一. 严格模式
JavaScript 严格模式(strict mode)即在严格的条件下运行。首先声明,严格模式是ES5中提出来的,准确来说就是一句指令Use strict,它的目的是指定代码在严格条件下执行,但是在JS旧版本中会被忽略。应用层方面简单理解就是你在严格模式下不可以使用未声明的变量。

图1.1严格模式的函数使用
第一种使用方式为函数使用,即在函数中使用严格模式;
第二种方式为在整个脚本中使用,即在你要使用严格模式的js文件中开头写'use strict'(或者是"use strict")。
严格模式语法存在一定的缺陷,有数个大型网站已经被坑倒了。具体原因如下:严格模式的代码与严格模式的代码合并后还是严格模式,非严格模式的代码与非严格模式的代码合并后还是非严格模式,但是非严格模式的代码与严格模式的代码合并的话,会爆出一个又一个的bug。所以,如果确定要使用严格模式来进行代码编辑的话,最好是按照函数去一个个开启严格模式,你可以将整个脚本的内容用一个函数包括起来,然后在这个外部函数中使用严格模式。这样就可以消除合并的问题,但是这就意味着您必须要在函数作用域外声明一个全局变量。

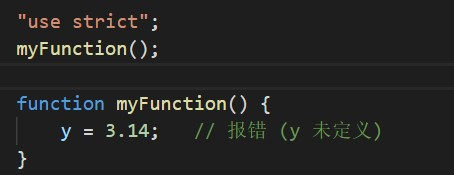
图1.2严格模式的报错实例(1)

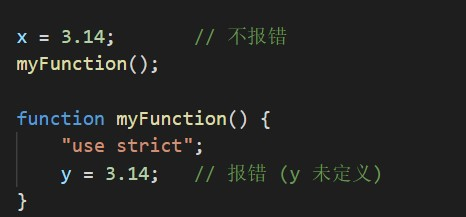
图1.3严格模式的报错实例(2)
(1)不允许使用未声明的变量;严格模式有以下几条不允许的情况:
(2)不允许删除函数或者变量;
(3)不允许变量重名;
(4)不允许使用八进制;
(5)不允许使用转义字符;
(6)不允许对只读属性赋值;
(7)变量名不可以使用eval字符串;
(8)变量名不能使用专业定义(类似arguments这种);
(9)禁止this关键字指向全局对象。
二. New
要创建一个实例,就必须要用到new操作符,实际上在调用new操作符时会经历以下四步:
(1)创建一个新对象;
(2)将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象) ;
(3)执行构造函数中的代码(为这个新对象添加属性) ;
(4)返回新对象。

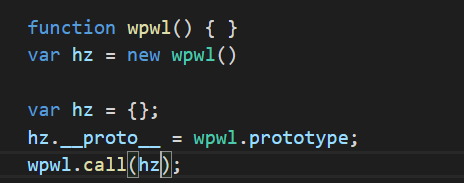
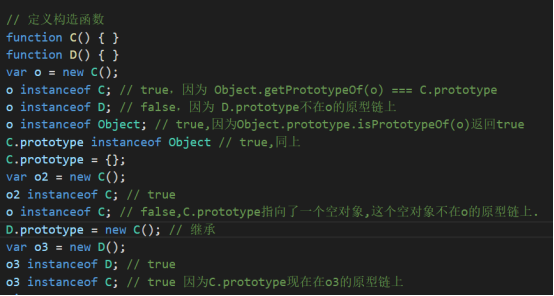
图2.1 new的使用
如上图所示,前两行为我们正常使用的方法,其实这两行所执行的就是后面的这三行,即先定义一个空对象,然后通过原型把函数的prototype赋给对象的_proto_,然后再指向当前函数的作用域。当我们给创建实例的函数对象通过原型增加一些方法或者属性时,被它所创建的实例也会具有这些方法和实例,即构造子中,我们来设置‘类’的成员变量,构造子对象prototype中我们来设置‘类’的公共方法。于是通过函数对象和Javascript特有的__proto__与prototype及new操作符,模拟出类和类实例化的效果。
三. Instanceof
instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置。话不多数,直接上图:

图3.1
如上所示,instanceof的用法就是 Obj instanceof constructor,其中Obj是要检测的对象,constructor是构造函数。但是需要注意的是,如果表达式 obj instanceof Foo 返回true,则并不意味着该表达式会永远返回true,因为Foo.prototype属性的值有可能会改变,改变之后的值很有可能不存在于obj的原型链上,这时原表达式的值就会成为false。另外一种情况下,原表达式的值也会改变,就是改变对象obj的原型链的情况,虽然在目前的ES规范中,我们只能读取对象的原型而不能改变它,但借助于非标准的__proto__伪属性,是可以实现的。比如执行obj.__proto__ = {}之后,obj instanceof Foo就会返回false了。

图3.2
四. 特殊函数(匿名函数)
首先,匿名函数的定义是没有函数名称的函数,如下图:

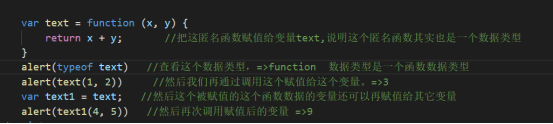
图4.1
上面这段代码就是一个匿名函数,匿名函数的调用方式是声明一个变量,然后把把这个匿名函数的执行的代码,和返回值赋值给声名的变量。

图4.2
如上就是匿名函数被使用最多的例子,即可以将匿名函数作为参数传给其它函数,接收方函数就可以通过所传递进来的函数完成某些功能
五. 延迟加载方式
有些JS代码在某些情况在需要使用,并不是页面初始化的时候就要用到。延迟加载就是为了解决这个问题。将JS切分成许多模块,页面初始化时只加载需要立即执行的JS,然后其它JS的加载延迟到第一次需要用到的时候再加载。类似图片的延迟加载。先介绍两个重要的属性defer和async
- defer属性

图5.1
浏览器会并行下载 wpwl.js和其它有 defer 属性的script,而不会阻塞页面后续处理。defer属性在IE 4.0中就实现了,目前已经十多年了,而火狐也在3.5版本以后开始支持defer属性。
- async属性

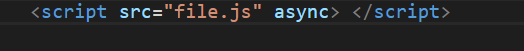
图5.2
async属性是HTML5新增的。作用和defer类似,但是它将在下载后尽快执行,不能保证脚本会按顺序执行。它们将在onload 事件之前完成。Firefox3.6、Opera 10.5、IE 9和 最新的Chrome 和 Safari 都支持 async 属性。可以同时使用 async 和 defer,这样IE 4之后的所有IE 都支持异步加载。
延迟加载的方式有很多,下面介绍几种典型的方式:

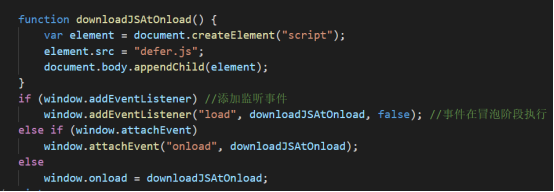
图5.3 动态创建DOM

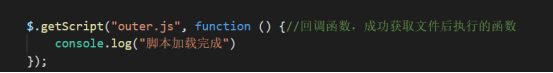
图5.4 使用Jquery的getScript()

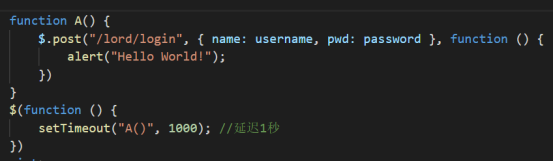
图5.5 使用setTimeout延迟方法的加载时间