关于data-属性
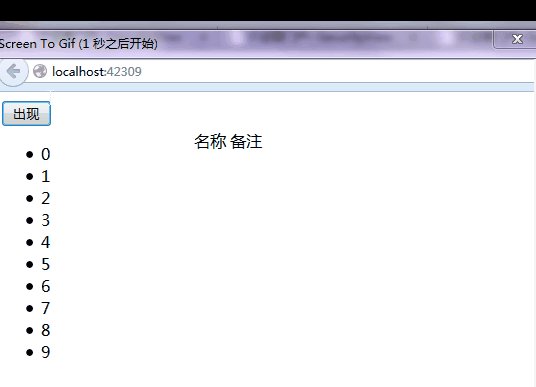
现有需求如下,也就是类似做一个tab页的切换如下图:

因为这里要记录一下jquery里的“data-属性”的用法,所以忽略类似的组件。
往HTML标签上添加任意以 "data-自定义名称"开头的属性,这些属性页面上是不显示的,它不会影响到你的页面布局和风格,但它却是可读可写的。而读取数据的时候data(自定义名称)就可以取到值了。
后台:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Test160108.Controllers { public class DuController : Controller { // // GET: /Du/ public ActionResult Index() { return View(); } [HttpPost] public ActionResult List() { List<Person> person = new List<Person>(); for (int i = 0; i < 10; i++) { person.Add(new Person() { Id=i, Name="TESTNAME"+i, Remark = "这是第"+i+"条纪录" }); } return Json(person, JsonRequestBehavior.AllowGet); } public class Person { public int Id { get; set; } public string Name{ get; set; } public string Remark { get; set; } } } }
前台:

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <script src="~/Scripts/jquery-1.7.1.min.js"></script> 11 <script type="text/javascript"> 12 $(function () { 13 $("#showBtn").click(function () { 14 $.ajax({ 15 type: "post", 16 url: "/du/list", 17 success: function (data) { 18 console.log(data); 19 if (data.length > 0) { 20 $.each(data, function (index, value) { 21 // console.log(index); 22 $("#ul4Names").append("<li data-key=" " + index + " " class="li4Names" <a href="javascript:;">" + value.Id + "</a></li>"); 23 }); 24 $(".li4Names").click(function () { 25 $(this).css("background-color", "#00ced1").siblings().css("background-color", "white"); 26 // alert(data[$(this).data("key")].Name); 27 $("#rightDiv table tbody tr td.tdName").html(data[$(this).data("key")].Name); 28 $("#rightDiv table tbody tr td.tdRemark").html(data[$(this).data("key")].Remark); 29 }); 30 } 31 } 32 }); 33 }); 34 }); 35 </script> 36 <title>Index</title> 37 </head> 38 <body> 39 <div> 40 <button id="showBtn">出现</button> 41 </div> 42 <div> 43 <div id="left" style=" 10%; float: left"> 44 <ul id="ul4Names"> 45 </ul> 46 </div> 47 <div id="rightDiv" style="margin-left: 35px;"> 48 <table> 49 <thead> 50 <tr> 51 <td>名称</td> 52 <td>备注</td> 53 </tr> 54 </thead> 55 <tbody> 56 <tr> 57 <td class="tdName"></td> 58 <td class="tdRemark"></td> 59 </tr> 60 </tbody> 61 </table> 62 </div> 63 </div> 64 </body> 65 </html>
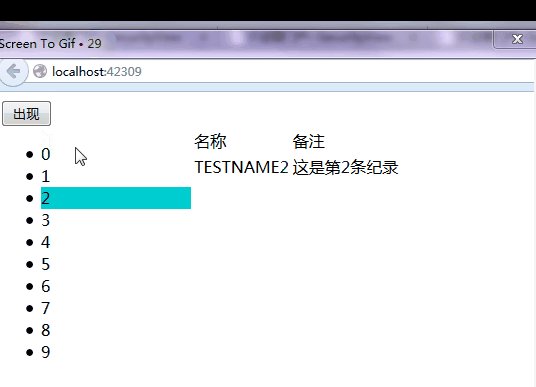
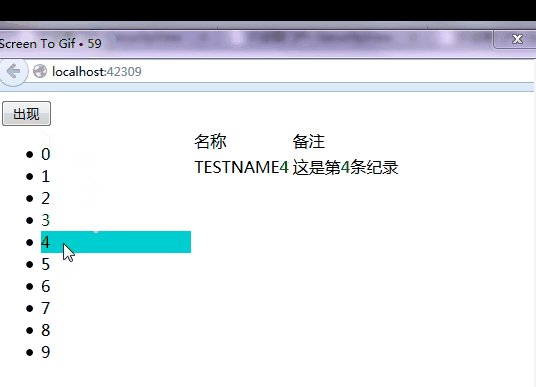
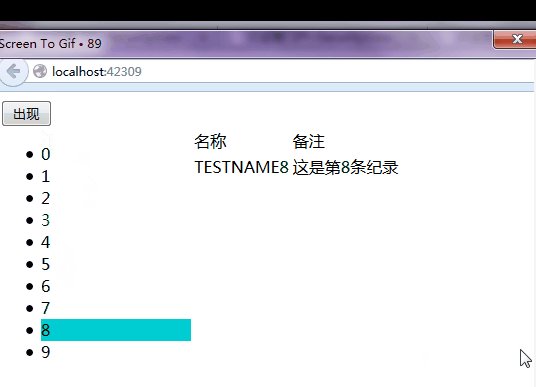
效果: