###
js简介
<!-- js简介 英文:javascript 这是一门编程语言, 要学习什么? 1,js的核心语法: 1,基础语法 2,数据类型 3,函数 4,面向对象(ES6) 2,BOM:这是操作浏览器的,比如浏览器弹窗 3,DOM:这是操作浏览器上面html内容的, 就是这三部分 js是一个解释性语言,是需要一个解释器的,但是解释器比较特殊,只要有浏览器就可以解释js, -->
###
js的3种hello world

1,弹框输出
2,页面输出,
3,控制台输出,
###
js编写的4个位置


###
所以说四种方式,
1,写在标签的onclick属性中,
2,写在a标签的href属性中,
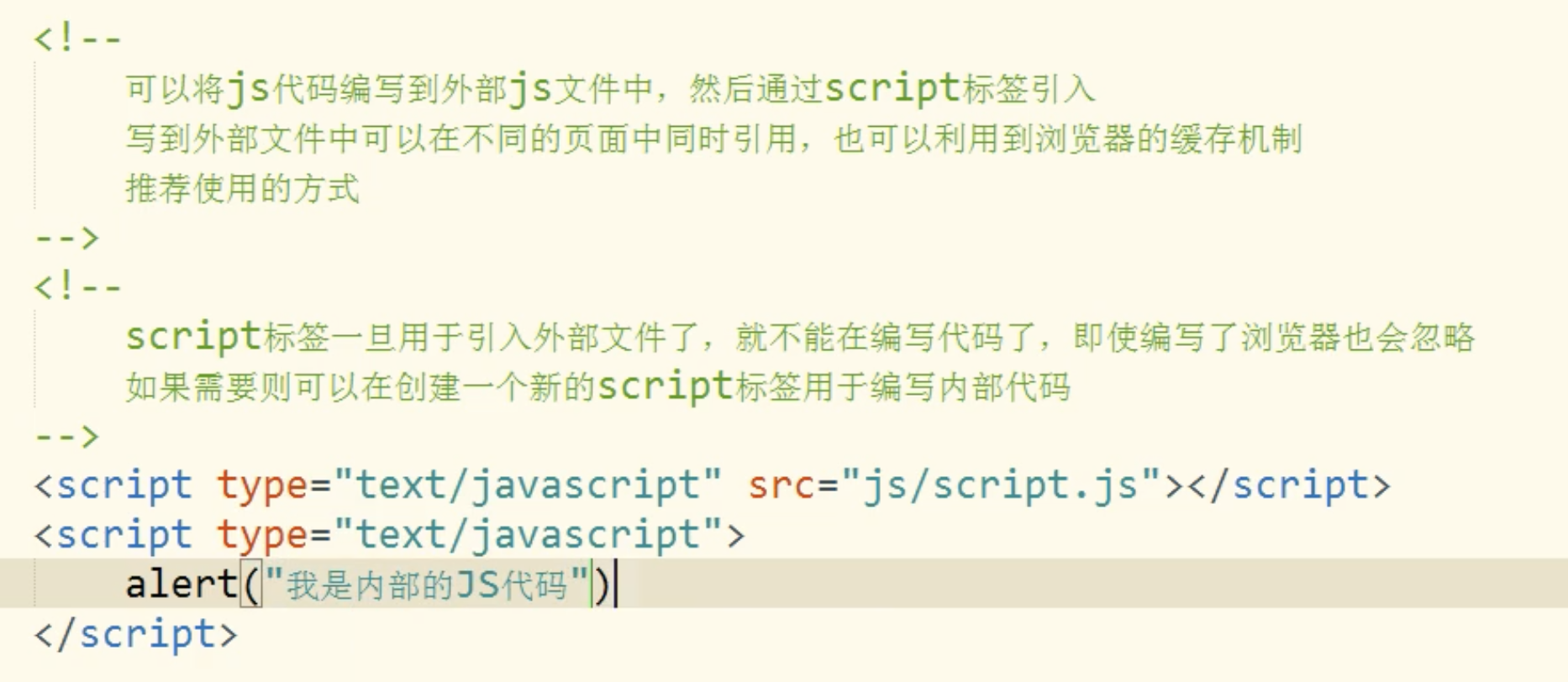
3,写在script标签里面
4,写在script标签的src里面,写一个地址,从外部引入一个文件,------这种方式推荐使用,
####
js基础语法
/* js基础语法: 1,注释: 单行注释:// 多行注释:/*注释内容*/ 注释是必须的,这是一个好的编程习惯,
2,语句必须以分号结尾 3,变量声明的关键字:var 变量名 = "值" js是属于动态类型,就是同一个变量可以存储不同类型的值,类似python, 4,js,对空格和换行是会自动忽略的,所以你怎么缩进你的代码,是不会影响js的执行的, */
###
变量
###
变量命名规则
1,只能是字母,数字,下划线,$符号,这四种,不能是其他的,比如@#这样的都不行,
2,不能以数字开头,
3,严格区分大小写,
4,不能使用es中的关键字或保留字,作为变量名,比如var,if,for,别人已经用了,你就不能用了,
5,一般都是采用驼峰命名法,首字母小写,每一个字母的开头字母大写,其余小写,helloWorld, //变量声明 var name = "小明"; var age = 10; var $ = "女"; console.log("name",name); console.log("age",age); console.log("$",$);
###
####