
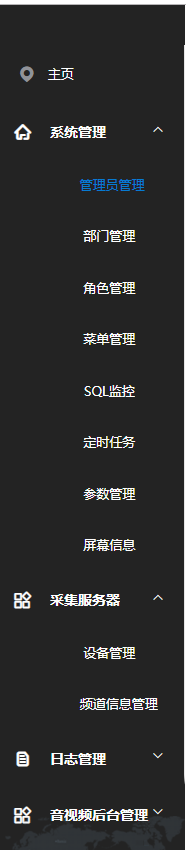
以上的效果就是,我打开“系统管理”折叠框,然后再打开“采集服务器”折叠框,这样一来的话就会让这个navMenu显得很高,严重的情况,就会撑破整个页面。怎么办呢?
element代码实现如下:
<template>
<div class="index-menu">
<div class="index-nav">
<el-menu :default-active="defaultActive" :unique-opened="true" background-color="rgba(35,35,35,2)"
text-color="#FFF" active-text-color="#ccc" style="" router>
<el-menu-item index="999" :route="{ path: '/home' }" style="text-align:left !important">
<i class="el-icon-location"></i>
<span class="el-menu-item-name" style="margin-left: 0">主页</span>
</el-menu-item>
<el-submenu v-for="(item,index) in menuList" :index="item.routerPath" :key="index">
<template slot="title">
<i :class="item.icon"></i>
<span class="el-submenu-name">{{item.name}}</span>
</template>
<el-menu-item v-for="(menu,index) in item.children" :index="menu.routerPath" :key="index">
<span class="el-menu-item-name">{{menu.name}}</span>
</el-menu-item>
</el-submenu>
<!-- 路由是根据后端返回做判断 张帆-->
<el-submenu index="999">
<template slot="title">
<i class="iconfont icon-yingyong"></i>
<span class="el-submenu-name">音视频后台管理</span>
</template>
<el-menu-item index="9996" :route="{ path: '/balancing' }">
<span class="el-menu-item-name">负载均衡</span>
</el-menu-item>
<el-menu-item route="/mediaService" index="9998">
<span class="el-menu-item-name">流媒体服务</span>
</el-menu-item>
<el-menu-item route="/trans" index="9999">
<span class="el-menu-item-name">转码服务</span>
</el-menu-item>
</el-submenu>
</el-menu>
</div>
<div class="nav-image">
<img src="../assets/images/map.png" alt />
</div>
</div>
</template>
在ele-menu里,讲:unique-opend="false"改成:unique-opend="true"即可

效果就这样简单的实现啦