvetica Neue", Arial, sans-serif; |
16 |
font-weight: normal; |
17 |
background: #f7f8f8; |
18 |
color: #7c7c7c; |
19 |
line-height: 1.4; |
20 |
padding: 6px 12px; |
21 |
outline: none; |
22 |
transition: all 0.2s ease-in-out 0s; |
23 |
-webkit-transition: all 0.2s ease-in-out 0s; |
24 |
-moz-transition: all 0.2s ease-in-out 0s; |
25 |
border: 1px solid #ad9c9c; |
26 |
border-radius: 6px 6px 6px 6px; |
27 |
box-shadow: 0 1px rgba(34, 25, 25, 0.2) inset, 0 1px #fff; |
28 |
} |
29 |
.formwrap .shadowfield:focus { |
30 |
border-color: #930; |
31 |
background: #fff; |
32 |
color: #5d5d5d; |
33 |
box-shadow: inset 0 1px rgba(34, 25, 25, 0.2), 0 1px rgba(255, 255, 255, 0.6), 00 7px rgba(235, 82, 82, 0.5); |
34 |
-moz-box-shadow: inset 0 1px rgba(34, 25, 25, 0.2), 0 1pxrgba(255, 255, 255, 0.6), 0 0 7px rgba(235, 82, 82, 0.5); |
35 |
-webkit-box-shadow: inset 0 1px rgba(34, 25, 25, 0.2), 0 1pxrgba(255, 255, 255, 0.6), 0 0 7px rgba(235, 82, 82, 0.5); |
36 |
} |
10. 弹性阴影按钮
代码:
01 |
.blu-btn { |
02 |
display: inline-block; |
03 |
-moz-border-radius: .25em; |
04 |
border-radius: .25em; |
05 |
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2); |
06 |
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2); |
07 |
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2); |
08 |
background-color: #276195; |
09 |
background-image: -moz-linear-gradient(#3c88cc,#276195); |
10 |
background-image: -ms-linear-gradient(#3c88cc,#276195); |
11 |
background-image: -webkit-gradient(linear,left top,leftbottom,color-stop(0%,#3c88cc),color-stop(100%,#276195)); |
12 |
background-image: -webkit-linear-gradient(#3c88cc,#276195); |
13 |
background-image: -o-linear-gradient(#3c88cc,#276195); |
14 |
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#3c88cc',endColorstr='#276195',GradientType=0); |
15 |
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#3c88cc', endColorstr='#276195', GradientType=0)"; |
16 |
background-image: linear-gradient(#3c88cc,#276195); |
17 |
border: 0; |
18 |
cursor: pointer; |
19 |
color: #fff; |
20 |
text-decoration: none; |
21 |
text-align: center; |
22 |
font-size: 16px; |
23 |
padding: 0px 20px; |
24 |
height: 40px; |
25 |
line-height: 40px; |
26 |
min-width: 100px; |
27 |
text-shadow: 0 1px 0 rgba(0,0,0,0.35); |
28 |
font-family: Arial, Tahoma, sans-serif; |
29 |
-webkit-transition: all linear .2s; |
30 |
-moz-transition: all linear .2s; |
31 |
-o-transition: all linear .2s; |
32 |
-ms-transition: all linear .2s; |
33 |
transition: all linear .2s |
34 |
} |
35 |
.blu-btn:hover, .blu-btn:focus { |
36 |
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0rgba(0,0,0,0.3), inset 0 12px 20px 2px #3089d8; |
37 |
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0rgba(0,0,0,0.3), inset 0 12px 20px 2px #3089d8; |
38 |
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 012px 20px 2px #3089d8; |
39 |
} |
40 |
.blu-btn:active { |
41 |
-webkit-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6pxrgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3); |
42 |
-moz-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6pxrgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3); |
43 |
box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6pxrgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3); |
44 |
} |
45 |
46 |
47 |
.grn-btn { |
48 |
display: inline-block; |
49 |
-moz-border-radius: .25em; |
50 |
border-radius: .25em; |
51 |
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2); |
52 |
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2); |
53 |
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2); |
54 |
background-color: #659324; |
55 |
background-image: -moz-linear-gradient(#81bc2e,#659324); |
56 |
background-image: -ms-linear-gradient(#81bc2e,#659324); |
57 |
background-image: -webkit-gradient(linear,left top,leftbottom,color-stop(0%,#81bc2e),color-stop(100%,#659324)); |
58 |
background-image: -webkit-linear-gradient(#81bc2e,#659324); |
59 |
background-image: -o-linear-gradient(#81bc2e,#659324); |
60 |
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#81bc2e',endColorstr='#659324',GradientType=0); |
61 |
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#81bc2e', endColorstr='#659324', GradientType=0)"; |
62 |
background-image: linear-gradient(#81bc2e,#659324); |
63 |
border: 0; |
64 |
cursor: pointer; |
65 |
color: #fff; |
66 |
text-decoration: none; |
67 |
text-align: center; |
68 |
font-size: 16px; |
69 |
padding: 0px 20px; |
70 |
height: 40px; |
71 |
line-height: 40px; |
72 |
min-width: 100px; |
73 |
text-shadow: 0 1px 0 rgba(0,0,0,0.35); |
74 |
font-family: Arial, Tahoma, sans-serif; |
75 |
-webkit-transition: all linear .2s; |
76 |
-moz-transition: all linear .2s; |
77 |
-o-transition: all linear .2s; |
78 |
-ms-transition: all linear .2s; |
79 |
transition: all linear .2s; |
80 |
} |
81 |
.grn-btn:hover, .grn-btn:focus { |
82 |
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0rgba(0,0,0,0.3), inset 0 12px 20px 2px #85ca26; |
83 |
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0rgba(0,0,0,0.3), inset 0 12px 20px 2px #85ca26; |
84 |
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 012px 20px 2px #85ca26; |
85 |
} |
86 |
.grn-btn:active { |
87 |
-webkit-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6pxrgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3); |
88 |
-moz-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6pxrgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3); |
89 |
box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6pxrgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3); |
90 |
} |